mirror of
https://github.com/laurent22/joplin.git
synced 2024-11-24 08:12:24 +02:00
Mobile: Improved Vosk support (beta, fr only) (#8131)
This commit is contained in:
parent
39059ae6bf
commit
5494e8c3dc
@ -74,6 +74,7 @@ packages/turndown/
|
||||
packages/pdf-viewer/dist
|
||||
plugin_types/
|
||||
readme/
|
||||
packages/react-native-vosk/lib/
|
||||
|
||||
# AUTO-GENERATED - EXCLUDED TYPESCRIPT BUILD
|
||||
packages/app-cli/app/LinkSelector.js
|
||||
@ -417,12 +418,15 @@ packages/app-mobile/components/screens/UpgradeSyncTargetScreen.js
|
||||
packages/app-mobile/components/screens/encryption-config.js
|
||||
packages/app-mobile/components/screens/search.js
|
||||
packages/app-mobile/components/side-menu-content.js
|
||||
packages/app-mobile/components/voiceTyping/VoiceTypingDialog.js
|
||||
packages/app-mobile/gulpfile.js
|
||||
packages/app-mobile/root.js
|
||||
packages/app-mobile/services/AlarmServiceDriver.android.js
|
||||
packages/app-mobile/services/AlarmServiceDriver.ios.js
|
||||
packages/app-mobile/services/e2ee/RSA.react-native.js
|
||||
packages/app-mobile/services/profiles/index.js
|
||||
packages/app-mobile/services/voiceTyping/vosk.dummy.js
|
||||
packages/app-mobile/services/voiceTyping/vosk.js
|
||||
packages/app-mobile/setupQuickActions.js
|
||||
packages/app-mobile/tools/buildInjectedJs.js
|
||||
packages/app-mobile/utils/ShareExtension.js
|
||||
@ -807,6 +811,7 @@ packages/plugins/ToggleSidebars/api/index.js
|
||||
packages/plugins/ToggleSidebars/api/types.js
|
||||
packages/plugins/ToggleSidebars/src/index.js
|
||||
packages/react-native-saf-x/src/index.js
|
||||
packages/react-native-vosk/src/index.js
|
||||
packages/renderer/HtmlToHtml.js
|
||||
packages/renderer/InMemoryCache.js
|
||||
packages/renderer/MarkupToHtml.js
|
||||
|
||||
4
.gitignore
vendored
4
.gitignore
vendored
@ -404,12 +404,15 @@ packages/app-mobile/components/screens/UpgradeSyncTargetScreen.js
|
||||
packages/app-mobile/components/screens/encryption-config.js
|
||||
packages/app-mobile/components/screens/search.js
|
||||
packages/app-mobile/components/side-menu-content.js
|
||||
packages/app-mobile/components/voiceTyping/VoiceTypingDialog.js
|
||||
packages/app-mobile/gulpfile.js
|
||||
packages/app-mobile/root.js
|
||||
packages/app-mobile/services/AlarmServiceDriver.android.js
|
||||
packages/app-mobile/services/AlarmServiceDriver.ios.js
|
||||
packages/app-mobile/services/e2ee/RSA.react-native.js
|
||||
packages/app-mobile/services/profiles/index.js
|
||||
packages/app-mobile/services/voiceTyping/vosk.dummy.js
|
||||
packages/app-mobile/services/voiceTyping/vosk.js
|
||||
packages/app-mobile/setupQuickActions.js
|
||||
packages/app-mobile/tools/buildInjectedJs.js
|
||||
packages/app-mobile/utils/ShareExtension.js
|
||||
@ -794,6 +797,7 @@ packages/plugins/ToggleSidebars/api/index.js
|
||||
packages/plugins/ToggleSidebars/api/types.js
|
||||
packages/plugins/ToggleSidebars/src/index.js
|
||||
packages/react-native-saf-x/src/index.js
|
||||
packages/react-native-vosk/src/index.js
|
||||
packages/renderer/HtmlToHtml.js
|
||||
packages/renderer/InMemoryCache.js
|
||||
packages/renderer/MarkupToHtml.js
|
||||
|
||||
@ -15,6 +15,7 @@
|
||||
"@joplin/tools",
|
||||
"@joplin/react-native-saf-x",
|
||||
"@joplin/react-native-alarm-notification",
|
||||
"@joplin/react-native-vosk",
|
||||
"@joplin/utils"
|
||||
]
|
||||
}
|
||||
|
||||
@ -1,15 +0,0 @@
|
||||
diff --git a/android/src/main/java/com/reactnativevosk/VoskModule.kt b/android/src/main/java/com/reactnativevosk/VoskModule.kt
|
||||
index 0e2b6595b1b2cf1ee01c6c64239c4b0ea37fce19..e0daf712a7f2d2c2dd22e623bac6daba7f6a4ac1 100644
|
||||
--- a/android/src/main/java/com/reactnativevosk/VoskModule.kt
|
||||
+++ b/android/src/main/java/com/reactnativevosk/VoskModule.kt
|
||||
@@ -25,7 +25,9 @@ class VoskModule(reactContext: ReactApplicationContext) : ReactContextBaseJavaMo
|
||||
|
||||
// Stop recording if data found
|
||||
if (text != null && text.isNotEmpty()) {
|
||||
- cleanRecognizer();
|
||||
+ // Don't auto-stop the recogniser - we want to do that when the user
|
||||
+ // presses on "stop" only.
|
||||
+ // cleanRecognizer();
|
||||
sendEvent("onResult", text)
|
||||
}
|
||||
}
|
||||
@ -96,7 +96,6 @@
|
||||
"packageManager": "yarn@3.3.1",
|
||||
"resolutions": {
|
||||
"react-native-camera@4.2.1": "patch:react-native-camera@npm%3A4.2.1#./.yarn/patches/react-native-camera-npm-4.2.1-24b2600a7e.patch",
|
||||
"rn-fetch-blob@0.12.0": "patch:rn-fetch-blob@npm%3A0.12.0#./.yarn/patches/rn-fetch-blob-npm-0.12.0-cf02e3c544.patch",
|
||||
"react-native-vosk@0.1.12": "patch:react-native-vosk@npm%3A0.1.12#./.yarn/patches/react-native-vosk-npm-0.1.12-76b1caaae8.patch"
|
||||
"rn-fetch-blob@0.12.0": "patch:rn-fetch-blob@npm%3A0.12.0#./.yarn/patches/rn-fetch-blob-npm-0.12.0-cf02e3c544.patch"
|
||||
}
|
||||
}
|
||||
|
||||
1
packages/app-mobile/.gitignore
vendored
1
packages/app-mobile/.gitignore
vendored
@ -72,3 +72,4 @@ components/NoteEditor/CodeMirror/CodeMirror.bundle.min.js
|
||||
components/NoteEditor/**/*.bundle.js.md5
|
||||
|
||||
utils/fs-driver-android.js
|
||||
android/app/build-*
|
||||
|
||||
@ -29,7 +29,7 @@ import ScreenHeader from '../ScreenHeader';
|
||||
const NoteTagsDialog = require('./NoteTagsDialog');
|
||||
import time from '@joplin/lib/time';
|
||||
const { Checkbox } = require('../checkbox.js');
|
||||
const { _ } = require('@joplin/lib/locale');
|
||||
import { _, currentLocale } from '@joplin/lib/locale';
|
||||
import { reg } from '@joplin/lib/registry';
|
||||
import ResourceFetcher from '@joplin/lib/services/ResourceFetcher';
|
||||
const { BaseScreenComponent } = require('../base-screen.js');
|
||||
@ -44,7 +44,8 @@ import ShareExtension from '../../utils/ShareExtension.js';
|
||||
import CameraView from '../CameraView';
|
||||
import { NoteEntity } from '@joplin/lib/services/database/types';
|
||||
import Logger from '@joplin/lib/Logger';
|
||||
import Vosk from 'react-native-vosk';
|
||||
import VoiceTypingDialog from '../voiceTyping/VoiceTypingDialog';
|
||||
import { voskEnabled } from '../../services/voiceTyping/vosk';
|
||||
const urlUtils = require('@joplin/lib/urlUtils');
|
||||
|
||||
const emptyArray: any[] = [];
|
||||
@ -53,9 +54,6 @@ const logger = Logger.create('screens/Note');
|
||||
|
||||
class NoteScreenComponent extends BaseScreenComponent {
|
||||
|
||||
private vosk_: Vosk|null = null;
|
||||
private voskResult_: string[] = [];
|
||||
|
||||
public static navigationOptions(): any {
|
||||
return { header: null };
|
||||
}
|
||||
@ -89,6 +87,8 @@ class NoteScreenComponent extends BaseScreenComponent {
|
||||
canUndo: false,
|
||||
canRedo: false,
|
||||
},
|
||||
|
||||
voiceTypingDialogShown: false,
|
||||
};
|
||||
|
||||
this.saveActionQueues_ = {};
|
||||
@ -243,6 +243,8 @@ class NoteScreenComponent extends BaseScreenComponent {
|
||||
this.onBodyViewerCheckboxChange = this.onBodyViewerCheckboxChange.bind(this);
|
||||
this.onBodyChange = this.onBodyChange.bind(this);
|
||||
this.onUndoRedoDepthChange = this.onUndoRedoDepthChange.bind(this);
|
||||
this.voiceTypingDialog_onText = this.voiceTypingDialog_onText.bind(this);
|
||||
this.voiceTypingDialog_onDismiss = this.voiceTypingDialog_onDismiss.bind(this);
|
||||
}
|
||||
|
||||
private useEditorBeta(): boolean {
|
||||
@ -759,65 +761,6 @@ class NoteScreenComponent extends BaseScreenComponent {
|
||||
}
|
||||
}
|
||||
|
||||
private async getVosk() {
|
||||
if (this.vosk_) return this.vosk_;
|
||||
this.vosk_ = new Vosk();
|
||||
await this.vosk_.loadModel('model-fr-fr');
|
||||
return this.vosk_;
|
||||
}
|
||||
|
||||
private async voiceRecording_onPress() {
|
||||
logger.info('Vosk: Getting instance...');
|
||||
|
||||
const vosk = await this.getVosk();
|
||||
|
||||
this.voskResult_ = [];
|
||||
|
||||
const eventHandlers: any[] = [];
|
||||
|
||||
eventHandlers.push(vosk.onResult(e => {
|
||||
logger.info('Vosk: result', e.data);
|
||||
this.voskResult_.push(e.data);
|
||||
}));
|
||||
|
||||
eventHandlers.push(vosk.onError(e => {
|
||||
logger.warn('Vosk: error', e.data);
|
||||
}));
|
||||
|
||||
eventHandlers.push(vosk.onTimeout(e => {
|
||||
logger.warn('Vosk: timeout', e.data);
|
||||
}));
|
||||
|
||||
eventHandlers.push(vosk.onFinalResult(e => {
|
||||
logger.info('Vosk: final result', e.data);
|
||||
}));
|
||||
|
||||
logger.info('Vosk: Starting recording...');
|
||||
|
||||
void vosk.start();
|
||||
|
||||
const buttonId = await dialogs.pop(this, 'Voice recording in progress...', [
|
||||
{ text: 'Stop recording', id: 'stop' },
|
||||
{ text: _('Cancel'), id: 'cancel' },
|
||||
]);
|
||||
|
||||
logger.info('Vosk: Stopping recording...');
|
||||
vosk.stop();
|
||||
|
||||
for (const eventHandler of eventHandlers) {
|
||||
eventHandler.remove();
|
||||
}
|
||||
|
||||
logger.info('Vosk: Recording stopped:', this.voskResult_);
|
||||
|
||||
if (buttonId === 'cancel') return;
|
||||
|
||||
const newNote: NoteEntity = { ...this.state.note };
|
||||
newNote.body = `${newNote.body} ${this.voskResult_.join(' ')}`;
|
||||
this.setState({ note: newNote });
|
||||
this.scheduleSave();
|
||||
}
|
||||
|
||||
private toggleIsTodo_onPress() {
|
||||
shared.toggleIsTodo_onPress(this);
|
||||
|
||||
@ -979,11 +922,13 @@ class NoteScreenComponent extends BaseScreenComponent {
|
||||
},
|
||||
});
|
||||
|
||||
if (shim.mobilePlatform() === 'android') {
|
||||
// Voice typing is enabled only for French language and on Android for now
|
||||
if (voskEnabled && shim.mobilePlatform() === 'android' && currentLocale() === 'fr_FR') {
|
||||
output.push({
|
||||
title: 'Voice recording (Beta - FR only)',
|
||||
title: _('Voice typing...'),
|
||||
onPress: () => {
|
||||
void this.voiceRecording_onPress();
|
||||
this.voiceRecording_onPress();
|
||||
// this.setState({ voiceTypingDialogShown: true });
|
||||
},
|
||||
});
|
||||
}
|
||||
@ -1107,6 +1052,25 @@ class NoteScreenComponent extends BaseScreenComponent {
|
||||
void this.saveOneProperty('body', newBody);
|
||||
}
|
||||
|
||||
private voiceTypingDialog_onText(text: string) {
|
||||
if (this.state.mode === 'view') {
|
||||
const newNote: NoteEntity = { ...this.state.note };
|
||||
newNote.body = `${newNote.body} ${text}`;
|
||||
this.setState({ note: newNote });
|
||||
this.scheduleSave();
|
||||
} else {
|
||||
if (this.useEditorBeta()) {
|
||||
this.editorRef.current.insertText(text);
|
||||
} else {
|
||||
logger.warn('Voice typing is not supported in plaintext editor');
|
||||
}
|
||||
}
|
||||
}
|
||||
|
||||
private voiceTypingDialog_onDismiss() {
|
||||
this.setState({ voiceTypingDialogShown: false });
|
||||
}
|
||||
|
||||
public render() {
|
||||
if (this.state.isLoading) {
|
||||
return (
|
||||
@ -1262,6 +1226,11 @@ class NoteScreenComponent extends BaseScreenComponent {
|
||||
|
||||
const noteTagDialog = !this.state.noteTagDialogShown ? null : <NoteTagsDialog onCloseRequested={this.noteTagDialog_closeRequested} />;
|
||||
|
||||
const renderVoiceTypingDialog = () => {
|
||||
if (!this.state.voiceTypingDialogShown) return null;
|
||||
return <VoiceTypingDialog onText={this.voiceTypingDialog_onText} onDismiss={this.voiceTypingDialog_onDismiss}/>;
|
||||
};
|
||||
|
||||
return (
|
||||
<View style={this.rootStyle(this.props.themeId).root}>
|
||||
<ScreenHeader
|
||||
@ -1290,6 +1259,7 @@ class NoteScreenComponent extends BaseScreenComponent {
|
||||
}}
|
||||
/>
|
||||
{noteTagDialog}
|
||||
{renderVoiceTypingDialog()}
|
||||
</View>
|
||||
);
|
||||
}
|
||||
@ -1312,6 +1282,10 @@ const NoteScreen = connect((state: any) => {
|
||||
showSideMenu: state.showSideMenu,
|
||||
provisionalNoteIds: state.provisionalNoteIds,
|
||||
highlightedWords: state.highlightedWords,
|
||||
|
||||
// What we call "beta editor" in this component is actually the (now
|
||||
// default) CodeMirror editor. That should be refactored to make it less
|
||||
// confusing.
|
||||
useEditorBeta: !state.settings['editor.usePlainText'],
|
||||
};
|
||||
})(NoteScreenComponent);
|
||||
|
||||
@ -0,0 +1,99 @@
|
||||
import * as React from 'react';
|
||||
import { useState, useEffect, useCallback } from 'react';
|
||||
import { Button, Dialog, Text } from 'react-native-paper';
|
||||
import { _ } from '@joplin/lib/locale';
|
||||
import useAsyncEffect, { AsyncEffectEvent } from '@joplin/lib/hooks/useAsyncEffect';
|
||||
import { getVosk, Recorder, startRecording, Vosk } from '../../services/voiceTyping/vosk';
|
||||
import { Alert } from 'react-native';
|
||||
|
||||
interface Props {
|
||||
onDismiss: ()=> void;
|
||||
onText: (text: string)=> void;
|
||||
}
|
||||
|
||||
enum RecorderState {
|
||||
Loading = 1,
|
||||
Recording = 2,
|
||||
Processing = 3,
|
||||
}
|
||||
|
||||
const useVosk = (): Vosk|null => {
|
||||
const [vosk, setVosk] = useState<Vosk>(null);
|
||||
|
||||
useAsyncEffect(async (event: AsyncEffectEvent) => {
|
||||
const v = await getVosk();
|
||||
if (event.cancelled) return;
|
||||
setVosk(v);
|
||||
}, []);
|
||||
|
||||
return vosk;
|
||||
};
|
||||
|
||||
export default (props: Props) => {
|
||||
const [recorder, setRecorder] = useState<Recorder>(null);
|
||||
const [recorderState, setRecorderState] = useState<RecorderState>(RecorderState.Loading);
|
||||
|
||||
const vosk = useVosk();
|
||||
|
||||
useEffect(() => {
|
||||
if (!vosk) return;
|
||||
setRecorderState(RecorderState.Recording);
|
||||
}, [vosk]);
|
||||
|
||||
useEffect(() => {
|
||||
if (recorderState === RecorderState.Recording) {
|
||||
setRecorder(startRecording(vosk));
|
||||
}
|
||||
}, [recorderState, vosk]);
|
||||
|
||||
const onDismiss = useCallback(() => {
|
||||
recorder.cleanup();
|
||||
props.onDismiss();
|
||||
}, [recorder, props.onDismiss]);
|
||||
|
||||
const onStop = useCallback(async () => {
|
||||
try {
|
||||
setRecorderState(RecorderState.Processing);
|
||||
const result = await recorder.stop();
|
||||
props.onText(result);
|
||||
} catch (error) {
|
||||
Alert.alert(error.message);
|
||||
}
|
||||
onDismiss();
|
||||
}, [recorder, onDismiss, props.onText]);
|
||||
|
||||
const renderContent = () => {
|
||||
const components: Record<RecorderState, any> = {
|
||||
[RecorderState.Loading]: <Text variant="bodyMedium">Loading...</Text>,
|
||||
[RecorderState.Recording]: <Text variant="bodyMedium">Please record your voice...</Text>,
|
||||
[RecorderState.Processing]: <Text variant="bodyMedium">Converting speech to text...</Text>,
|
||||
};
|
||||
|
||||
return components[recorderState];
|
||||
};
|
||||
|
||||
const renderActions = () => {
|
||||
const components: Record<RecorderState, any> = {
|
||||
[RecorderState.Loading]: null,
|
||||
[RecorderState.Recording]: (
|
||||
<Dialog.Actions>
|
||||
<Button onPress={onDismiss}>Cancel</Button>
|
||||
<Button onPress={onStop}>Done</Button>
|
||||
</Dialog.Actions>
|
||||
),
|
||||
[RecorderState.Processing]: null,
|
||||
};
|
||||
|
||||
return components[recorderState];
|
||||
};
|
||||
|
||||
return (
|
||||
<Dialog visible={true} onDismiss={props.onDismiss}>
|
||||
<Dialog.Title>{_('Voice typing')}</Dialog.Title>
|
||||
<Dialog.Content>
|
||||
{renderContent()}
|
||||
</Dialog.Content>
|
||||
{renderActions()}
|
||||
</Dialog>
|
||||
);
|
||||
};
|
||||
@ -346,7 +346,7 @@ PODS:
|
||||
- React-Core
|
||||
- react-native-version-info (1.1.1):
|
||||
- React-Core
|
||||
- react-native-vosk (0.1.12):
|
||||
- react-native-vosk (0.1.13):
|
||||
- React-Core
|
||||
- react-native-webview (11.26.1):
|
||||
- React-Core
|
||||
@ -507,7 +507,7 @@ DEPENDENCIES:
|
||||
- "react-native-slider (from `../node_modules/@react-native-community/slider`)"
|
||||
- react-native-sqlite-storage (from `../node_modules/react-native-sqlite-storage`)
|
||||
- react-native-version-info (from `../node_modules/react-native-version-info`)
|
||||
- react-native-vosk (from `../node_modules/react-native-vosk`)
|
||||
- "react-native-vosk (from `../node_modules/@joplin/react-native-vosk`)"
|
||||
- react-native-webview (from `../node_modules/react-native-webview`)
|
||||
- React-perflogger (from `../node_modules/react-native/ReactCommon/reactperflogger`)
|
||||
- React-RCTActionSheet (from `../node_modules/react-native/Libraries/ActionSheetIOS`)
|
||||
@ -630,7 +630,7 @@ EXTERNAL SOURCES:
|
||||
react-native-version-info:
|
||||
:path: "../node_modules/react-native-version-info"
|
||||
react-native-vosk:
|
||||
:path: "../node_modules/react-native-vosk"
|
||||
:path: "../node_modules/@joplin/react-native-vosk"
|
||||
react-native-webview:
|
||||
:path: "../node_modules/react-native-webview"
|
||||
React-perflogger:
|
||||
@ -734,7 +734,7 @@ SPEC CHECKSUMS:
|
||||
react-native-slider: 33b8d190b59d4f67a541061bb91775d53d617d9d
|
||||
react-native-sqlite-storage: f6d515e1c446d1e6d026aa5352908a25d4de3261
|
||||
react-native-version-info: a106f23009ac0db4ee00de39574eb546682579b9
|
||||
react-native-vosk: 33b8e82a46cc56f31bb4847a40efa2d160270e2e
|
||||
react-native-vosk: 2e94a03a6b9a45c512b22810ac5ac111d0925bcb
|
||||
react-native-webview: 9f111dfbcfc826084d6c507f569e5e03342ee1c1
|
||||
React-perflogger: 8c79399b0500a30ee8152d0f9f11beae7fc36595
|
||||
React-RCTActionSheet: 7316773acabb374642b926c19aef1c115df5c466
|
||||
|
||||
@ -24,6 +24,7 @@ const localPackages = {
|
||||
'@joplin/fork-uslug': path.resolve(__dirname, '../fork-uslug/'),
|
||||
'@joplin/react-native-saf-x': path.resolve(__dirname, '../react-native-saf-x/'),
|
||||
'@joplin/react-native-alarm-notification': path.resolve(__dirname, '../react-native-alarm-notification/'),
|
||||
'@joplin/react-native-vosk': path.resolve(__dirname, '../react-native-vosk/'),
|
||||
};
|
||||
|
||||
const watchedFolders = [];
|
||||
|
||||
@ -21,6 +21,7 @@
|
||||
"@joplin/lib": "~2.11",
|
||||
"@joplin/react-native-alarm-notification": "~2.11",
|
||||
"@joplin/react-native-saf-x": "~2.11",
|
||||
"@joplin/react-native-vosk": "~0.1",
|
||||
"@joplin/renderer": "~2.11",
|
||||
"@react-native-community/clipboard": "1.5.1",
|
||||
"@react-native-community/datetimepicker": "6.7.5",
|
||||
@ -66,7 +67,6 @@
|
||||
"react-native-url-polyfill": "1.3.0",
|
||||
"react-native-vector-icons": "9.2.0",
|
||||
"react-native-version-info": "1.1.1",
|
||||
"react-native-vosk": "0.1.12",
|
||||
"react-native-webview": "11.26.1",
|
||||
"react-redux": "7.2.9",
|
||||
"redux": "4.2.1",
|
||||
|
||||
21
packages/app-mobile/services/voiceTyping/vosk.dummy.ts
Normal file
21
packages/app-mobile/services/voiceTyping/vosk.dummy.ts
Normal file
@ -0,0 +1,21 @@
|
||||
type Vosk = any;
|
||||
|
||||
export { Vosk };
|
||||
|
||||
export interface Recorder {
|
||||
stop: ()=> Promise<string>;
|
||||
cleanup: ()=> void;
|
||||
}
|
||||
|
||||
export const getVosk = async () => {
|
||||
return {} as any;
|
||||
};
|
||||
|
||||
export const startRecording = (_vosk: Vosk): Recorder => {
|
||||
return {
|
||||
stop: async () => { return ''; },
|
||||
cleanup: () => {},
|
||||
};
|
||||
};
|
||||
|
||||
export const voskEnabled = false;
|
||||
113
packages/app-mobile/services/voiceTyping/vosk.ts
Normal file
113
packages/app-mobile/services/voiceTyping/vosk.ts
Normal file
@ -0,0 +1,113 @@
|
||||
import Logger from '@joplin/lib/Logger';
|
||||
import Vosk from '@joplin/react-native-vosk';
|
||||
const logger = Logger.create('voiceTyping/vosk');
|
||||
|
||||
enum State {
|
||||
Idle = 0,
|
||||
Recording,
|
||||
}
|
||||
|
||||
let vosk_: Vosk|null = null;
|
||||
let state_: State = State.Idle;
|
||||
|
||||
export const voskEnabled = true;
|
||||
|
||||
export { Vosk };
|
||||
|
||||
export interface Recorder {
|
||||
stop: ()=> Promise<string>;
|
||||
cleanup: ()=> void;
|
||||
}
|
||||
|
||||
export const getVosk = async () => {
|
||||
if (vosk_) return vosk_;
|
||||
vosk_ = new Vosk();
|
||||
await vosk_.loadModel('model-fr-fr');
|
||||
return vosk_;
|
||||
};
|
||||
|
||||
export const startRecording = (vosk: Vosk): Recorder => {
|
||||
if (state_ !== State.Idle) throw new Error('Vosk is already recording');
|
||||
|
||||
state_ = State.Recording;
|
||||
|
||||
const result: string[] = [];
|
||||
const eventHandlers: any[] = [];
|
||||
let finalResultPromiseResolve: Function = null;
|
||||
let finalResultPromiseReject: Function = null;
|
||||
let finalResultTimeout = false;
|
||||
|
||||
const completeRecording = (finalResult: string, error: Error) => {
|
||||
logger.info(`Complete recording. Final result: ${finalResult}. Error:`, error);
|
||||
|
||||
for (const eventHandler of eventHandlers) {
|
||||
eventHandler.remove();
|
||||
}
|
||||
|
||||
vosk.cleanup(),
|
||||
|
||||
state_ = State.Idle;
|
||||
|
||||
if (error) {
|
||||
if (finalResultPromiseReject) finalResultPromiseReject(error);
|
||||
} else {
|
||||
if (finalResultPromiseResolve) finalResultPromiseResolve(finalResult);
|
||||
}
|
||||
};
|
||||
|
||||
eventHandlers.push(vosk.onResult(e => {
|
||||
logger.info('Result', e.data);
|
||||
result.push(e.data);
|
||||
}));
|
||||
|
||||
eventHandlers.push(vosk.onError(e => {
|
||||
logger.warn('Error', e.data);
|
||||
}));
|
||||
|
||||
eventHandlers.push(vosk.onTimeout(e => {
|
||||
logger.warn('Timeout', e.data);
|
||||
}));
|
||||
|
||||
eventHandlers.push(vosk.onFinalResult(e => {
|
||||
logger.info('Final result', e.data);
|
||||
|
||||
if (finalResultTimeout) {
|
||||
logger.warn('Got final result - but already timed out. Not doing anything.');
|
||||
return;
|
||||
}
|
||||
|
||||
completeRecording(e.data, null);
|
||||
}));
|
||||
|
||||
logger.info('Starting recording...');
|
||||
|
||||
void vosk.start();
|
||||
|
||||
return {
|
||||
stop: (): Promise<string> => {
|
||||
logger.info('Stopping recording...');
|
||||
|
||||
vosk.stopOnly();
|
||||
|
||||
logger.info('Waiting for final result...');
|
||||
|
||||
setTimeout(() => {
|
||||
finalResultTimeout = true;
|
||||
logger.warn('Timed out waiting for finalResult event');
|
||||
completeRecording('', new Error('Could not process your message. Please try again.'));
|
||||
}, 5000);
|
||||
|
||||
return new Promise((resolve: Function, reject: Function) => {
|
||||
finalResultPromiseResolve = resolve;
|
||||
finalResultPromiseReject = reject;
|
||||
});
|
||||
},
|
||||
cleanup: () => {
|
||||
if (state_ !== State.Idle) {
|
||||
logger.info('Cancelling...');
|
||||
vosk.stopOnly();
|
||||
completeRecording('', null);
|
||||
}
|
||||
},
|
||||
};
|
||||
};
|
||||
@ -42,3 +42,5 @@ local.properties
|
||||
buck-out/
|
||||
\.buckd/
|
||||
*.keystore
|
||||
|
||||
android/build-*
|
||||
4
packages/react-native-saf-x/.gitignore
vendored
4
packages/react-native-saf-x/.gitignore
vendored
@ -63,4 +63,6 @@ android/keystores/debug.keystore
|
||||
# generated by bob
|
||||
lib/
|
||||
.env
|
||||
docs
|
||||
docs
|
||||
|
||||
android/build-*
|
||||
98
packages/react-native-vosk/.circleci/config.yml
Normal file
98
packages/react-native-vosk/.circleci/config.yml
Normal file
@ -0,0 +1,98 @@
|
||||
version: 2.1
|
||||
|
||||
executors:
|
||||
default:
|
||||
docker:
|
||||
- image: circleci/node:16
|
||||
working_directory: ~/project
|
||||
|
||||
commands:
|
||||
attach_project:
|
||||
steps:
|
||||
- attach_workspace:
|
||||
at: ~/project
|
||||
|
||||
jobs:
|
||||
install-dependencies:
|
||||
executor: default
|
||||
steps:
|
||||
- checkout
|
||||
- attach_project
|
||||
- restore_cache:
|
||||
keys:
|
||||
- dependencies-{{ checksum "package.json" }}
|
||||
- dependencies-
|
||||
- restore_cache:
|
||||
keys:
|
||||
- dependencies-example-{{ checksum "example/package.json" }}
|
||||
- dependencies-example-
|
||||
- run:
|
||||
name: Install dependencies
|
||||
command: |
|
||||
yarn install --cwd example --frozen-lockfile
|
||||
yarn install --frozen-lockfile
|
||||
- save_cache:
|
||||
key: dependencies-{{ checksum "package.json" }}
|
||||
paths: node_modules
|
||||
- save_cache:
|
||||
key: dependencies-example-{{ checksum "example/package.json" }}
|
||||
paths: example/node_modules
|
||||
- persist_to_workspace:
|
||||
root: .
|
||||
paths: .
|
||||
|
||||
lint:
|
||||
executor: default
|
||||
steps:
|
||||
- attach_project
|
||||
- run:
|
||||
name: Lint files
|
||||
command: |
|
||||
yarn lint
|
||||
|
||||
typescript:
|
||||
executor: default
|
||||
steps:
|
||||
- attach_project
|
||||
- run:
|
||||
name: Typecheck files
|
||||
command: |
|
||||
yarn typescript
|
||||
|
||||
unit-tests:
|
||||
executor: default
|
||||
steps:
|
||||
- attach_project
|
||||
- run:
|
||||
name: Run unit tests
|
||||
command: |
|
||||
yarn test --coverage
|
||||
- store_artifacts:
|
||||
path: coverage
|
||||
destination: coverage
|
||||
|
||||
build-package:
|
||||
executor: default
|
||||
steps:
|
||||
- attach_project
|
||||
- run:
|
||||
name: Build package
|
||||
command: |
|
||||
yarn prepare
|
||||
|
||||
workflows:
|
||||
build-and-test:
|
||||
jobs:
|
||||
- install-dependencies
|
||||
- lint:
|
||||
requires:
|
||||
- install-dependencies
|
||||
- typescript:
|
||||
requires:
|
||||
- install-dependencies
|
||||
- unit-tests:
|
||||
requires:
|
||||
- install-dependencies
|
||||
- build-package:
|
||||
requires:
|
||||
- install-dependencies
|
||||
4
packages/react-native-vosk/.gitattributes
vendored
Normal file
4
packages/react-native-vosk/.gitattributes
vendored
Normal file
@ -0,0 +1,4 @@
|
||||
*.pbxproj -text
|
||||
# specific for windows script files
|
||||
*.bat text eol=crlf
|
||||
*.a filter=lfs diff=lfs merge=lfs -text
|
||||
22
packages/react-native-vosk/.github/workflows/npm-publish.yml
vendored
Normal file
22
packages/react-native-vosk/.github/workflows/npm-publish.yml
vendored
Normal file
@ -0,0 +1,22 @@
|
||||
# This workflow will run tests using node and then publish a package to GitHub Packages when a release is created
|
||||
# For more information see: https://help.github.com/actions/language-and-framework-guides/publishing-nodejs-packages
|
||||
|
||||
name: Node.js Package
|
||||
|
||||
on:
|
||||
release:
|
||||
types: [created]
|
||||
|
||||
jobs:
|
||||
publish-npm:
|
||||
runs-on: ubuntu-latest
|
||||
steps:
|
||||
- uses: actions/checkout@v3
|
||||
- uses: actions/setup-node@v3
|
||||
with:
|
||||
node-version: 16
|
||||
registry-url: https://registry.npmjs.org/
|
||||
- run: yarn
|
||||
- run: npm publish
|
||||
env:
|
||||
NODE_AUTH_TOKEN: ${{secrets.NPM_TOKEN}}
|
||||
72
packages/react-native-vosk/.gitignore
vendored
Normal file
72
packages/react-native-vosk/.gitignore
vendored
Normal file
@ -0,0 +1,72 @@
|
||||
# OSX
|
||||
#
|
||||
.DS_Store
|
||||
|
||||
# XDE
|
||||
.expo/
|
||||
|
||||
# VSCode
|
||||
.vscode/
|
||||
jsconfig.json
|
||||
|
||||
# Xcode
|
||||
#
|
||||
build/
|
||||
*.pbxuser
|
||||
!default.pbxuser
|
||||
*.mode1v3
|
||||
!default.mode1v3
|
||||
*.mode2v3
|
||||
!default.mode2v3
|
||||
*.perspectivev3
|
||||
!default.perspectivev3
|
||||
xcuserdata
|
||||
*.xccheckout
|
||||
*.moved-aside
|
||||
DerivedData
|
||||
*.hmap
|
||||
*.ipa
|
||||
*.xcuserstate
|
||||
ios/.xcode.env.local
|
||||
project.xcworkspace
|
||||
|
||||
# Android/IJ
|
||||
#
|
||||
.classpath
|
||||
.cxx
|
||||
.gradle
|
||||
.idea
|
||||
.project
|
||||
.settings
|
||||
local.properties
|
||||
android.iml
|
||||
.cxx/
|
||||
*.keystore
|
||||
!debug.keystore
|
||||
|
||||
# Cocoapods
|
||||
#
|
||||
example/ios/Pods
|
||||
|
||||
# Ruby
|
||||
example/vendor/
|
||||
|
||||
# Temporary files created by Metro to check the health of the file watcher
|
||||
.metro-health-check*
|
||||
|
||||
# node.js
|
||||
#
|
||||
node_modules/
|
||||
npm-debug.log
|
||||
yarn-debug.log
|
||||
yarn-error.log
|
||||
|
||||
# Expo
|
||||
.expo/*
|
||||
|
||||
# generated by bob
|
||||
# lib/
|
||||
|
||||
# Generated by UUID
|
||||
example/android/app/src/main/assets/*/uuid
|
||||
android/build-*
|
||||
1
packages/react-native-vosk/.watchmanconfig
Normal file
1
packages/react-native-vosk/.watchmanconfig
Normal file
@ -0,0 +1 @@
|
||||
{}
|
||||
3
packages/react-native-vosk/.yarnrc
Normal file
3
packages/react-native-vosk/.yarnrc
Normal file
@ -0,0 +1,3 @@
|
||||
# Override Yarn command so we can automatically setup the repo on running `yarn`
|
||||
|
||||
yarn-path "scripts/bootstrap.js"
|
||||
195
packages/react-native-vosk/CONTRIBUTING.md
Normal file
195
packages/react-native-vosk/CONTRIBUTING.md
Normal file
@ -0,0 +1,195 @@
|
||||
# Contributing
|
||||
|
||||
We want this community to be friendly and respectful to each other. Please follow it in all your interactions with the project.
|
||||
|
||||
## Development workflow
|
||||
|
||||
To get started with the project, run `yarn` in the root directory to install the required dependencies for each package:
|
||||
|
||||
```sh
|
||||
yarn
|
||||
```
|
||||
|
||||
> While it's possible to use [`npm`](https://github.com/npm/cli), the tooling is built around [`yarn`](https://classic.yarnpkg.com/), so you'll have an easier time if you use `yarn` for development.
|
||||
|
||||
While developing, you can run the [example app](/example/) to test your changes. Any changes you make in your library's JavaScript code will be reflected in the example app without a rebuild. If you change any native code, then you'll need to rebuild the example app.
|
||||
|
||||
To start the packager:
|
||||
|
||||
```sh
|
||||
yarn example start
|
||||
```
|
||||
|
||||
To run the example app on Android:
|
||||
|
||||
```sh
|
||||
yarn example android
|
||||
```
|
||||
|
||||
To run the example app on iOS:
|
||||
|
||||
```sh
|
||||
yarn example ios
|
||||
```
|
||||
|
||||
|
||||
Make sure your code passes TypeScript and ESLint. Run the following to verify:
|
||||
|
||||
```sh
|
||||
yarn typescript
|
||||
yarn lint
|
||||
```
|
||||
|
||||
To fix formatting errors, run the following:
|
||||
|
||||
```sh
|
||||
yarn lint --fix
|
||||
```
|
||||
|
||||
Remember to add tests for your change if possible. Run the unit tests by:
|
||||
|
||||
```sh
|
||||
yarn test
|
||||
```
|
||||
To edit the Objective-C files, open `example/ios/VoskExample.xcworkspace` in XCode and find the source files at `Pods > Development Pods > react-native-vosk`.
|
||||
|
||||
To edit the Kotlin files, open `example/android` in Android studio and find the source files at `reactnativevosk` under `Android`.
|
||||
### Commit message convention
|
||||
|
||||
We follow the [conventional commits specification](https://www.conventionalcommits.org/en) for our commit messages:
|
||||
|
||||
- `fix`: bug fixes, e.g. fix crash due to deprecated method.
|
||||
- `feat`: new features, e.g. add new method to the module.
|
||||
- `refactor`: code refactor, e.g. migrate from class components to hooks.
|
||||
- `docs`: changes into documentation, e.g. add usage example for the module..
|
||||
- `test`: adding or updating tests, e.g. add integration tests using detox.
|
||||
- `chore`: tooling changes, e.g. change CI config.
|
||||
|
||||
Our pre-commit hooks verify that your commit message matches this format when committing.
|
||||
|
||||
### Linting and tests
|
||||
|
||||
[ESLint](https://eslint.org/), [Prettier](https://prettier.io/), [TypeScript](https://www.typescriptlang.org/)
|
||||
|
||||
We use [TypeScript](https://www.typescriptlang.org/) for type checking, [ESLint](https://eslint.org/) with [Prettier](https://prettier.io/) for linting and formatting the code, and [Jest](https://jestjs.io/) for testing.
|
||||
|
||||
Our pre-commit hooks verify that the linter and tests pass when committing.
|
||||
|
||||
### Publishing to npm
|
||||
|
||||
We use [release-it](https://github.com/release-it/release-it) to make it easier to publish new versions. It handles common tasks like bumping version based on semver, creating tags and releases etc.
|
||||
|
||||
To publish new versions, run the following:
|
||||
|
||||
```sh
|
||||
yarn release
|
||||
```
|
||||
|
||||
### Scripts
|
||||
|
||||
The `package.json` file contains various scripts for common tasks:
|
||||
|
||||
- `yarn bootstrap`: setup project by installing all dependencies and pods.
|
||||
- `yarn typescript`: type-check files with TypeScript.
|
||||
- `yarn lint`: lint files with ESLint.
|
||||
- `yarn test`: run unit tests with Jest.
|
||||
- `yarn example start`: start the Metro server for the example app.
|
||||
- `yarn example android`: run the example app on Android.
|
||||
- `yarn example ios`: run the example app on iOS.
|
||||
|
||||
### Sending a pull request
|
||||
|
||||
> **Working on your first pull request?** You can learn how from this _free_ series: [How to Contribute to an Open Source Project on GitHub](https://app.egghead.io/playlists/how-to-contribute-to-an-open-source-project-on-github).
|
||||
|
||||
When you're sending a pull request:
|
||||
|
||||
- Prefer small pull requests focused on one change.
|
||||
- Verify that linters and tests are passing.
|
||||
- Review the documentation to make sure it looks good.
|
||||
- Follow the pull request template when opening a pull request.
|
||||
- For pull requests that change the API or implementation, discuss with maintainers first by opening an issue.
|
||||
|
||||
## Code of Conduct
|
||||
|
||||
### Our Pledge
|
||||
|
||||
We as members, contributors, and leaders pledge to make participation in our community a harassment-free experience for everyone, regardless of age, body size, visible or invisible disability, ethnicity, sex characteristics, gender identity and expression, level of experience, education, socio-economic status, nationality, personal appearance, race, religion, or sexual identity and orientation.
|
||||
|
||||
We pledge to act and interact in ways that contribute to an open, welcoming, diverse, inclusive, and healthy community.
|
||||
|
||||
### Our Standards
|
||||
|
||||
Examples of behavior that contributes to a positive environment for our community include:
|
||||
|
||||
- Demonstrating empathy and kindness toward other people
|
||||
- Being respectful of differing opinions, viewpoints, and experiences
|
||||
- Giving and gracefully accepting constructive feedback
|
||||
- Accepting responsibility and apologizing to those affected by our mistakes, and learning from the experience
|
||||
- Focusing on what is best not just for us as individuals, but for the overall community
|
||||
|
||||
Examples of unacceptable behavior include:
|
||||
|
||||
- The use of sexualized language or imagery, and sexual attention or
|
||||
advances of any kind
|
||||
- Trolling, insulting or derogatory comments, and personal or political attacks
|
||||
- Public or private harassment
|
||||
- Publishing others' private information, such as a physical or email
|
||||
address, without their explicit permission
|
||||
- Other conduct which could reasonably be considered inappropriate in a
|
||||
professional setting
|
||||
|
||||
### Enforcement Responsibilities
|
||||
|
||||
Community leaders are responsible for clarifying and enforcing our standards of acceptable behavior and will take appropriate and fair corrective action in response to any behavior that they deem inappropriate, threatening, offensive, or harmful.
|
||||
|
||||
Community leaders have the right and responsibility to remove, edit, or reject comments, commits, code, wiki edits, issues, and other contributions that are not aligned to this Code of Conduct, and will communicate reasons for moderation decisions when appropriate.
|
||||
|
||||
### Scope
|
||||
|
||||
This Code of Conduct applies within all community spaces, and also applies when an individual is officially representing the community in public spaces. Examples of representing our community include using an official e-mail address, posting via an official social media account, or acting as an appointed representative at an online or offline event.
|
||||
|
||||
### Enforcement
|
||||
|
||||
Instances of abusive, harassing, or otherwise unacceptable behavior may be reported to the community leaders responsible for enforcement at [INSERT CONTACT METHOD]. All complaints will be reviewed and investigated promptly and fairly.
|
||||
|
||||
All community leaders are obligated to respect the privacy and security of the reporter of any incident.
|
||||
|
||||
### Enforcement Guidelines
|
||||
|
||||
Community leaders will follow these Community Impact Guidelines in determining the consequences for any action they deem in violation of this Code of Conduct:
|
||||
|
||||
#### 1. Correction
|
||||
|
||||
**Community Impact**: Use of inappropriate language or other behavior deemed unprofessional or unwelcome in the community.
|
||||
|
||||
**Consequence**: A private, written warning from community leaders, providing clarity around the nature of the violation and an explanation of why the behavior was inappropriate. A public apology may be requested.
|
||||
|
||||
#### 2. Warning
|
||||
|
||||
**Community Impact**: A violation through a single incident or series of actions.
|
||||
|
||||
**Consequence**: A warning with consequences for continued behavior. No interaction with the people involved, including unsolicited interaction with those enforcing the Code of Conduct, for a specified period of time. This includes avoiding interactions in community spaces as well as external channels like social media. Violating these terms may lead to a temporary or permanent ban.
|
||||
|
||||
#### 3. Temporary Ban
|
||||
|
||||
**Community Impact**: A serious violation of community standards, including sustained inappropriate behavior.
|
||||
|
||||
**Consequence**: A temporary ban from any sort of interaction or public communication with the community for a specified period of time. No public or private interaction with the people involved, including unsolicited interaction with those enforcing the Code of Conduct, is allowed during this period. Violating these terms may lead to a permanent ban.
|
||||
|
||||
#### 4. Permanent Ban
|
||||
|
||||
**Community Impact**: Demonstrating a pattern of violation of community standards, including sustained inappropriate behavior, harassment of an individual, or aggression toward or disparagement of classes of individuals.
|
||||
|
||||
**Consequence**: A permanent ban from any sort of public interaction within the community.
|
||||
|
||||
### Attribution
|
||||
|
||||
This Code of Conduct is adapted from the [Contributor Covenant][homepage], version 2.0,
|
||||
available at https://www.contributor-covenant.org/version/2/0/code_of_conduct.html.
|
||||
|
||||
Community Impact Guidelines were inspired by [Mozilla's code of conduct enforcement ladder](https://github.com/mozilla/diversity).
|
||||
|
||||
[homepage]: https://www.contributor-covenant.org
|
||||
|
||||
For answers to common questions about this code of conduct, see the FAQ at
|
||||
https://www.contributor-covenant.org/faq. Translations are available at https://www.contributor-covenant.org/translations.
|
||||
20
packages/react-native-vosk/LICENSE
Normal file
20
packages/react-native-vosk/LICENSE
Normal file
@ -0,0 +1,20 @@
|
||||
MIT License
|
||||
|
||||
Copyright (c) 2022 Joris Gaudin
|
||||
Permission is hereby granted, free of charge, to any person obtaining a copy
|
||||
of this software and associated documentation files (the "Software"), to deal
|
||||
in the Software without restriction, including without limitation the rights
|
||||
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
|
||||
copies of the Software, and to permit persons to whom the Software is
|
||||
furnished to do so, subject to the following conditions:
|
||||
|
||||
The above copyright notice and this permission notice shall be included in all
|
||||
copies or substantial portions of the Software.
|
||||
|
||||
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
|
||||
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
|
||||
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
|
||||
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
|
||||
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
|
||||
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
|
||||
SOFTWARE.
|
||||
123
packages/react-native-vosk/README.md
Normal file
123
packages/react-native-vosk/README.md
Normal file
@ -0,0 +1,123 @@
|
||||
# react-native-vosk - React ASR (Automated Speech Recognition)
|
||||
|
||||
* * *
|
||||
|
||||
**Joplin fork** of `react-native-vosk@0.1.12` with the following changes:
|
||||
|
||||
- The `onResult()` event doesn't automatically stop the recorder - because we need it to keep running so that it captures the whole text. The original package was designed to record one keyword, but we need whole sentences.
|
||||
- Added the `stopOnly()` method. This is because the original `stop()` method wouldn't just stop, but clear everything, this preventing the useful `onFinalResult()` event from event from being emitted. And we need this event to get the final text.
|
||||
- Also added `cleanup()` method. It should be called once the `onFinalResult()` event has been received, and does the same as the original `stop()` method.
|
||||
- The folder in `ios/Vosk/vosk-model-spk-0.4` was deleted because unclear what it's for, and we don't build the iOS version anyway. If it's ever needed it can be restored from the original repo: https://github.com/riderodd/react-native-vosk
|
||||
|
||||
* * *
|
||||
|
||||
Speech recognition module for react native using [Vosk](https://github.com/alphacep/vosk-api) library
|
||||
|
||||
## Installation
|
||||
|
||||
### Library
|
||||
```sh
|
||||
npm install -S react-native-vosk
|
||||
```
|
||||
|
||||
### Models
|
||||
Vosk uses prebuilt models to perform speech recognition offline. You have to download the model(s) that you need on [Vosk official website](https://alphacephei.com/vosk/models)
|
||||
Avoid using too heavy models, because the computation time required to load them into your app could lead to bad user experience.
|
||||
Then, unzip the model in your app folder. If you just need to use the iOS version, put the model folder wherever you want, and import it as described below. If you need both iOS and Android to work, you can avoid to copy the model twice for both projects by importing the model from the Android assets folder in XCode. Just do as follow:
|
||||
|
||||
### Android
|
||||
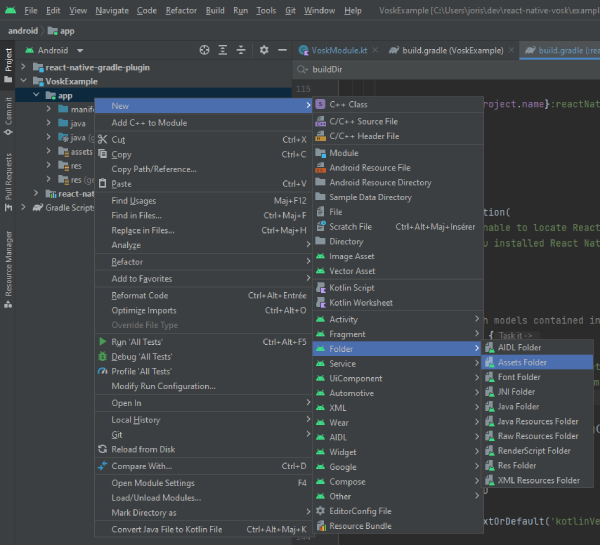
In Android Studio, open the project manager, right-click on your project folder and New > Folder > Assets folder.
|
||||

|
||||
|
||||
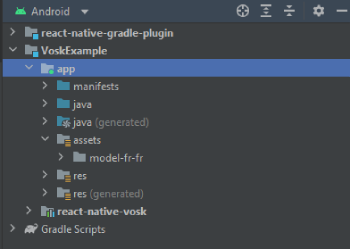
Then put the model folder inside the assets folder created. In your file tree it should be located in android\app\src\main\assets. So, if you downloaded the french model named model-fr-fr, you should access the model by going to android\app\src\main\assets\model-fr-fr. In Android studio, your project structure should be like that:
|
||||

|
||||
|
||||
You can import as many models as you want.
|
||||
|
||||
### iOS
|
||||
In order to let the project work, you're going to need the iOS library. Mail contact@alphacephei.com to get the libraries. You're going to have a libvosk.xcframework file (or folder for not mac users), just copy it in the ios folder of the module (node_modules/react-native-vosk/ios/libvosk.xcframework). Then run in your root project:
|
||||
```sh
|
||||
npm run pods
|
||||
```
|
||||
|
||||
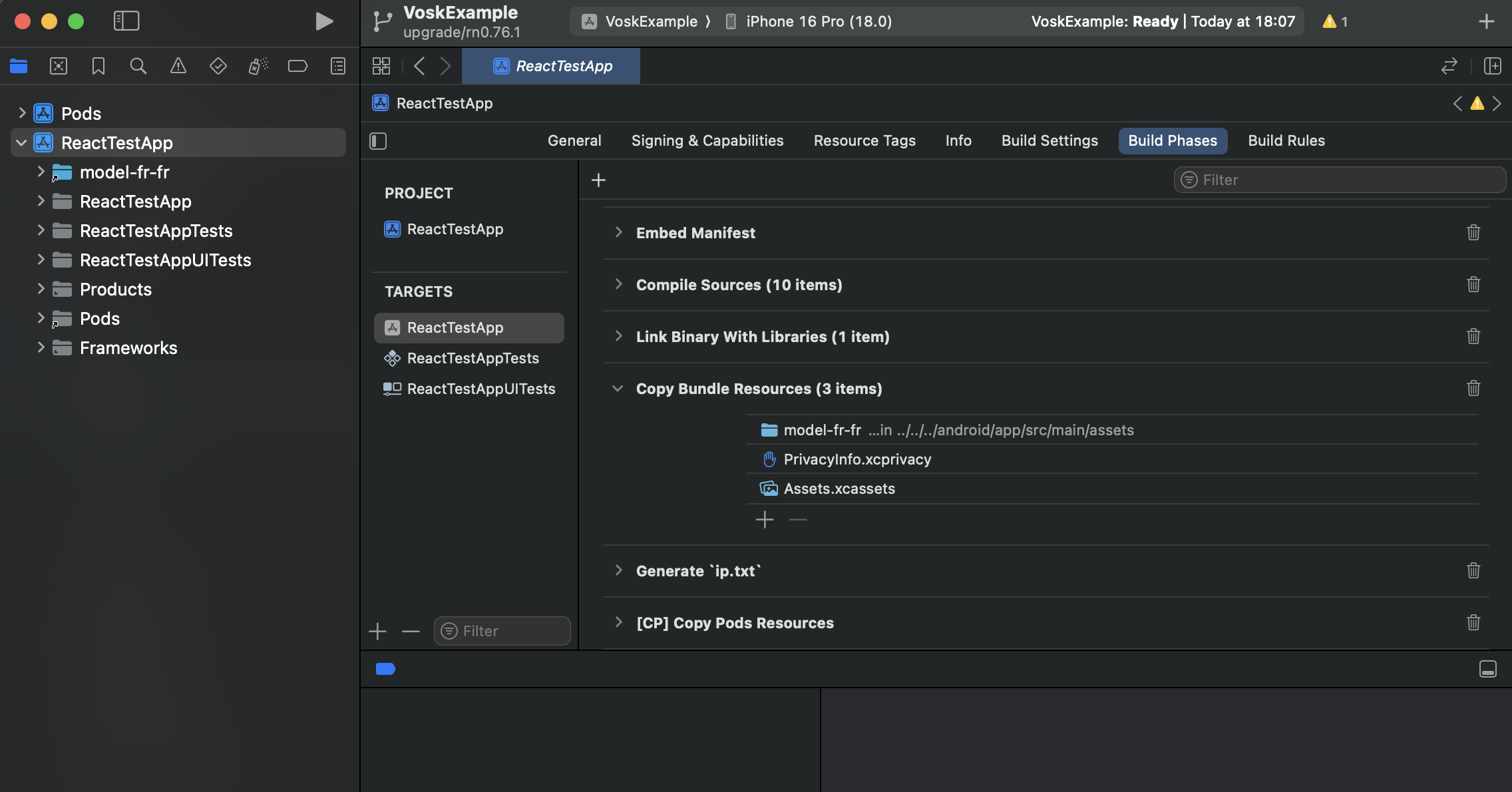
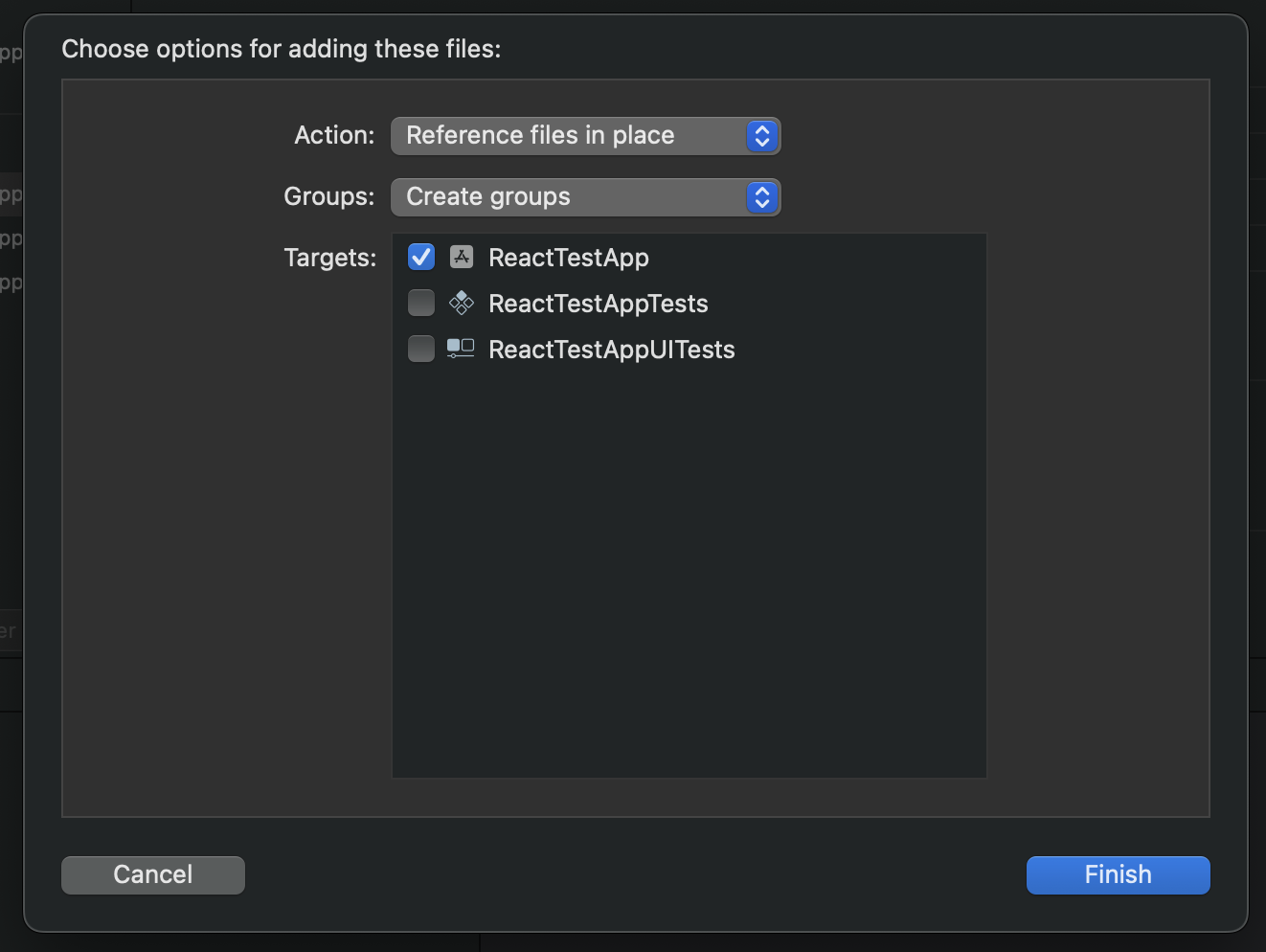
In XCode, right-click on your project folder, and click on "Add files to [your project name]".
|
||||
|
||||

|
||||
|
||||
Then navigate to your model folder. You can navigate to your Android assets folder as mentionned before, and chose your model here. It will avoid to have the model copied twice in your project. If you don't use the Android build, you can just put the model wherever you want, and select it.
|
||||
|
||||

|
||||
|
||||
That's all. The model folder should appear in your project. When you click on it, your project target should be checked (see below).
|
||||
|
||||

|
||||
|
||||
## Usage
|
||||
|
||||
```js
|
||||
import VoiceRecognition from 'react-native-voice-recognition';
|
||||
|
||||
// ...
|
||||
|
||||
const voiceRecognition = new VoiceRecognition();
|
||||
|
||||
voiceRecognition.loadModel('model-fr-fr').then(() => {
|
||||
// we can use promise...
|
||||
voiceRecognition
|
||||
.start()
|
||||
.then((res: any) => {
|
||||
console.log('Result is: ' + res);
|
||||
})
|
||||
|
||||
// ... or events
|
||||
const resultEvent = vosk.onResult((res) => {
|
||||
console.log('A onResult event has been caught: ' + res.data);
|
||||
});
|
||||
|
||||
// Don't forget to call resultEvent.remove(); when needed
|
||||
}).catch(e => {
|
||||
console.error(e);
|
||||
})
|
||||
|
||||
```
|
||||
|
||||
Note that `start()` method will ask for audio record permission.
|
||||
|
||||
[Complete example...](https://github.com/riderodd/react-native-vosk/blob/main/example/src/App.tsx)
|
||||
|
||||
### Methods
|
||||
|
||||
| Method | Argument | Return | Description |
|
||||
|---|---|---|---|
|
||||
| `loadModel` | `path: string` | `Promise` | Loads the voice model used for recognition, it is required before using start method |
|
||||
| `start` | `grammar: string[]` or `none` | `Promise` | Starts the voice recognition and returns the recognized text as a promised string, you can recognize specific words using the `grammar` argument (ex: ["left", "right"]) according to kaldi's documentation |
|
||||
| `stop` | `none` | `none` | Stops the recognition |
|
||||
|
||||
### Events
|
||||
|
||||
| Method | Promise return | Description |
|
||||
|---|---|---|
|
||||
| `onResult` | The recognized word as a `string` | Triggers on voice recognition result |
|
||||
| `onFinalResult` | The recognized word as a `string` | Triggers if stopped using `stop()` method |
|
||||
| `onError` | The error that occured as a `string` or `exception` | Triggers if an error occured |
|
||||
| `onTimeout` | "timeout" `string` | Triggers on timeout |
|
||||
|
||||
#### Example
|
||||
|
||||
```js
|
||||
const resultEvent = voiceRecognition.onResult((res) => {
|
||||
console.log('A onResult event has been caught: ' + res.data);
|
||||
});
|
||||
|
||||
resultEvent.remove();
|
||||
```
|
||||
|
||||
Don't forget to remove the event listener once you don't need it anymore.
|
||||
|
||||
## Contributing
|
||||
|
||||
See the [contributing guide](CONTRIBUTING.md) to learn how to contribute to the repository and the development workflow.
|
||||
|
||||
## License
|
||||
|
||||
MIT
|
||||
107
packages/react-native-vosk/android/build.gradle
Normal file
107
packages/react-native-vosk/android/build.gradle
Normal file
@ -0,0 +1,107 @@
|
||||
buildscript {
|
||||
// Buildscript is evaluated before everything else so we can't use getExtOrDefault
|
||||
def kotlin_version = rootProject.ext.has("kotlinVersion") ? rootProject.ext.get("kotlinVersion") : project.properties["Vosk_kotlinVersion"]
|
||||
|
||||
repositories {
|
||||
google()
|
||||
mavenCentral()
|
||||
}
|
||||
|
||||
dependencies {
|
||||
classpath "com.android.tools.build:gradle:7.2.1"
|
||||
// noinspection DifferentKotlinGradleVersion
|
||||
classpath "org.jetbrains.kotlin:kotlin-gradle-plugin:$kotlin_version"
|
||||
}
|
||||
}
|
||||
|
||||
def isNewArchitectureEnabled() {
|
||||
return rootProject.hasProperty("newArchEnabled") && rootProject.getProperty("newArchEnabled") == "true"
|
||||
}
|
||||
|
||||
apply plugin: "com.android.library"
|
||||
apply plugin: "kotlin-android"
|
||||
|
||||
|
||||
def appProject = rootProject.allprojects.find { it.plugins.hasPlugin('com.android.application') }
|
||||
|
||||
if (isNewArchitectureEnabled()) {
|
||||
apply plugin: "com.facebook.react"
|
||||
}
|
||||
|
||||
def getExtOrDefault(name) {
|
||||
return rootProject.ext.has(name) ? rootProject.ext.get(name) : project.properties["Vosk_" + name]
|
||||
}
|
||||
|
||||
def getExtOrIntegerDefault(name) {
|
||||
return rootProject.ext.has(name) ? rootProject.ext.get(name) : (project.properties["Vosk_" + name]).toInteger()
|
||||
}
|
||||
|
||||
android {
|
||||
compileSdkVersion getExtOrIntegerDefault('compileSdkVersion')
|
||||
|
||||
defaultConfig {
|
||||
minSdkVersion getExtOrIntegerDefault("minSdkVersion")
|
||||
targetSdkVersion getExtOrIntegerDefault("targetSdkVersion")
|
||||
buildConfigField "boolean", "IS_NEW_ARCHITECTURE_ENABLED", isNewArchitectureEnabled().toString()
|
||||
}
|
||||
buildTypes {
|
||||
release {
|
||||
minifyEnabled false
|
||||
}
|
||||
}
|
||||
|
||||
lintOptions {
|
||||
disable 'GradleCompatible'
|
||||
}
|
||||
|
||||
compileOptions {
|
||||
sourceCompatibility JavaVersion.VERSION_1_8
|
||||
targetCompatibility JavaVersion.VERSION_1_8
|
||||
}
|
||||
|
||||
}
|
||||
|
||||
repositories {
|
||||
mavenCentral()
|
||||
google()
|
||||
}
|
||||
|
||||
// Generate UUIDs for each models contained in android/src/main/assets/
|
||||
|
||||
// We don't want this because it's going to generate a different one on each
|
||||
// build, even when nothing has changed.
|
||||
|
||||
// tasks.register('genUUID') {
|
||||
// doLast {
|
||||
// fileTree(dir: "$rootDir/app/src/main/assets", exclude: ['*/*']).visit { fileDetails ->
|
||||
// if (fileDetails.directory) {
|
||||
// def odir = file("$rootDir/app/src/main/assets/$fileDetails.relativePath")
|
||||
// def ofile = file("$odir/uuid")
|
||||
// mkdir odir
|
||||
// ofile.text = UUID.randomUUID().toString()
|
||||
// }
|
||||
// }
|
||||
// }
|
||||
// }
|
||||
// preBuild.dependsOn genUUID
|
||||
|
||||
def kotlin_version = getExtOrDefault('kotlinVersion')
|
||||
|
||||
dependencies {
|
||||
// For < 0.71, this will be from the local maven repo
|
||||
// For > 0.71, this will be replaced by `com.facebook.react:react-android:$version` by react gradle plugin
|
||||
//noinspection GradleDynamicVersion
|
||||
implementation "com.facebook.react:react-native:+"
|
||||
implementation "org.jetbrains.kotlin:kotlin-stdlib:$kotlin_version"
|
||||
// From node_modules
|
||||
implementation 'net.java.dev.jna:jna:5.12.1@aar'
|
||||
implementation 'com.alphacephei:vosk-android:0.3.46@aar'
|
||||
}
|
||||
|
||||
if (isNewArchitectureEnabled()) {
|
||||
react {
|
||||
jsRootDir = file("../src/")
|
||||
libraryName = "Vosk"
|
||||
codegenJavaPackageName = "com.reactnativevosk"
|
||||
}
|
||||
}
|
||||
5
packages/react-native-vosk/android/gradle.properties
Normal file
5
packages/react-native-vosk/android/gradle.properties
Normal file
@ -0,0 +1,5 @@
|
||||
Vosk_kotlinVersion=1.7.0
|
||||
Vosk_minSdkVersion=21
|
||||
Vosk_targetSdkVersion=31
|
||||
Vosk_compileSdkVersion=31
|
||||
Vosk_ndkversion=21.4.7075529
|
||||
@ -0,0 +1,4 @@
|
||||
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
|
||||
package="com.reactnativevosk">
|
||||
<uses-permission android:name="android.permission.RECORD_AUDIO" />
|
||||
</manifest>
|
||||
@ -0,0 +1,192 @@
|
||||
package com.reactnativevosk
|
||||
import com.facebook.react.bridge.*
|
||||
import com.facebook.react.modules.core.DeviceEventManagerModule
|
||||
import org.json.JSONObject
|
||||
import org.vosk.Model
|
||||
import org.vosk.Recognizer
|
||||
import org.vosk.android.RecognitionListener
|
||||
import org.vosk.android.SpeechService
|
||||
import org.vosk.android.StorageService
|
||||
import java.io.IOException
|
||||
|
||||
class VoskModule(reactContext: ReactApplicationContext) : ReactContextBaseJavaModule(reactContext), RecognitionListener {
|
||||
private var model: Model? = null
|
||||
private var speechService: SpeechService? = null
|
||||
private var context: ReactApplicationContext? = reactContext
|
||||
private var recognizer: Recognizer? = null
|
||||
|
||||
override fun getName(): String {
|
||||
return "Vosk"
|
||||
}
|
||||
|
||||
@ReactMethod
|
||||
fun addListener(type: String?) {
|
||||
// Keep: Required for RN built in Event Emitter Calls.
|
||||
}
|
||||
|
||||
@ReactMethod
|
||||
fun removeListeners(type: Int?) {
|
||||
// Keep: Required for RN built in Event Emitter Calls.
|
||||
}
|
||||
|
||||
override fun onResult(hypothesis: String) {
|
||||
// Get text data from string object
|
||||
val text = getHypothesisText(hypothesis)
|
||||
|
||||
// Stop recording if data found
|
||||
if (text != null && text.isNotEmpty()) {
|
||||
// Don't auto-stop the recogniser - we want to do that when the user
|
||||
// presses on "stop" only.
|
||||
// cleanRecognizer();
|
||||
sendEvent("onResult", text)
|
||||
}
|
||||
}
|
||||
|
||||
override fun onFinalResult(hypothesis: String) {
|
||||
val text = getHypothesisText(hypothesis)
|
||||
if (text!!.isNotEmpty()) sendEvent("onFinalResult", text)
|
||||
}
|
||||
|
||||
override fun onPartialResult(hypothesis: String) {
|
||||
sendEvent("onPartialResult", hypothesis)
|
||||
}
|
||||
|
||||
override fun onError(e: Exception) {
|
||||
sendEvent("onError", e.toString())
|
||||
}
|
||||
|
||||
override fun onTimeout() {
|
||||
sendEvent("onTimeout")
|
||||
}
|
||||
|
||||
/**
|
||||
* Converts hypothesis json text to the recognized text
|
||||
* @return the recognized text or null if something went wrong
|
||||
*/
|
||||
private fun getHypothesisText(hypothesis: String): String? {
|
||||
// Hypothesis is in the form: '{text: "recognized text"}'
|
||||
return try {
|
||||
val res = JSONObject(hypothesis)
|
||||
res.getString("text")
|
||||
} catch (tx: Throwable) {
|
||||
null
|
||||
}
|
||||
}
|
||||
|
||||
/**
|
||||
* Sends event to react native with associated data
|
||||
*/
|
||||
private fun sendEvent(eventName: String, data: String? = null) {
|
||||
// Write event data if there is some
|
||||
val event = Arguments.createMap().apply {
|
||||
if (data != null) putString("data", data)
|
||||
}
|
||||
|
||||
// Send event
|
||||
context?.getJSModule(DeviceEventManagerModule.RCTDeviceEventEmitter::class.java)?.emit(
|
||||
eventName,
|
||||
event
|
||||
)
|
||||
}
|
||||
|
||||
/**
|
||||
* Translates array of string(s) to required kaldi string format
|
||||
* @return the array of string(s) as a single string
|
||||
*/
|
||||
private fun makeGrammar(grammarArray: ReadableArray): String {
|
||||
return grammarArray.toArrayList().joinToString(
|
||||
prefix = "[",
|
||||
separator = ", ",
|
||||
transform = {"\"" + it + "\""},
|
||||
postfix = "]"
|
||||
)
|
||||
}
|
||||
|
||||
@ReactMethod
|
||||
fun loadModel(path: String, promise: Promise) {
|
||||
cleanModel();
|
||||
StorageService.unpack(context, path, "models",
|
||||
{ model: Model? ->
|
||||
this.model = model
|
||||
promise.resolve("Model successfully loaded")
|
||||
}
|
||||
) { e: IOException ->
|
||||
this.model = null
|
||||
promise.reject(e)
|
||||
}
|
||||
}
|
||||
|
||||
@ReactMethod
|
||||
fun start(grammar: ReadableArray? = null) {
|
||||
|
||||
if (model == null) {
|
||||
sendEvent("onError", "Model is not loaded yet")
|
||||
}
|
||||
else if (speechService != null) {
|
||||
sendEvent("onError", "Recognizer is already in use")
|
||||
} else {
|
||||
try {
|
||||
recognizer =
|
||||
if (grammar != null)
|
||||
Recognizer(model, 16000.0f, makeGrammar(grammar))
|
||||
else
|
||||
Recognizer(model, 16000.0f)
|
||||
|
||||
speechService = SpeechService(recognizer, 16000.0f)
|
||||
speechService!!.startListening(this)
|
||||
sendEvent("onStart")
|
||||
|
||||
} catch (e: IOException) {
|
||||
sendEvent("onError", e.toString())
|
||||
}
|
||||
}
|
||||
}
|
||||
private fun cleanRecognizer() {
|
||||
if (speechService != null) {
|
||||
speechService!!.stop()
|
||||
speechService!!.shutdown();
|
||||
speechService = null
|
||||
}
|
||||
if (recognizer != null) {
|
||||
recognizer!!.close();
|
||||
recognizer = null;
|
||||
}
|
||||
}
|
||||
|
||||
private fun cleanModel() {
|
||||
if (this.model != null) {
|
||||
this.model!!.close();
|
||||
this.model = null;
|
||||
}
|
||||
}
|
||||
|
||||
@ReactMethod
|
||||
fun stop() {
|
||||
cleanRecognizer();
|
||||
}
|
||||
|
||||
@ReactMethod
|
||||
fun stopOnly() {
|
||||
if (speechService != null) {
|
||||
speechService!!.stop()
|
||||
}
|
||||
}
|
||||
|
||||
@ReactMethod
|
||||
fun cleanup() {
|
||||
if (speechService != null) {
|
||||
speechService!!.shutdown();
|
||||
speechService = null
|
||||
}
|
||||
if (recognizer != null) {
|
||||
recognizer!!.close();
|
||||
recognizer = null;
|
||||
}
|
||||
}
|
||||
|
||||
@ReactMethod
|
||||
fun unload() {
|
||||
cleanRecognizer();
|
||||
cleanModel();
|
||||
}
|
||||
}
|
||||
@ -0,0 +1,16 @@
|
||||
package com.reactnativevosk
|
||||
import com.facebook.react.ReactPackage
|
||||
import com.facebook.react.bridge.NativeModule
|
||||
import com.facebook.react.bridge.ReactApplicationContext
|
||||
import com.facebook.react.uimanager.ViewManager
|
||||
|
||||
|
||||
class VoskPackage : ReactPackage {
|
||||
override fun createNativeModules(reactContext: ReactApplicationContext): List<NativeModule> {
|
||||
return listOf(VoskModule(reactContext))
|
||||
}
|
||||
|
||||
override fun createViewManagers(reactContext: ReactApplicationContext): List<ViewManager<*, *>> {
|
||||
return emptyList()
|
||||
}
|
||||
}
|
||||
3
packages/react-native-vosk/babel.config.js
Normal file
3
packages/react-native-vosk/babel.config.js
Normal file
@ -0,0 +1,3 @@
|
||||
module.exports = {
|
||||
presets: ['module:metro-react-native-babel-preset'],
|
||||
};
|
||||
Binary file not shown.
|
After Width: | Height: | Size: 74 KiB |
Binary file not shown.
|
After Width: | Height: | Size: 14 KiB |
BIN
packages/react-native-vosk/docs/xcode_add_files_to_folder.png
Normal file
BIN
packages/react-native-vosk/docs/xcode_add_files_to_folder.png
Normal file
Binary file not shown.
|
After Width: | Height: | Size: 104 KiB |
BIN
packages/react-native-vosk/docs/xcode_chose_model_folder.png
Normal file
BIN
packages/react-native-vosk/docs/xcode_chose_model_folder.png
Normal file
Binary file not shown.
|
After Width: | Height: | Size: 85 KiB |
Binary file not shown.
|
After Width: | Height: | Size: 304 KiB |
4
packages/react-native-vosk/ios/Vosk-Bridging-Header.h
Normal file
4
packages/react-native-vosk/ios/Vosk-Bridging-Header.h
Normal file
@ -0,0 +1,4 @@
|
||||
#import <React/RCTBridgeModule.h>
|
||||
#import <React/RCTViewManager.h>
|
||||
#import <React/RCTEventEmitter.h>
|
||||
#import "vosk_api.h"
|
||||
21
packages/react-native-vosk/ios/Vosk.m
Normal file
21
packages/react-native-vosk/ios/Vosk.m
Normal file
@ -0,0 +1,21 @@
|
||||
#import <React/RCTBridgeModule.h>
|
||||
#import <React/RCTEventEmitter.h>
|
||||
|
||||
@interface RCT_EXTERN_MODULE(Vosk, RCTEventEmitter)
|
||||
|
||||
RCT_EXTERN_METHOD(loadModel:(NSString *)name
|
||||
withResolver:(RCTPromiseResolveBlock)resolve
|
||||
withRejecter:(RCTPromiseRejectBlock)reject)
|
||||
|
||||
RCT_EXTERN_METHOD(start:(NSArray)grammar)
|
||||
|
||||
RCT_EXTERN_METHOD(stop)
|
||||
|
||||
RCT_EXTERN_METHOD(unload)
|
||||
|
||||
+ (BOOL)requiresMainQueueSetup
|
||||
{
|
||||
return NO;
|
||||
}
|
||||
|
||||
@end
|
||||
179
packages/react-native-vosk/ios/Vosk.swift
Normal file
179
packages/react-native-vosk/ios/Vosk.swift
Normal file
@ -0,0 +1,179 @@
|
||||
import Foundation
|
||||
import AVFoundation
|
||||
|
||||
// The representation of the JSON object returned by Vosk
|
||||
struct VoskResult: Codable {
|
||||
// Partial result
|
||||
var partial: String?
|
||||
// Complete result
|
||||
var text: String?
|
||||
}
|
||||
|
||||
@objc(Vosk)
|
||||
class Vosk: RCTEventEmitter {
|
||||
// Class properties
|
||||
/// The current vosk model loaded
|
||||
var currentModel: VoskModel?
|
||||
/// The vosk recognizer
|
||||
var recognizer : OpaquePointer?
|
||||
/// The audioEngine used to pipe microphone to recognizer
|
||||
let audioEngine = AVAudioEngine()
|
||||
/// The audioEngine input
|
||||
var inputNode: AVAudioInputNode!
|
||||
/// The microphone input format
|
||||
var formatInput: AVAudioFormat!
|
||||
/// A queue to process datas
|
||||
var processingQueue: DispatchQueue!
|
||||
/// Keep the last processed result here
|
||||
var lastRecognizedResult: VoskResult?
|
||||
/// The timeout timer ref
|
||||
var timeoutTimer: Timer?
|
||||
|
||||
/// React member: has any JS event listener
|
||||
var hasListener: Bool = false
|
||||
|
||||
// Class methods
|
||||
override init() {
|
||||
super.init()
|
||||
// Init the processing queue
|
||||
processingQueue = DispatchQueue(label: "recognizerQueue")
|
||||
// Create a new audio engine.
|
||||
inputNode = audioEngine.inputNode
|
||||
// Get the microphone default input format
|
||||
formatInput = inputNode.inputFormat(forBus: 0)
|
||||
}
|
||||
|
||||
deinit {
|
||||
// free the recognizer
|
||||
vosk_recognizer_free(recognizer);
|
||||
}
|
||||
|
||||
/// Called when React adds an event observer
|
||||
override func startObserving() {
|
||||
hasListener = true
|
||||
}
|
||||
|
||||
/// Called when no more event observers are running
|
||||
override func stopObserving() {
|
||||
hasListener = false
|
||||
}
|
||||
|
||||
/// React method to define allowed events
|
||||
@objc override func supportedEvents() -> [String]! {
|
||||
return ["onError","onResult","onFinalResult","onPartialResult","onTimeout"];
|
||||
}
|
||||
|
||||
/// Load a Vosk model
|
||||
@objc(loadModel:withResolver:withRejecter:)
|
||||
func loadModel(name: String, resolve:RCTPromiseResolveBlock,reject:RCTPromiseRejectBlock) -> Void {
|
||||
if (currentModel != nil) {
|
||||
currentModel = nil; // deinit model
|
||||
}
|
||||
currentModel = VoskModel(name: name)
|
||||
resolve(name)
|
||||
}
|
||||
|
||||
/// Start speech recognition
|
||||
@objc(start:)
|
||||
func start(grammar: [String]?) -> Void {
|
||||
let audioSession = AVAudioSession.sharedInstance()
|
||||
|
||||
do {
|
||||
// Ask the user for permission to use the mic if required then start the engine.
|
||||
try audioSession.setCategory(.record)
|
||||
|
||||
if (grammar != nil && grammar!.isEmpty == false) {
|
||||
let jsonGrammar = try! JSONEncoder().encode(grammar)
|
||||
recognizer = vosk_recognizer_new_grm(currentModel!.model, Float(formatInput.sampleRate), String(data: jsonGrammar, encoding: .utf8))
|
||||
} else {
|
||||
recognizer = vosk_recognizer_new_spk(currentModel!.model, Float(formatInput.sampleRate), currentModel!.spkModel)
|
||||
}
|
||||
|
||||
let formatPcm = AVAudioFormat.init(commonFormat: AVAudioCommonFormat.pcmFormatInt16, sampleRate: formatInput.sampleRate, channels: 1, interleaved: true)
|
||||
|
||||
inputNode.installTap(onBus: 0,
|
||||
bufferSize: UInt32(formatInput.sampleRate / 10),
|
||||
format: formatPcm) { buffer, time in
|
||||
self.processingQueue.async {
|
||||
let res = self.recognizeData(buffer: buffer)
|
||||
DispatchQueue.main.async {
|
||||
let parsedResult = try! JSONDecoder().decode(VoskResult.self, from: res.result!.data(using: .utf8)!)
|
||||
self.lastRecognizedResult = parsedResult
|
||||
if (res.completed && self.hasListener && res.result != nil) {
|
||||
self.sendEvent(withName: "onResult", body: ["data": parsedResult.text!])
|
||||
self.stopInternal(withoutEvents: true);
|
||||
} else if (!res.completed && self.hasListener && res.result != nil) {
|
||||
self.sendEvent(withName: "onPartialResult", body: ["data": parsedResult.partial!])
|
||||
}
|
||||
}
|
||||
}
|
||||
}
|
||||
|
||||
// Start the stream of audio data.
|
||||
audioEngine.prepare()
|
||||
|
||||
audioSession.requestRecordPermission { [weak self] success in
|
||||
guard success, let self = self else { return }
|
||||
try? self.audioEngine.start()
|
||||
}
|
||||
|
||||
// and manage timeout
|
||||
timeoutTimer = Timer.scheduledTimer(withTimeInterval: 10, repeats: false) {_ in
|
||||
self.sendEvent(withName: "onTimeout", body: ["data": ""])
|
||||
self.stopInternal(withoutEvents: true)
|
||||
}
|
||||
} catch {
|
||||
if (hasListener) {
|
||||
sendEvent(withName: "onError", body: ["data": "Unable to start AVAudioEngine " + error.localizedDescription])
|
||||
} else {
|
||||
debugPrint("Unable to start AVAudioEngine " + error.localizedDescription)
|
||||
}
|
||||
vosk_recognizer_free(recognizer);
|
||||
}
|
||||
}
|
||||
|
||||
/// Unload speech recognition and model
|
||||
@objc(unload) func unload() -> Void {
|
||||
stopInternal(withoutEvents: false)
|
||||
if (currentModel != nil) {
|
||||
currentModel = nil; // deinit model
|
||||
}
|
||||
}
|
||||
|
||||
/// Stop speech recognition if started
|
||||
@objc(stop) func stop() -> Void {
|
||||
// stop engines and send onFinalResult event
|
||||
stopInternal(withoutEvents: false)
|
||||
}
|
||||
|
||||
/// Do internal cleanup on stop recognition
|
||||
func stopInternal(withoutEvents: Bool) {
|
||||
inputNode.removeTap(onBus: 0)
|
||||
if (audioEngine.isRunning) {
|
||||
audioEngine.stop()
|
||||
if (hasListener && !withoutEvents) {
|
||||
sendEvent(withName: "onFinalResult", body: ["data": lastRecognizedResult!.partial])
|
||||
}
|
||||
lastRecognizedResult = nil
|
||||
}
|
||||
if (recognizer != nil) {
|
||||
vosk_recognizer_free(recognizer);
|
||||
recognizer = nil
|
||||
}
|
||||
if (timeoutTimer != nil) {
|
||||
timeoutTimer?.invalidate()
|
||||
timeoutTimer = nil
|
||||
}
|
||||
}
|
||||
|
||||
/// Process the audio buffer and do recognition with Vosk
|
||||
func recognizeData(buffer : AVAudioPCMBuffer) -> (result: String?, completed: Bool) {
|
||||
let dataLen = Int(buffer.frameLength * 2)
|
||||
let channels = UnsafeBufferPointer(start: buffer.int16ChannelData, count: 1)
|
||||
let endOfSpeech = channels[0].withMemoryRebound(to: Int8.self, capacity: dataLen) {
|
||||
vosk_recognizer_accept_waveform(recognizer, $0, Int32(dataLen))
|
||||
}
|
||||
let res = endOfSpeech == 1 ? vosk_recognizer_result(recognizer) : vosk_recognizer_partial_result(recognizer)
|
||||
return (String(validatingUTF8: res!), endOfSpeech == 1);
|
||||
}
|
||||
}
|
||||
301
packages/react-native-vosk/ios/Vosk.xcodeproj/project.pbxproj
Normal file
301
packages/react-native-vosk/ios/Vosk.xcodeproj/project.pbxproj
Normal file
@ -0,0 +1,301 @@
|
||||
// !$*UTF8*$!
|
||||
{
|
||||
archiveVersion = 1;
|
||||
classes = {
|
||||
};
|
||||
objectVersion = 52;
|
||||
objects = {
|
||||
|
||||
/* Begin PBXBuildFile section */
|
||||
33B015BD288FEEE500EBEBCF /* libc++.tbd in Frameworks */ = {isa = PBXBuildFile; fileRef = 33B015BC288FEEE400EBEBCF /* libc++.tbd */; };
|
||||
33B015BF288FEF1300EBEBCF /* Accelerate.framework in Frameworks */ = {isa = PBXBuildFile; fileRef = 33B015BE288FEEE800EBEBCF /* Accelerate.framework */; };
|
||||
33B015C3288FF3E400EBEBCF /* libvosk.xcframework in Frameworks */ = {isa = PBXBuildFile; fileRef = 33B015C2288FF3E400EBEBCF /* libvosk.xcframework */; };
|
||||
/* End PBXBuildFile section */
|
||||
|
||||
/* Begin PBXCopyFilesBuildPhase section */
|
||||
58B511D91A9E6C8500147676 /* CopyFiles */ = {
|
||||
isa = PBXCopyFilesBuildPhase;
|
||||
buildActionMask = 2147483647;
|
||||
dstPath = "include/$(PRODUCT_NAME)";
|
||||
dstSubfolderSpec = 16;
|
||||
files = (
|
||||
);
|
||||
runOnlyForDeploymentPostprocessing = 0;
|
||||
};
|
||||
/* End PBXCopyFilesBuildPhase section */
|
||||
|
||||
/* Begin PBXFileReference section */
|
||||
134814201AA4EA6300B7C361 /* libVosk.a */ = {isa = PBXFileReference; explicitFileType = archive.ar; includeInIndex = 0; path = libVosk.a; sourceTree = BUILT_PRODUCTS_DIR; };
|
||||
33B015BC288FEEE400EBEBCF /* libc++.tbd */ = {isa = PBXFileReference; lastKnownFileType = "sourcecode.text-based-dylib-definition"; name = "libc++.tbd"; path = "usr/lib/libc++.tbd"; sourceTree = SDKROOT; };
|
||||
33B015BE288FEEE800EBEBCF /* Accelerate.framework */ = {isa = PBXFileReference; lastKnownFileType = wrapper.framework; name = Accelerate.framework; path = System/Library/Frameworks/Accelerate.framework; sourceTree = SDKROOT; };
|
||||
33B015C0288FEF5E00EBEBCF /* VoskModel.swift */ = {isa = PBXFileReference; fileEncoding = 4; lastKnownFileType = sourcecode.swift; path = VoskModel.swift; sourceTree = "<group>"; };
|
||||
33B015C2288FF3E400EBEBCF /* libvosk.xcframework */ = {isa = PBXFileReference; lastKnownFileType = wrapper.xcframework; path = libvosk.xcframework; sourceTree = "<group>"; };
|
||||
B3E7B5891CC2AC0600A0062D /* Vosk.m */ = {isa = PBXFileReference; fileEncoding = 4; lastKnownFileType = sourcecode.c.objc; path = Vosk.m; sourceTree = "<group>"; };
|
||||
F4FF95D5245B92E700C19C63 /* Vosk-Bridging-Header.h */ = {isa = PBXFileReference; lastKnownFileType = sourcecode.c.h; path = "Vosk-Bridging-Header.h"; sourceTree = "<group>"; };
|
||||
F4FF95D6245B92E800C19C63 /* Vosk.swift */ = {isa = PBXFileReference; lastKnownFileType = sourcecode.swift; path = Vosk.swift; sourceTree = "<group>"; };
|
||||
/* End PBXFileReference section */
|
||||
|
||||
/* Begin PBXFrameworksBuildPhase section */
|
||||
58B511D81A9E6C8500147676 /* Frameworks */ = {
|
||||
isa = PBXFrameworksBuildPhase;
|
||||
buildActionMask = 2147483647;
|
||||
files = (
|
||||
33B015BF288FEF1300EBEBCF /* Accelerate.framework in Frameworks */,
|
||||
33B015BD288FEEE500EBEBCF /* libc++.tbd in Frameworks */,
|
||||
33B015C3288FF3E400EBEBCF /* libvosk.xcframework in Frameworks */,
|
||||
);
|
||||
runOnlyForDeploymentPostprocessing = 0;
|
||||
};
|
||||
/* End PBXFrameworksBuildPhase section */
|
||||
|
||||
/* Begin PBXGroup section */
|
||||
134814211AA4EA7D00B7C361 /* Products */ = {
|
||||
isa = PBXGroup;
|
||||
children = (
|
||||
134814201AA4EA6300B7C361 /* libVosk.a */,
|
||||
);
|
||||
name = Products;
|
||||
sourceTree = "<group>";
|
||||
};
|
||||
33B015BA288FEE6600EBEBCF /* Frameworks */ = {
|
||||
isa = PBXGroup;
|
||||
children = (
|
||||
33B015C2288FF3E400EBEBCF /* libvosk.xcframework */,
|
||||
33B015BC288FEEE400EBEBCF /* libc++.tbd */,
|
||||
33B015BE288FEEE800EBEBCF /* Accelerate.framework */,
|
||||
);
|
||||
name = Frameworks;
|
||||
sourceTree = "<group>";
|
||||
};
|
||||
58B511D21A9E6C8500147676 = {
|
||||
isa = PBXGroup;
|
||||
children = (
|
||||
F4FF95D6245B92E800C19C63 /* Vosk.swift */,
|
||||
33B015C0288FEF5E00EBEBCF /* VoskModel.swift */,
|
||||
B3E7B5891CC2AC0600A0062D /* Vosk.m */,
|
||||
F4FF95D5245B92E700C19C63 /* Vosk-Bridging-Header.h */,
|
||||
134814211AA4EA7D00B7C361 /* Products */,
|
||||
33B015BA288FEE6600EBEBCF /* Frameworks */,
|
||||
);
|
||||
sourceTree = "<group>";
|
||||
};
|
||||
/* End PBXGroup section */
|
||||
|
||||
/* Begin PBXNativeTarget section */
|
||||
58B511DA1A9E6C8500147676 /* Vosk */ = {
|
||||
isa = PBXNativeTarget;
|
||||
buildConfigurationList = 58B511EF1A9E6C8500147676 /* Build configuration list for PBXNativeTarget "Vosk" */;
|
||||
buildPhases = (
|
||||
58B511D71A9E6C8500147676 /* Sources */,
|
||||
58B511D81A9E6C8500147676 /* Frameworks */,
|
||||
58B511D91A9E6C8500147676 /* CopyFiles */,
|
||||
);
|
||||
buildRules = (
|
||||
);
|
||||
dependencies = (
|
||||
);
|
||||
name = Vosk;
|
||||
productName = RCTDataManager;
|
||||
productReference = 134814201AA4EA6300B7C361 /* libVosk.a */;
|
||||
productType = "com.apple.product-type.library.static";
|
||||
};
|
||||
/* End PBXNativeTarget section */
|
||||
|
||||
/* Begin PBXProject section */
|
||||
58B511D31A9E6C8500147676 /* Project object */ = {
|
||||
isa = PBXProject;
|
||||
attributes = {
|
||||
LastUpgradeCheck = 0920;
|
||||
ORGANIZATIONNAME = Facebook;
|
||||
TargetAttributes = {
|
||||
58B511DA1A9E6C8500147676 = {
|
||||
CreatedOnToolsVersion = 6.1.1;
|
||||
};
|
||||
};
|
||||
};
|
||||
buildConfigurationList = 58B511D61A9E6C8500147676 /* Build configuration list for PBXProject "Vosk" */;
|
||||
compatibilityVersion = "Xcode 3.2";
|
||||
developmentRegion = English;
|
||||
hasScannedForEncodings = 0;
|
||||
knownRegions = (
|
||||
English,
|
||||
en,
|
||||
);
|
||||
mainGroup = 58B511D21A9E6C8500147676;
|
||||
productRefGroup = 58B511D21A9E6C8500147676;
|
||||
projectDirPath = "";
|
||||
projectRoot = "";
|
||||
targets = (
|
||||
58B511DA1A9E6C8500147676 /* Vosk */,
|
||||
);
|
||||
};
|
||||
/* End PBXProject section */
|
||||
|
||||
/* Begin PBXSourcesBuildPhase section */
|
||||
58B511D71A9E6C8500147676 /* Sources */ = {
|
||||
isa = PBXSourcesBuildPhase;
|
||||
buildActionMask = 2147483647;
|
||||
files = (
|
||||
);
|
||||
runOnlyForDeploymentPostprocessing = 0;
|
||||
};
|
||||
/* End PBXSourcesBuildPhase section */
|
||||
|
||||
/* Begin XCBuildConfiguration section */
|
||||
58B511ED1A9E6C8500147676 /* Debug */ = {
|
||||
isa = XCBuildConfiguration;
|
||||
buildSettings = {
|
||||
ALWAYS_SEARCH_USER_PATHS = NO;
|
||||
CLANG_CXX_LANGUAGE_STANDARD = "gnu++0x";
|
||||
CLANG_CXX_LIBRARY = "libc++";
|
||||
CLANG_ENABLE_MODULES = YES;
|
||||
CLANG_ENABLE_OBJC_ARC = YES;
|
||||
CLANG_WARN_BLOCK_CAPTURE_AUTORELEASING = YES;
|
||||
CLANG_WARN_BOOL_CONVERSION = YES;
|
||||
CLANG_WARN_COMMA = YES;
|
||||
CLANG_WARN_CONSTANT_CONVERSION = YES;
|
||||
CLANG_WARN_DIRECT_OBJC_ISA_USAGE = YES_ERROR;
|
||||
CLANG_WARN_EMPTY_BODY = YES;
|
||||
CLANG_WARN_ENUM_CONVERSION = YES;
|
||||
CLANG_WARN_INFINITE_RECURSION = YES;
|
||||
CLANG_WARN_INT_CONVERSION = YES;
|
||||
CLANG_WARN_NON_LITERAL_NULL_CONVERSION = YES;
|
||||
CLANG_WARN_OBJC_LITERAL_CONVERSION = YES;
|
||||
CLANG_WARN_OBJC_ROOT_CLASS = YES_ERROR;
|
||||
CLANG_WARN_RANGE_LOOP_ANALYSIS = YES;
|
||||
CLANG_WARN_STRICT_PROTOTYPES = YES;
|
||||
CLANG_WARN_SUSPICIOUS_MOVE = YES;
|
||||
CLANG_WARN_UNREACHABLE_CODE = YES;
|
||||
CLANG_WARN__DUPLICATE_METHOD_MATCH = YES;
|
||||
COPY_PHASE_STRIP = NO;
|
||||
ENABLE_STRICT_OBJC_MSGSEND = YES;
|
||||
ENABLE_TESTABILITY = YES;
|
||||
"EXCLUDED_ARCHS[sdk=*]" = arm64;
|
||||
GCC_C_LANGUAGE_STANDARD = gnu99;
|
||||
GCC_DYNAMIC_NO_PIC = NO;
|
||||
GCC_NO_COMMON_BLOCKS = YES;
|
||||
GCC_OPTIMIZATION_LEVEL = 0;
|
||||
GCC_PREPROCESSOR_DEFINITIONS = (
|
||||
"DEBUG=1",
|
||||
"$(inherited)",
|
||||
);
|
||||
GCC_SYMBOLS_PRIVATE_EXTERN = NO;
|
||||
GCC_WARN_64_TO_32_BIT_CONVERSION = YES;
|
||||
GCC_WARN_ABOUT_RETURN_TYPE = YES_ERROR;
|
||||
GCC_WARN_UNDECLARED_SELECTOR = YES;
|
||||
GCC_WARN_UNINITIALIZED_AUTOS = YES_AGGRESSIVE;
|
||||
GCC_WARN_UNUSED_FUNCTION = YES;
|
||||
GCC_WARN_UNUSED_VARIABLE = YES;
|
||||
IPHONEOS_DEPLOYMENT_TARGET = 8.0;
|
||||
MTL_ENABLE_DEBUG_INFO = YES;
|
||||
ONLY_ACTIVE_ARCH = YES;
|
||||
SDKROOT = iphoneos;
|
||||
};
|
||||
name = Debug;
|
||||
};
|
||||
58B511EE1A9E6C8500147676 /* Release */ = {
|
||||
isa = XCBuildConfiguration;
|
||||
buildSettings = {
|
||||
ALWAYS_SEARCH_USER_PATHS = NO;
|
||||
CLANG_CXX_LANGUAGE_STANDARD = "gnu++0x";
|
||||
CLANG_CXX_LIBRARY = "libc++";
|
||||
CLANG_ENABLE_MODULES = YES;
|
||||
CLANG_ENABLE_OBJC_ARC = YES;
|
||||
CLANG_WARN_BLOCK_CAPTURE_AUTORELEASING = YES;
|
||||
CLANG_WARN_BOOL_CONVERSION = YES;
|
||||
CLANG_WARN_COMMA = YES;
|
||||
CLANG_WARN_CONSTANT_CONVERSION = YES;
|
||||
CLANG_WARN_DIRECT_OBJC_ISA_USAGE = YES_ERROR;
|
||||
CLANG_WARN_EMPTY_BODY = YES;
|
||||
CLANG_WARN_ENUM_CONVERSION = YES;
|
||||
CLANG_WARN_INFINITE_RECURSION = YES;
|
||||
CLANG_WARN_INT_CONVERSION = YES;
|
||||
CLANG_WARN_NON_LITERAL_NULL_CONVERSION = YES;
|
||||
CLANG_WARN_OBJC_LITERAL_CONVERSION = YES;
|
||||
CLANG_WARN_OBJC_ROOT_CLASS = YES_ERROR;
|
||||
CLANG_WARN_RANGE_LOOP_ANALYSIS = YES;
|
||||
CLANG_WARN_STRICT_PROTOTYPES = YES;
|
||||
CLANG_WARN_SUSPICIOUS_MOVE = YES;
|
||||
CLANG_WARN_UNREACHABLE_CODE = YES;
|
||||
CLANG_WARN__DUPLICATE_METHOD_MATCH = YES;
|
||||
COPY_PHASE_STRIP = YES;
|
||||
ENABLE_NS_ASSERTIONS = NO;
|
||||
ENABLE_STRICT_OBJC_MSGSEND = YES;
|
||||
"EXCLUDED_ARCHS[sdk=*]" = arm64;
|
||||
GCC_C_LANGUAGE_STANDARD = gnu99;
|
||||
GCC_NO_COMMON_BLOCKS = YES;
|
||||
GCC_WARN_64_TO_32_BIT_CONVERSION = YES;
|
||||
GCC_WARN_ABOUT_RETURN_TYPE = YES_ERROR;
|
||||
GCC_WARN_UNDECLARED_SELECTOR = YES;
|
||||
GCC_WARN_UNINITIALIZED_AUTOS = YES_AGGRESSIVE;
|
||||
GCC_WARN_UNUSED_FUNCTION = YES;
|
||||
GCC_WARN_UNUSED_VARIABLE = YES;
|
||||
IPHONEOS_DEPLOYMENT_TARGET = 8.0;
|
||||
MTL_ENABLE_DEBUG_INFO = NO;
|
||||
SDKROOT = iphoneos;
|
||||
VALIDATE_PRODUCT = YES;
|
||||
};
|
||||
name = Release;
|
||||
};
|
||||
58B511F01A9E6C8500147676 /* Debug */ = {
|
||||
isa = XCBuildConfiguration;
|
||||
buildSettings = {
|
||||
HEADER_SEARCH_PATHS = (
|
||||
"$(inherited)",
|
||||
/Applications/Xcode.app/Contents/Developer/Toolchains/XcodeDefault.xctoolchain/usr/include,
|
||||
"$(SRCROOT)/../../../React/**",
|
||||
"$(SRCROOT)/../../react-native/React/**",
|
||||
);
|
||||
LIBRARY_SEARCH_PATHS = "$(inherited)";
|
||||
OTHER_LDFLAGS = "-ObjC";
|
||||
PRODUCT_NAME = Vosk;
|
||||
SKIP_INSTALL = YES;
|
||||
SWIFT_OBJC_BRIDGING_HEADER = "Vosk-Bridging-Header.h";
|
||||
SWIFT_OPTIMIZATION_LEVEL = "-Onone";
|
||||
SWIFT_VERSION = 5.0;
|
||||
};
|
||||
name = Debug;
|
||||
};
|
||||
58B511F11A9E6C8500147676 /* Release */ = {
|
||||
isa = XCBuildConfiguration;
|
||||
buildSettings = {
|
||||
HEADER_SEARCH_PATHS = (
|
||||
"$(inherited)",
|
||||
/Applications/Xcode.app/Contents/Developer/Toolchains/XcodeDefault.xctoolchain/usr/include,
|
||||
"$(SRCROOT)/../../../React/**",
|
||||
"$(SRCROOT)/../../react-native/React/**",
|
||||
);
|
||||
LIBRARY_SEARCH_PATHS = "$(inherited)";
|
||||
OTHER_LDFLAGS = "-ObjC";
|
||||
PRODUCT_NAME = Vosk;
|
||||
SKIP_INSTALL = YES;
|
||||
SWIFT_OBJC_BRIDGING_HEADER = "Vosk-Bridging-Header.h";
|
||||
SWIFT_VERSION = 5.0;
|
||||
};
|
||||
name = Release;
|
||||
};
|
||||
/* End XCBuildConfiguration section */
|
||||
|
||||
/* Begin XCConfigurationList section */
|
||||
58B511D61A9E6C8500147676 /* Build configuration list for PBXProject "Vosk" */ = {
|
||||
isa = XCConfigurationList;
|
||||
buildConfigurations = (
|
||||
58B511ED1A9E6C8500147676 /* Debug */,
|
||||
58B511EE1A9E6C8500147676 /* Release */,
|
||||
);
|
||||
defaultConfigurationIsVisible = 0;
|
||||
defaultConfigurationName = Release;
|
||||
};
|
||||
58B511EF1A9E6C8500147676 /* Build configuration list for PBXNativeTarget "Vosk" */ = {
|
||||
isa = XCConfigurationList;
|
||||
buildConfigurations = (
|
||||
58B511F01A9E6C8500147676 /* Debug */,
|
||||
58B511F11A9E6C8500147676 /* Release */,
|
||||
);
|
||||
defaultConfigurationIsVisible = 0;
|
||||
defaultConfigurationName = Release;
|
||||
};
|
||||
/* End XCConfigurationList section */
|
||||
};
|
||||
rootObject = 58B511D31A9E6C8500147676 /* Project object */;
|
||||
}
|
||||
1
packages/react-native-vosk/ios/Vosk/README.md
Normal file
1
packages/react-native-vosk/ios/Vosk/README.md
Normal file
@ -0,0 +1 @@
|
||||
Here was the folder `vosk-model-spk-0.4`. You can restore it from the original repo: https://github.com/riderodd/react-native-vosk
|
||||
51
packages/react-native-vosk/ios/VoskModel.swift
Normal file
51
packages/react-native-vosk/ios/VoskModel.swift
Normal file
@ -0,0 +1,51 @@
|
||||
//
|
||||
// Vosk.swift
|
||||
// VoskApiTest
|
||||
//
|
||||
// Created by Niсkolay Shmyrev on 01.03.20.
|
||||
// Copyright © 2020-2021 Alpha Cephei. All rights reserved.
|
||||
//
|
||||
|
||||
import Foundation
|
||||
|
||||
public final class VoskModel {
|
||||
|
||||
var model : OpaquePointer!
|
||||
var spkModel : OpaquePointer!
|
||||
|
||||
init(name: String) {
|
||||
|
||||
// Set to -1 to disable logs
|
||||
vosk_set_log_level(0);
|
||||
|
||||
let appBundle = Bundle(for: Self.self)
|
||||
|
||||
// Load model from main app bundle
|
||||
if let resourcePath = Bundle.main.resourcePath {
|
||||
let modelPath = resourcePath + "/" + name
|
||||
model = vosk_model_new(modelPath)
|
||||
}
|
||||
|
||||
// Get the URL to the resource bundle within the bundle
|
||||
// of the current class.
|
||||
guard let resourceBundleURL = appBundle.url(
|
||||
forResource: "Vosk", withExtension: "bundle")
|
||||
else { fatalError("Vosk.bundle not found!") }
|
||||
|
||||
// Create a bundle object for the bundle found at that URL.
|
||||
guard let resourceBundle = Bundle(url: resourceBundleURL)
|
||||
else { fatalError("Cannot access Vosk.bundle!") }
|
||||
|
||||
if let resourcePath = resourceBundle.resourcePath {
|
||||
let spkModelPath = resourcePath + "/vosk-model-spk-0.4"
|
||||
spkModel = vosk_spk_model_new(spkModelPath)
|
||||
}
|
||||
}
|
||||
|
||||
deinit {
|
||||
vosk_model_free(model)
|
||||
vosk_spk_model_free(spkModel)
|
||||
}
|
||||
|
||||
}
|
||||
|
||||
292
packages/react-native-vosk/ios/vosk_api.h
Normal file
292
packages/react-native-vosk/ios/vosk_api.h
Normal file
@ -0,0 +1,292 @@
|
||||
// Copyright 2020-2021 Alpha Cephei Inc.
|
||||
//
|
||||
// Licensed under the Apache License, Version 2.0 (the "License");
|
||||
// you may not use this file except in compliance with the License.
|
||||
// You may obtain a copy of the License at
|
||||
//
|
||||
// http://www.apache.org/licenses/LICENSE-2.0
|
||||
//
|
||||
// Unless required by applicable law or agreed to in writing, software
|
||||
// distributed under the License is distributed on an "AS IS" BASIS,
|
||||
// WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
|
||||
// See the License for the specific language governing permissions and
|
||||
// limitations under the License.
|
||||
|
||||
/* This header contains the C API for Vosk speech recognition system */
|
||||
|
||||
#ifndef VOSK_API_H
|
||||
#define VOSK_API_H
|
||||
|
||||
#ifdef __cplusplus
|
||||
extern "C" {
|
||||
#endif
|
||||
|
||||
/** Model stores all the data required for recognition
|
||||
* it contains static data and can be shared across processing
|
||||
* threads. */
|
||||
typedef struct VoskModel VoskModel;
|
||||
|
||||
|
||||
/** Speaker model is the same as model but contains the data
|
||||
* for speaker identification. */
|
||||
typedef struct VoskSpkModel VoskSpkModel;
|
||||
|
||||
|
||||
/** Recognizer object is the main object which processes data.
|
||||
* Each recognizer usually runs in own thread and takes audio as input.
|
||||
* Once audio is processed recognizer returns JSON object as a string
|
||||
* which represent decoded information - words, confidences, times, n-best lists,
|
||||
* speaker information and so on */
|
||||
typedef struct VoskRecognizer VoskRecognizer;
|
||||
|
||||
|
||||
/** Loads model data from the file and returns the model object
|
||||
*
|
||||
* @param model_path: the path of the model on the filesystem
|
||||
* @returns model object or NULL if problem occured */
|
||||
VoskModel *vosk_model_new(const char *model_path);
|
||||
|
||||
|
||||
/** Releases the model memory
|
||||
*
|
||||
* The model object is reference-counted so if some recognizer
|
||||
* depends on this model, model might still stay alive. When
|
||||
* last recognizer is released, model will be released too. */
|
||||
void vosk_model_free(VoskModel *model);
|
||||
|
||||
|
||||
/** Check if a word can be recognized by the model
|
||||
* @param word: the word
|
||||
* @returns the word symbol if @param word exists inside the model
|
||||
* or -1 otherwise.
|
||||
* Reminding that word symbol 0 is for <epsilon> */
|
||||
int vosk_model_find_word(VoskModel *model, const char *word);
|
||||
|
||||
|
||||
/** Loads speaker model data from the file and returns the model object
|
||||
*
|
||||
* @param model_path: the path of the model on the filesystem
|
||||
* @returns model object or NULL if problem occured */
|
||||
VoskSpkModel *vosk_spk_model_new(const char *model_path);
|
||||
|
||||
|
||||
/** Releases the model memory
|
||||
*
|
||||
* The model object is reference-counted so if some recognizer
|
||||
* depends on this model, model might still stay alive. When
|
||||
* last recognizer is released, model will be released too. */
|
||||
void vosk_spk_model_free(VoskSpkModel *model);
|
||||
|
||||
/** Creates the recognizer object
|
||||
*
|
||||
* The recognizers process the speech and return text using shared model data
|
||||
* @param model VoskModel containing static data for recognizer. Model can be
|
||||
* shared across recognizers, even running in different threads.
|
||||
* @param sample_rate The sample rate of the audio you going to feed into the recognizer.
|
||||
* Make sure this rate matches the audio content, it is a common
|
||||
* issue causing accuracy problems.
|
||||
* @returns recognizer object or NULL if problem occured */
|
||||
VoskRecognizer *vosk_recognizer_new(VoskModel *model, float sample_rate);
|
||||
|
||||
|
||||
/** Creates the recognizer object with speaker recognition
|
||||
*
|
||||
* With the speaker recognition mode the recognizer not just recognize
|
||||
* text but also return speaker vectors one can use for speaker identification
|
||||
*
|
||||
* @param model VoskModel containing static data for recognizer. Model can be
|
||||
* shared across recognizers, even running in different threads.
|
||||
* @param sample_rate The sample rate of the audio you going to feed into the recognizer.
|
||||
* Make sure this rate matches the audio content, it is a common
|
||||
* issue causing accuracy problems.
|
||||
* @param spk_model speaker model for speaker identification
|
||||
* @returns recognizer object or NULL if problem occured */
|
||||
VoskRecognizer *vosk_recognizer_new_spk(VoskModel *model, float sample_rate, VoskSpkModel *spk_model);
|
||||
|
||||
|
||||
/** Creates the recognizer object with the phrase list
|
||||
*
|
||||
* Sometimes when you want to improve recognition accuracy and when you don't need
|
||||
* to recognize large vocabulary you can specify a list of phrases to recognize. This
|
||||
* will improve recognizer speed and accuracy but might return [unk] if user said
|
||||
* something different.
|
||||
*
|
||||
* Only recognizers with lookahead models support this type of quick configuration.
|
||||
* Precompiled HCLG graph models are not supported.
|
||||
*
|
||||
* @param model VoskModel containing static data for recognizer. Model can be
|
||||
* shared across recognizers, even running in different threads.
|
||||
* @param sample_rate The sample rate of the audio you going to feed into the recognizer.
|
||||
* Make sure this rate matches the audio content, it is a common
|
||||
* issue causing accuracy problems.
|
||||
* @param grammar The string with the list of phrases to recognize as JSON array of strings,
|
||||
* for example "["one two three four five", "[unk]"]".
|
||||
*
|
||||
* @returns recognizer object or NULL if problem occured */
|
||||
VoskRecognizer *vosk_recognizer_new_grm(VoskModel *model, float sample_rate, const char *grammar);
|
||||
|
||||
|
||||
/** Adds speaker model to already initialized recognizer
|
||||
*
|
||||
* Can add speaker recognition model to already created recognizer. Helps to initialize
|
||||
* speaker recognition for grammar-based recognizer.
|
||||
*
|
||||
* @param spk_model Speaker recognition model */
|
||||
void vosk_recognizer_set_spk_model(VoskRecognizer *recognizer, VoskSpkModel *spk_model);
|
||||
|
||||
|
||||
/** Configures recognizer to output n-best results
|
||||
*
|
||||
* <pre>
|
||||
* {
|
||||
* "alternatives": [
|
||||
* { "text": "one two three four five", "confidence": 0.97 },
|
||||
* { "text": "one two three for five", "confidence": 0.03 },
|
||||
* ]
|
||||
* }
|
||||
* </pre>
|
||||
*
|
||||
* @param max_alternatives - maximum alternatives to return from recognition results
|
||||
*/
|
||||
void vosk_recognizer_set_max_alternatives(VoskRecognizer *recognizer, int max_alternatives);
|
||||
|
||||
|
||||
/** Enables words with times in the output
|
||||
*
|
||||
* <pre>
|
||||
* "result" : [{
|
||||
* "conf" : 1.000000,
|
||||
* "end" : 1.110000,
|
||||
* "start" : 0.870000,
|
||||
* "word" : "what"
|
||||
* }, {
|
||||
* "conf" : 1.000000,
|
||||
* "end" : 1.530000,
|
||||
* "start" : 1.110000,
|
||||
* "word" : "zero"
|
||||
* }, {
|
||||
* "conf" : 1.000000,
|
||||
* "end" : 1.950000,
|
||||
* "start" : 1.530000,
|
||||
* "word" : "zero"
|
||||
* }, {
|
||||
* "conf" : 1.000000,
|
||||
* "end" : 2.340000,
|
||||
* "start" : 1.950000,
|
||||
* "word" : "zero"
|
||||
* }, {
|
||||
* "conf" : 1.000000,
|
||||
* "end" : 2.610000,
|
||||
* "start" : 2.340000,
|
||||
* "word" : "one"
|
||||
* }],
|
||||
* </pre>
|
||||
*
|
||||
* @param words - boolean value
|
||||
*/
|
||||
void vosk_recognizer_set_words(VoskRecognizer *recognizer, int words);
|
||||
|
||||
|
||||
/** Accept voice data
|
||||
*
|
||||
* accept and process new chunk of voice data
|
||||
*
|
||||
* @param data - audio data in PCM 16-bit mono format
|
||||
* @param length - length of the audio data
|
||||
* @returns 1 if silence is occured and you can retrieve a new utterance with result method
|
||||
* 0 if decoding continues
|
||||
* -1 if exception occured */
|
||||
int vosk_recognizer_accept_waveform(VoskRecognizer *recognizer, const char *data, int length);
|
||||
|
||||
|
||||
/** Same as above but the version with the short data for language bindings where you have
|
||||
* audio as array of shorts */
|
||||
int vosk_recognizer_accept_waveform_s(VoskRecognizer *recognizer, const short *data, int length);
|
||||
|
||||
|
||||
/** Same as above but the version with the float data for language bindings where you have
|
||||
* audio as array of floats */
|
||||
int vosk_recognizer_accept_waveform_f(VoskRecognizer *recognizer, const float *data, int length);
|
||||
|
||||
|
||||
/** Returns speech recognition result
|
||||
*
|
||||
* @returns the result in JSON format which contains decoded line, decoded
|
||||
* words, times in seconds and confidences. You can parse this result
|
||||
* with any json parser
|
||||
*
|
||||
* <pre>
|
||||
* {
|
||||
* "text" : "what zero zero zero one"
|
||||
* }
|
||||
* </pre>
|
||||
*
|
||||
* If alternatives enabled it returns result with alternatives, see also vosk_recognizer_set_alternatives().
|
||||
*
|
||||
* If word times enabled returns word time, see also vosk_recognizer_set_word_times().
|
||||
*/
|
||||
const char *vosk_recognizer_result(VoskRecognizer *recognizer);
|
||||
|
||||
|
||||
/** Returns partial speech recognition
|
||||
*
|
||||
* @returns partial speech recognition text which is not yet finalized.
|
||||
* result may change as recognizer process more data.
|
||||
*
|
||||
* <pre>
|
||||
* {
|
||||
* "partial" : "cyril one eight zero"
|
||||
* }
|
||||
* </pre>
|
||||
*/
|
||||
const char *vosk_recognizer_partial_result(VoskRecognizer *recognizer);
|
||||
|
||||
|
||||
/** Returns speech recognition result. Same as result, but doesn't wait for silence
|
||||
* You usually call it in the end of the stream to get final bits of audio. It
|
||||
* flushes the feature pipeline, so all remaining audio chunks got processed.
|
||||
*
|
||||
* @returns speech result in JSON format.
|
||||
*/
|
||||
const char *vosk_recognizer_final_result(VoskRecognizer *recognizer);
|
||||
|
||||
|
||||
/** Resets the recognizer
|
||||
*
|
||||
* Resets current results so the recognition can continue from scratch */
|
||||
void vosk_recognizer_reset(VoskRecognizer *recognizer);
|
||||
|
||||
|
||||
/** Releases recognizer object
|
||||
*
|
||||
* Underlying model is also unreferenced and if needed released */
|
||||
void vosk_recognizer_free(VoskRecognizer *recognizer);
|
||||
|
||||
/** Set log level for Kaldi messages
|
||||
*
|
||||
* @param log_level the level
|
||||
* 0 - default value to print info and error messages but no debug
|
||||
* less than 0 - don't print info messages
|
||||
* greather than 0 - more verbose mode
|
||||
*/
|
||||
void vosk_set_log_level(int log_level);
|
||||
|
||||
/**
|
||||
* Init, automatically select a CUDA device and allow multithreading.
|
||||
* Must be called once from the main thread.
|
||||
* Has no effect if HAVE_CUDA flag is not set.
|
||||
*/
|
||||
void vosk_gpu_init();
|
||||
|
||||
/**
|
||||
* Init CUDA device in a multi-threaded environment.
|
||||
* Must be called for each thread.
|
||||
* Has no effect if HAVE_CUDA flag is not set.
|
||||
*/
|
||||
void vosk_gpu_thread_init();
|
||||
|
||||
#ifdef __cplusplus
|
||||
}
|
||||
#endif
|
||||
|
||||
#endif /* VOSK_API_H */
|
||||
11
packages/react-native-vosk/lefthook.yml
Normal file
11
packages/react-native-vosk/lefthook.yml
Normal file
@ -0,0 +1,11 @@
|
||||
pre-commit:
|
||||
parallel: true
|
||||
commands:
|
||||
lint:
|
||||
files: git diff --name-only @{push}
|
||||
glob: "*.{js,ts,jsx,tsx}"
|
||||
run: npx eslint {files}
|
||||
types:
|
||||
files: git diff --name-only @{push}
|
||||
glob: "*.{js,ts, jsx, tsx}"
|
||||
run: npx tsc --noEmit
|
||||
95
packages/react-native-vosk/lib/commonjs/index.js
vendored
Normal file
95
packages/react-native-vosk/lib/commonjs/index.js
vendored
Normal file
@ -0,0 +1,95 @@
|
||||
"use strict";
|
||||
|
||||
Object.defineProperty(exports, "__esModule", {
|
||||
value: true
|
||||
});
|
||||
exports.default = void 0;
|
||||
var _reactNative = require("react-native");
|
||||
function _defineProperty(obj, key, value) { key = _toPropertyKey(key); if (key in obj) { Object.defineProperty(obj, key, { value: value, enumerable: true, configurable: true, writable: true }); } else { obj[key] = value; } return obj; }
|
||||
function _toPropertyKey(arg) { var key = _toPrimitive(arg, "string"); return typeof key === "symbol" ? key : String(key); }
|
||||
function _toPrimitive(input, hint) { if (typeof input !== "object" || input === null) return input; var prim = input[Symbol.toPrimitive]; if (prim !== undefined) { var res = prim.call(input, hint || "default"); if (typeof res !== "object") return res; throw new TypeError("@@toPrimitive must return a primitive value."); } return (hint === "string" ? String : Number)(input); }
|
||||
const LINKING_ERROR = `The package 'react-native-vosk' doesn't seem to be linked. Make sure: \n\n${_reactNative.Platform.select({
|
||||
ios: '- You have run \'pod install\'\n',
|
||||
default: ''
|
||||
})}- You rebuilt the app after installing the package\n` + '- You are not using Expo managed workflow\n';
|
||||
const VoskModule = _reactNative.NativeModules.Vosk ? _reactNative.NativeModules.Vosk : new Proxy({}, {
|
||||
get() {
|
||||
throw new Error(LINKING_ERROR);
|
||||
}
|
||||
});
|
||||
const eventEmitter = new _reactNative.NativeEventEmitter(VoskModule);
|
||||
class Vosk {
|
||||
constructor() {
|
||||
var _this = this;
|
||||
_defineProperty(this, "loadModel", path => VoskModule.loadModel(path));
|
||||
_defineProperty(this, "currentRegisteredEvents", []);
|
||||
_defineProperty(this, "start", function () {
|
||||
let grammar = arguments.length > 0 && arguments[0] !== undefined ? arguments[0] : null;
|
||||
return new Promise((resolve, reject) => {
|
||||
// Check for permission
|
||||
_this.requestRecordPermission()
|
||||
// eslint-disable-next-line promise/prefer-await-to-then
|
||||
.then(granted => {
|
||||
if (!granted) return reject('Audio record permission denied');
|
||||
|
||||
// Setup events
|
||||
_this.currentRegisteredEvents.push(eventEmitter.addListener('onResult', e => resolve(e.data)));
|
||||
_this.currentRegisteredEvents.push(eventEmitter.addListener('onFinalResult', e => resolve(e.data)));
|
||||
_this.currentRegisteredEvents.push(eventEmitter.addListener('onError', e => reject(e.data)));
|
||||
_this.currentRegisteredEvents.push(eventEmitter.addListener('onTimeout', () => reject('timeout')));
|
||||
|
||||
// Start recognition
|
||||
VoskModule.start(grammar);
|
||||
})
|
||||
// eslint-disable-next-line promise/prefer-await-to-then
|
||||
.catch(e => {
|
||||
reject(e);
|
||||
});
|
||||
// eslint-disable-next-line promise/prefer-await-to-then
|
||||
}).finally(() => {
|
||||
_this.cleanListeners();
|
||||
});
|
||||
});
|
||||
_defineProperty(this, "stop", () => {
|
||||
this.cleanListeners();
|
||||
VoskModule.stop();
|
||||
});
|
||||
_defineProperty(this, "stopOnly", () => {
|
||||
VoskModule.stopOnly();
|
||||
});
|
||||
_defineProperty(this, "cleanup", () => {
|
||||
this.cleanListeners();
|
||||
VoskModule.cleanup();
|
||||
});
|
||||
_defineProperty(this, "unload", () => {
|
||||
this.cleanListeners();
|
||||
VoskModule.unload();
|
||||
});
|
||||
_defineProperty(this, "onResult", onResult => {
|
||||
return eventEmitter.addListener('onResult', onResult);
|
||||
});
|
||||
_defineProperty(this, "onFinalResult", onFinalResult => {
|
||||
return eventEmitter.addListener('onFinalResult', onFinalResult);
|
||||
});
|
||||
_defineProperty(this, "onError", onError => {
|
||||
return eventEmitter.addListener('onError', onError);
|
||||
});
|
||||
_defineProperty(this, "onTimeout", onTimeout => {
|
||||
return eventEmitter.addListener('onTimeout', onTimeout);
|
||||
});
|
||||
_defineProperty(this, "requestRecordPermission", async () => {
|
||||
if (_reactNative.Platform.OS === 'ios') return true;
|
||||
const granted = await _reactNative.PermissionsAndroid.request(_reactNative.PermissionsAndroid.PERMISSIONS.RECORD_AUDIO);
|
||||
return granted === _reactNative.PermissionsAndroid.RESULTS.GRANTED;
|
||||
});
|
||||
_defineProperty(this, "cleanListeners", () => {
|
||||
// Clean event listeners
|
||||
this.currentRegisteredEvents.forEach(subscription => subscription.remove());
|
||||
this.currentRegisteredEvents = [];
|
||||
});
|
||||
} // Public functions
|
||||
// Event listeners builders
|
||||
// Private functions
|
||||
}
|
||||
exports.default = Vosk;
|
||||
//# sourceMappingURL=index.js.map
|
||||
88
packages/react-native-vosk/lib/module/index.js
vendored
Normal file
88
packages/react-native-vosk/lib/module/index.js
vendored
Normal file
@ -0,0 +1,88 @@
|
||||
function _defineProperty(obj, key, value) { key = _toPropertyKey(key); if (key in obj) { Object.defineProperty(obj, key, { value: value, enumerable: true, configurable: true, writable: true }); } else { obj[key] = value; } return obj; }
|
||||
function _toPropertyKey(arg) { var key = _toPrimitive(arg, "string"); return typeof key === "symbol" ? key : String(key); }
|
||||
function _toPrimitive(input, hint) { if (typeof input !== "object" || input === null) return input; var prim = input[Symbol.toPrimitive]; if (prim !== undefined) { var res = prim.call(input, hint || "default"); if (typeof res !== "object") return res; throw new TypeError("@@toPrimitive must return a primitive value."); } return (hint === "string" ? String : Number)(input); }
|
||||
import { NativeEventEmitter, NativeModules, PermissionsAndroid, Platform } from 'react-native';
|
||||
const LINKING_ERROR = `The package 'react-native-vosk' doesn't seem to be linked. Make sure: \n\n${Platform.select({
|
||||
ios: '- You have run \'pod install\'\n',
|
||||
default: ''
|
||||
})}- You rebuilt the app after installing the package\n` + '- You are not using Expo managed workflow\n';
|
||||
const VoskModule = NativeModules.Vosk ? NativeModules.Vosk : new Proxy({}, {
|
||||
get() {
|
||||
throw new Error(LINKING_ERROR);
|
||||
}
|
||||
});
|
||||
const eventEmitter = new NativeEventEmitter(VoskModule);
|
||||
export default class Vosk {
|
||||
constructor() {
|
||||
var _this = this;
|
||||
_defineProperty(this, "loadModel", path => VoskModule.loadModel(path));
|
||||
_defineProperty(this, "currentRegisteredEvents", []);
|
||||
_defineProperty(this, "start", function () {
|
||||
let grammar = arguments.length > 0 && arguments[0] !== undefined ? arguments[0] : null;
|
||||
return new Promise((resolve, reject) => {
|
||||
// Check for permission
|
||||
_this.requestRecordPermission()
|
||||
// eslint-disable-next-line promise/prefer-await-to-then
|
||||
.then(granted => {
|
||||
if (!granted) return reject('Audio record permission denied');
|
||||
|
||||
// Setup events
|
||||
_this.currentRegisteredEvents.push(eventEmitter.addListener('onResult', e => resolve(e.data)));
|
||||
_this.currentRegisteredEvents.push(eventEmitter.addListener('onFinalResult', e => resolve(e.data)));
|
||||
_this.currentRegisteredEvents.push(eventEmitter.addListener('onError', e => reject(e.data)));
|
||||
_this.currentRegisteredEvents.push(eventEmitter.addListener('onTimeout', () => reject('timeout')));
|
||||
|
||||
// Start recognition
|
||||
VoskModule.start(grammar);
|
||||
})
|
||||
// eslint-disable-next-line promise/prefer-await-to-then
|
||||
.catch(e => {
|
||||
reject(e);
|
||||
});
|
||||
// eslint-disable-next-line promise/prefer-await-to-then
|
||||
}).finally(() => {
|
||||
_this.cleanListeners();
|
||||
});
|
||||
});
|
||||
_defineProperty(this, "stop", () => {
|
||||
this.cleanListeners();
|
||||
VoskModule.stop();
|
||||
});
|
||||
_defineProperty(this, "stopOnly", () => {
|
||||
VoskModule.stopOnly();
|
||||
});
|
||||
_defineProperty(this, "cleanup", () => {
|
||||
this.cleanListeners();
|
||||
VoskModule.cleanup();
|
||||
});
|
||||
_defineProperty(this, "unload", () => {
|
||||
this.cleanListeners();
|
||||
VoskModule.unload();
|
||||
});
|
||||
_defineProperty(this, "onResult", onResult => {
|
||||
return eventEmitter.addListener('onResult', onResult);
|
||||
});
|
||||
_defineProperty(this, "onFinalResult", onFinalResult => {
|
||||
return eventEmitter.addListener('onFinalResult', onFinalResult);
|
||||
});
|
||||
_defineProperty(this, "onError", onError => {
|
||||
return eventEmitter.addListener('onError', onError);
|
||||
});
|
||||
_defineProperty(this, "onTimeout", onTimeout => {
|
||||
return eventEmitter.addListener('onTimeout', onTimeout);
|
||||
});
|
||||
_defineProperty(this, "requestRecordPermission", async () => {
|
||||
if (Platform.OS === 'ios') return true;
|
||||
const granted = await PermissionsAndroid.request(PermissionsAndroid.PERMISSIONS.RECORD_AUDIO);
|
||||
return granted === PermissionsAndroid.RESULTS.GRANTED;
|
||||
});
|
||||
_defineProperty(this, "cleanListeners", () => {
|
||||
// Clean event listeners
|
||||
this.currentRegisteredEvents.forEach(subscription => subscription.remove());
|
||||
this.currentRegisteredEvents = [];
|
||||
});
|
||||
} // Public functions
|
||||
// Event listeners builders
|
||||
// Private functions
|
||||
}
|
||||
//# sourceMappingURL=index.js.map
|
||||
23
packages/react-native-vosk/lib/typescript/index.d.ts
vendored
Normal file
23
packages/react-native-vosk/lib/typescript/index.d.ts
vendored
Normal file
@ -0,0 +1,23 @@
|
||||
import { EventSubscription } from 'react-native';
|
||||
declare type VoskEvent = {
|
||||
/**
|
||||
* Event datas
|
||||
*/
|
||||
data: string;
|
||||
};
|
||||
export default class Vosk {
|
||||
loadModel: (path: string) => any;
|
||||
private currentRegisteredEvents;
|
||||
start: (grammar?: string[] | null) => Promise<String>;
|
||||
stop: () => void;
|
||||
stopOnly: () => void;
|
||||
cleanup: () => void;
|
||||
unload: () => void;
|
||||
onResult: (onResult: (e: VoskEvent) => void) => EventSubscription;
|
||||
onFinalResult: (onFinalResult: (e: VoskEvent) => void) => EventSubscription;
|
||||
onError: (onError: (e: VoskEvent) => void) => EventSubscription;
|
||||
onTimeout: (onTimeout: (e: VoskEvent) => void) => EventSubscription;
|
||||
private requestRecordPermission;
|
||||
private cleanListeners;
|
||||
}
|
||||
export {};
|
||||
85
packages/react-native-vosk/package.json
Normal file
85
packages/react-native-vosk/package.json
Normal file
@ -0,0 +1,85 @@
|
||||
{
|
||||
"name": "@joplin/react-native-vosk",
|
||||
"version": "0.1.13",
|
||||
"description": "Speech recognition module for react native using Vosk library",
|
||||
"main": "lib/commonjs/index",
|
||||
"module": "lib/module/index",
|
||||
"types": "lib/typescript/index.d.ts",
|
||||
"react-native": "src/index",
|
||||
"source": "src/index",
|
||||
"files": [
|
||||
"src",
|
||||
"lib",
|
||||
"android",
|
||||
"ios",
|
||||
"cpp",
|
||||
"react-native-vosk.podspec",
|
||||
"!lib/typescript/example",
|
||||
"!android/build",
|
||||
"!ios/build",
|
||||
"!**/__tests__",
|
||||
"!**/__fixtures__",
|
||||
"!**/__mocks__"
|
||||
],
|
||||
"scripts": {
|
||||
"build": "tsc --project tsconfig.json && bob build",
|
||||
"watch": "tsc --watch --preserveWatchOutput --project tsconfig.json",
|
||||
"tsc": "tsc --project tsconfig.json"
|
||||
},
|
||||
"keywords": [
|
||||
"react-native",
|
||||
"ios",
|
||||
"android"
|
||||
],
|
||||
"repository": "https://github.com/riderodd/react-native-vosk",
|
||||
"author": "Joris Gaudin <contact@jg-web.site> (https://www.jg-web.site/)",
|
||||
"license": "MIT",
|
||||
"bugs": {
|
||||
"url": "https://github.com/riderodd/react-native-vosk/issues"
|
||||
},
|
||||
"homepage": "https://github.com/riderodd/react-native-vosk#readme",
|
||||
"publishConfig": {
|
||||
"access": "public"
|
||||
},
|
||||
"devDependencies": {
|
||||
"@babel/eslint-parser": "7.18.2",
|
||||
"@react-native-community/eslint-config": "3.0.2",
|
||||
"@release-it/conventional-changelog": "5.0.0",
|
||||
"@types/jest": "28.1.2",
|
||||
"@types/react": "~17.0.21",
|
||||
"@types/react-native": "0.68.0",
|
||||
"eslint": "8.4.1",
|
||||
"jest": "28.1.1",
|
||||
"pod-install": "0.1.0",
|
||||
"react": "18.2.0",
|
||||
"react-native": "0.71.4",
|
||||
"react-native-builder-bob": "0.18.3",
|
||||
"release-it": "15.0.0",
|
||||
"typescript": "4.5.2"
|
||||
},
|
||||
"peerDependencies": {
|
||||
"react": "*",
|
||||
"react-native": "*"
|
||||
},
|
||||
"jest": {
|
||||
"preset": "react-native",
|
||||
"modulePathIgnorePatterns": [
|
||||
"<rootDir>/example/node_modules",
|
||||
"<rootDir>/lib/"
|
||||
]
|
||||
},
|
||||
"react-native-builder-bob": {
|
||||
"source": "src",
|
||||
"output": "lib",
|
||||
"targets": [
|
||||
"commonjs",
|
||||
"module",
|
||||
[
|
||||
"typescript",
|
||||
{
|
||||
"project": "tsconfig.build.json"
|
||||
}
|
||||
]
|
||||
]
|
||||
}
|
||||
}
|
||||
41
packages/react-native-vosk/react-native-vosk.podspec
Normal file
41
packages/react-native-vosk/react-native-vosk.podspec
Normal file
@ -0,0 +1,41 @@
|
||||
require "json"
|
||||
|
||||
package = JSON.parse(File.read(File.join(__dir__, "package.json")))
|
||||
folly_version = '2021.06.28.00-v2'
|
||||
folly_compiler_flags = '-DFOLLY_NO_CONFIG -DFOLLY_MOBILE=1 -DFOLLY_USE_LIBCPP=1 -Wno-comma -Wno-shorten-64-to-32'
|
||||
|
||||
Pod::Spec.new do |s|
|
||||
s.name = "react-native-vosk"
|
||||
s.version = package["version"]
|
||||
s.summary = package["description"]
|
||||
s.homepage = package["homepage"]
|
||||
s.license = package["license"]
|
||||
s.authors = package["author"]
|
||||
|
||||
s.platforms = { :ios => "10.0" }
|
||||
s.source = { :git => "https://github.com/riderodd/react-native-vosk.git", :tag => "#{s.version}" }
|
||||
|
||||
s.source_files = "ios/**/*.{h,m,mm,swift}"
|
||||
s.resource_bundles = { 'Vosk' => ['ios/Vosk/*'] }
|
||||
|
||||
s.dependency "React-Core"
|
||||
s.frameworks = "Accelerate"
|
||||
s.library = "c++"
|
||||
s.vendored_frameworks = "ios/libvosk.xcframework"
|
||||
s.requires_arc = true
|
||||
|
||||
# Don't install the dependencies when we run `pod install` in the old architecture.
|
||||
if ENV['RCT_NEW_ARCH_ENABLED'] == '1' then
|
||||
s.compiler_flags = folly_compiler_flags + " -DRCT_NEW_ARCH_ENABLED=1"
|
||||
s.pod_target_xcconfig = {
|
||||
"HEADER_SEARCH_PATHS" => "\"$(PODS_ROOT)/boost\"",
|
||||
"CLANG_CXX_LANGUAGE_STANDARD" => "c++17"
|
||||
}
|
||||
|
||||
s.dependency "React-Codegen"
|
||||
s.dependency "RCT-Folly", folly_version
|
||||
s.dependency "RCTRequired"
|
||||
s.dependency "RCTTypeSafety"
|
||||
s.dependency "ReactCommon/turbomodule/core"
|
||||
end
|
||||
end
|
||||
29
packages/react-native-vosk/scripts/bootstrap.js
vendored
Normal file
29
packages/react-native-vosk/scripts/bootstrap.js
vendored
Normal file
@ -0,0 +1,29 @@
|
||||
const os = require('os');
|
||||
const path = require('path');
|
||||
const child_process = require('child_process');
|
||||
|
||||
const root = path.resolve(__dirname, '..');
|
||||
const args = process.argv.slice(2);
|
||||
const options = {
|
||||
cwd: process.cwd(),
|
||||
env: process.env,
|
||||
stdio: 'inherit',
|
||||
encoding: 'utf-8',
|
||||
};
|
||||
|
||||
if (os.type() === 'Windows_NT') {
|
||||
options.shell = true;
|
||||
}
|
||||
|
||||
let result;
|
||||
|
||||
if (process.cwd() !== root || args.length) {
|
||||
// We're not in the root of the project, or additional arguments were passed
|
||||
// In this case, forward the command to `yarn`
|
||||
result = child_process.spawnSync('yarn', args, options);
|
||||
} else {
|
||||
// If `yarn` is run without arguments, perform bootstrap
|
||||
result = child_process.spawnSync('yarn', ['bootstrap'], options);
|
||||
}
|
||||
|
||||
process.exitCode = result.status;
|
||||
117
packages/react-native-vosk/src/index.tsx
Normal file
117
packages/react-native-vosk/src/index.tsx
Normal file
@ -0,0 +1,117 @@
|
||||
import {
|
||||
EmitterSubscription,
|
||||
EventSubscription,
|
||||
NativeEventEmitter,
|
||||
NativeModules,
|
||||
PermissionsAndroid,
|
||||
Platform,
|
||||
} from 'react-native';
|
||||
|
||||
const LINKING_ERROR =
|
||||
`The package 'react-native-vosk' doesn't seem to be linked. Make sure: \n\n${
|
||||
Platform.select({ ios: '- You have run \'pod install\'\n', default: '' })
|
||||
}- You rebuilt the app after installing the package\n` +
|
||||
'- You are not using Expo managed workflow\n';
|
||||
|
||||
const VoskModule = NativeModules.Vosk
|
||||
? NativeModules.Vosk
|
||||
: new Proxy(
|
||||
{},
|
||||
{
|
||||
get() {
|
||||
throw new Error(LINKING_ERROR);
|
||||
},
|
||||
}
|
||||
);
|
||||
|
||||
type VoskEvent = {
|
||||
/**
|
||||
* Event datas
|
||||
*/
|
||||
data: string;
|
||||
};
|
||||
|
||||
const eventEmitter = new NativeEventEmitter(VoskModule);
|
||||
|
||||
export default class Vosk {
|
||||
// Public functions
|
||||
public loadModel = (path: string) => VoskModule.loadModel(path);
|
||||
|
||||
private currentRegisteredEvents: EmitterSubscription[] = [];
|
||||
|
||||
public start = (grammar: string[] | null = null): Promise<String> => {
|
||||
|
||||
return new Promise<String>((resolve, reject) => {
|
||||
// Check for permission
|
||||
this.requestRecordPermission()
|
||||
// eslint-disable-next-line promise/prefer-await-to-then
|
||||
.then((granted) => {
|
||||
if (!granted) return reject('Audio record permission denied');
|
||||
|
||||
// Setup events
|
||||
this.currentRegisteredEvents.push(eventEmitter.addListener('onResult', (e: VoskEvent) => resolve(e.data)));
|
||||
this.currentRegisteredEvents.push(eventEmitter.addListener('onFinalResult', (e: VoskEvent) => resolve(e.data)));
|
||||
this.currentRegisteredEvents.push(eventEmitter.addListener('onError', (e: VoskEvent) => reject(e.data)));
|
||||
this.currentRegisteredEvents.push(eventEmitter.addListener('onTimeout', () => reject('timeout')));
|
||||
|
||||
// Start recognition
|
||||
VoskModule.start(grammar);
|
||||
})
|
||||
// eslint-disable-next-line promise/prefer-await-to-then
|
||||
.catch((e) => {
|
||||
reject(e);
|
||||
});
|
||||
// eslint-disable-next-line promise/prefer-await-to-then
|
||||
}).finally(() => {
|
||||
this.cleanListeners();
|
||||
});
|
||||
};
|
||||
|
||||
public stop = () => {
|
||||
this.cleanListeners();
|
||||
VoskModule.stop();
|
||||
};
|
||||
|
||||
public stopOnly = () => {
|
||||
VoskModule.stopOnly();
|
||||
};
|
||||
|
||||
public cleanup = () => {
|
||||
this.cleanListeners();
|
||||
VoskModule.cleanup();
|
||||
};
|
||||
|
||||
public unload = () => {
|
||||
this.cleanListeners();
|
||||
VoskModule.unload();
|
||||
};
|
||||
|
||||
// Event listeners builders
|
||||
public onResult = (onResult: (e: VoskEvent)=> void): EventSubscription => {
|
||||
return eventEmitter.addListener('onResult', onResult);
|
||||
};
|
||||
public onFinalResult = (onFinalResult: (e: VoskEvent)=> void): EventSubscription => {
|
||||
return eventEmitter.addListener('onFinalResult', onFinalResult);
|
||||
};
|
||||
public onError = (onError: (e: VoskEvent)=> void): EventSubscription => {
|
||||
return eventEmitter.addListener('onError', onError);
|
||||
};
|
||||
public onTimeout = (onTimeout: (e: VoskEvent)=> void): EventSubscription => {
|
||||
return eventEmitter.addListener('onTimeout', onTimeout);
|
||||
};
|
||||
|
||||
// Private functions
|
||||
private requestRecordPermission = async () => {
|
||||
if (Platform.OS === 'ios') return true;
|
||||
const granted = await PermissionsAndroid.request(
|
||||
PermissionsAndroid.PERMISSIONS.RECORD_AUDIO!
|
||||
);
|
||||
return granted === PermissionsAndroid.RESULTS.GRANTED;
|
||||
};
|
||||
|
||||
private cleanListeners = () => {
|
||||
// Clean event listeners
|
||||
this.currentRegisteredEvents.forEach(subscription => subscription.remove());
|
||||
this.currentRegisteredEvents = [];
|
||||
};
|
||||
}
|
||||
5
packages/react-native-vosk/tsconfig.build.json
Normal file
5
packages/react-native-vosk/tsconfig.build.json
Normal file
@ -0,0 +1,5 @@
|
||||
|
||||
{
|
||||
"extends": "./tsconfig",
|
||||
"exclude": ["example"]
|
||||
}
|
||||
28
packages/react-native-vosk/tsconfig.json
Normal file
28
packages/react-native-vosk/tsconfig.json
Normal file
@ -0,0 +1,28 @@
|
||||
{
|
||||
"compilerOptions": {
|
||||
"baseUrl": "./",
|
||||
"paths": {
|
||||
"react-native-vosk": ["./src/index"]
|
||||
},
|
||||
"allowUnreachableCode": false,
|
||||
"allowUnusedLabels": false,
|
||||
"esModuleInterop": true,
|
||||
"importsNotUsedAsValues": "error",
|
||||
"forceConsistentCasingInFileNames": true,
|
||||
"jsx": "react",
|
||||
"lib": ["esnext"],
|
||||
"module": "esnext",
|
||||
"moduleResolution": "node",
|
||||
"noFallthroughCasesInSwitch": true,
|
||||
"noImplicitReturns": true,
|
||||
"noImplicitUseStrict": false,
|
||||
"noStrictGenericChecks": false,
|
||||
"noUncheckedIndexedAccess": true,
|
||||
"noUnusedLocals": true,
|
||||
"noUnusedParameters": true,
|
||||
"resolveJsonModule": true,
|
||||
"skipLibCheck": true,
|
||||
"strict": true,
|
||||
"target": "esnext"
|
||||
}
|
||||
}
|
||||
@ -69,6 +69,22 @@ async function createRelease(name: string, tagName: string, version: string): Pr
|
||||
await fs.writeFile(filename, content);
|
||||
}
|
||||
|
||||
if (name !== 'vosk') {
|
||||
{
|
||||
const filename = `${rnDir}/services/voiceTyping/vosk.ts`;
|
||||
originalContents[filename] = await fs.readFile(filename, 'utf8');
|
||||
const newContent = await fs.readFile(`${rnDir}/services/voiceTyping/vosk.dummy.ts`, 'utf8');
|
||||
await fs.writeFile(filename, newContent);
|
||||
}
|
||||
{
|
||||
const filename = `${rnDir}/package.json`;
|
||||
let content = await fs.readFile(filename, 'utf8');
|
||||
originalContents[filename] = content;
|
||||
content = content.replace(/\s+"@joplin\/react-native-vosk": ".*",/, '');
|
||||
await fs.writeFile(filename, content);
|
||||
}
|
||||
}
|
||||
|
||||
const apkFilename = `joplin-v${suffix}.apk`;
|
||||
const apkFilePath = `${releaseDir}/${apkFilename}`;
|
||||
const downloadUrl = `https://github.com/laurent22/${projectName}/releases/download/${tagName}/${apkFilename}`;
|
||||
@ -77,45 +93,32 @@ async function createRelease(name: string, tagName: string, version: string): Pr
|
||||
|
||||
console.info(`Running from: ${process.cwd()}`);
|
||||
|
||||
await execCommand('yarn install', { showStdout: false });
|
||||
await execCommand('yarn run tsc', { showStdout: false });
|
||||
|
||||
console.info(`Building APK file v${suffix}...`);
|
||||
|
||||
const buildDirName = `build-${name}`;
|
||||
const buildDirBasePath = `${rnDir}/android/app/${buildDirName}`;
|
||||
await fs.remove(buildDirBasePath);
|
||||
|
||||
let restoreDir = null;
|
||||
let apkBuildCmd = '';
|
||||
const apkBuildCmdArgs = ['assembleRelease', '-PbuildDir=build'];
|
||||
let apkCleanBuild = '';
|
||||
const apkBuildCmdArgs = ['assembleRelease', `-PbuildDir=${buildDirName}`]; // TOOD: change build dir, delete before
|
||||
if (await fileExists('/mnt/c/Windows/System32/cmd.exe')) {
|
||||
// In recent versions (of Gradle? React Native?), running gradlew.bat from WSL throws the following error:
|
||||
|
||||
// Error: Command failed: /mnt/c/Windows/System32/cmd.exe /c "cd packages\app-mobile\android && gradlew.bat assembleRelease -PbuildDir=build"
|
||||
|
||||
// FAILURE: Build failed with an exception.
|
||||
|
||||
// * What went wrong:
|
||||
// Could not determine if Stdout is a console: could not get handle file information (errno 1)
|
||||
|
||||
// So we need to manually run the command from DOS, and then coming back here to finish the process once it's done.
|
||||
|
||||
// console.info('Run this command from DOS:');
|
||||
// console.info('');
|
||||
// console.info(`cd "${wslToWinPath(rootDir)}\\packages\\app-mobile\\android" && gradlew.bat ${apkBuildCmd}"`);
|
||||
// console.info('');
|
||||
// await readline('Press Enter when done:');
|
||||
// apkBuildCmd = ''; // Clear the command because we've already ran it
|
||||
|
||||
// process.chdir(`${rnDir}/android`);
|
||||
// apkBuildCmd = `/mnt/c/Windows/System32/cmd.exe /c "cd packages\\app-mobile\\android && gradlew.bat ${apkBuildCmd}"`;
|
||||
// restoreDir = rootDir;
|
||||
|
||||
// apkBuildCmd = `/mnt/c/Windows/System32/cmd.exe /c "cd packages\\app-mobile\\android && gradlew.bat ${apkBuildCmd}"`;
|
||||
|
||||
await execCommandWithPipes('/mnt/c/Windows/System32/cmd.exe', ['/c', `cd packages\\app-mobile\\android && gradlew.bat ${apkBuildCmd}`]);
|
||||
apkBuildCmd = '';
|
||||
throw new Error('TODO: apkCleanBuild must be set');
|
||||
} else {
|
||||
process.chdir(`${rnDir}/android`);
|
||||
apkBuildCmd = './gradlew';
|
||||
apkCleanBuild = `./gradlew clean -PbuildDir=${buildDirName}`;
|
||||
restoreDir = rootDir;
|
||||
}
|
||||
|
||||
if (apkBuildCmd) {
|
||||
await execCommand(apkCleanBuild);
|
||||
await execCommandVerbose(apkBuildCmd, apkBuildCmdArgs);
|
||||
}
|
||||
|
||||
@ -123,12 +126,18 @@ async function createRelease(name: string, tagName: string, version: string): Pr
|
||||
|
||||
await fs.mkdirp(releaseDir);
|
||||
|
||||
const builtApk = `${buildDirBasePath}/outputs/apk/release/app-release.apk`;
|
||||
const builtApkStat = await fs.stat(builtApk);
|
||||
|
||||
console.info(`Built APK at ${builtApk}`);
|
||||
console.info('APK size:', builtApkStat.size);
|
||||
|
||||
console.info(`Copying APK to ${apkFilePath}`);
|
||||
await fs.copy(`${rnDir}/android/app/build/outputs/apk/release/app-release.apk`, apkFilePath);
|
||||
await fs.copy(builtApk, apkFilePath);
|
||||
|
||||
if (name === 'main') {
|
||||
console.info(`Copying APK to ${releaseDir}/joplin-latest.apk`);
|
||||
await fs.copy(`${rnDir}/android/app/build/outputs/apk/release/app-release.apk`, `${releaseDir}/joplin-latest.apk`);
|
||||
await fs.copy(builtApk, `${releaseDir}/joplin-latest.apk`);
|
||||
}
|
||||
|
||||
for (const filename in originalContents) {
|
||||
@ -149,9 +158,9 @@ async function main() {
|
||||
await gitPullTry(false);
|
||||
|
||||
const isPreRelease = !('type' in argv) || argv.type === 'prerelease';
|
||||
const releaseNameOnly = argv['release-name'];
|
||||
|
||||
process.chdir(rnDir);
|
||||
await execCommand('yarn run build', { showStdout: false });
|
||||
|
||||
if (isPreRelease) console.info('Creating pre-release');
|
||||
console.info('Updating version numbers in build.gradle...');
|
||||
@ -159,22 +168,15 @@ async function main() {
|
||||
const newContent = updateGradleConfig();
|
||||
const version = gradleVersionName(newContent);
|
||||
const tagName = `android-v${version}`;
|
||||
const releaseNames = ['main', '32bit'];
|
||||
// const releaseNames = ['main', '32bit', 'vosk'];
|
||||
const releaseNames = ['main', 'vosk'];
|
||||
const releaseFiles: Record<string, Release> = {};
|
||||
|
||||
for (const releaseName of releaseNames) {
|
||||
if (releaseNameOnly && releaseName !== releaseNameOnly) continue;
|
||||
releaseFiles[releaseName] = await createRelease(releaseName, tagName, version);
|
||||
}
|
||||
|
||||
// NOT TESTED: These commands should not be necessary anymore since they are
|
||||
// done in completeReleaseWithChangelog()
|
||||
|
||||
// await execCommandVerbose('git', ['add', '-A']);
|
||||
// await execCommandVerbose('git', ['commit', '-m', `Android release v${version}`]);
|
||||
// await execCommandVerbose('git', ['tag', tagName]);
|
||||
// await execCommandVerbose('git', ['push']);
|
||||
// await execCommandVerbose('git', ['push', '--tags']);
|
||||
|
||||
console.info(`Creating GitHub release ${tagName}...`);
|
||||
|
||||
const releaseOptions = { isPreRelease: isPreRelease };
|
||||
|
||||
Loading…
Reference in New Issue
Block a user