diff --git a/README.md b/README.md
index 814943637..854803b71 100644
--- a/README.md
+++ b/README.md
@@ -32,9 +32,9 @@ Three types of applications are available: for the **desktop** (Windows, macOS a
Operating System | Download | Alternative
-----------------|--------|-------------------
-Windows (32 and 64-bit) |  | Or get the Portable version
| Or get the Portable version
The [portable application](https://en.wikipedia.org/wiki/Portable_application) allows installing the software on a portable device such as a USB key. Simply copy the file JoplinPortable.exe in any directory on that USB key ; the application will then create a directory called "JoplinProfile" next to the executable file.
-macOS |  | You can also use Homebrew: `brew cask install joplin`
-Linux |
| You can also use Homebrew: `brew cask install joplin`
-Linux |  | An Arch Linux package [is also available](#terminal-application).
| An Arch Linux package [is also available](#terminal-application).
If it works with your distribution (it has been tested on Ubuntu, Fedora, Gnome and Mint), the recommended way is to use this script as it will handle the desktop icon too:
`wget -O - https://raw.githubusercontent.com/laurent22/joplin/master/Joplin_install_and_update.sh \| bash`
+Windows (32 and 64-bit) |  | Or get the Portable version
| Or get the Portable version
The [portable application](https://en.wikipedia.org/wiki/Portable_application) allows installing the software on a portable device such as a USB key. Simply copy the file JoplinPortable.exe in any directory on that USB key ; the application will then create a directory called "JoplinProfile" next to the executable file.
+macOS |  | You can also use Homebrew: `brew cask install joplin`
+Linux |
| You can also use Homebrew: `brew cask install joplin`
+Linux |  | An Arch Linux package [is also available](#terminal-application).
| An Arch Linux package [is also available](#terminal-application).
If it works with your distribution (it has been tested on Ubuntu, Fedora, Gnome and Mint), the recommended way is to use this script as it will handle the desktop icon too:
`wget -O - https://raw.githubusercontent.com/laurent22/joplin/master/Joplin_install_and_update.sh \| bash`
## Mobile applications
diff --git a/ReactNativeClient/lib/welcomeAssets.js b/ReactNativeClient/lib/welcomeAssets.js
index 1a35da815..57b6c9770 100644
--- a/ReactNativeClient/lib/welcomeAssets.js
+++ b/ReactNativeClient/lib/welcomeAssets.js
@@ -3,7 +3,7 @@ module.exports = {
{
"id": "8a1556e382704160808e9a7bef7135d3",
"title": "1. Welcome to Joplin! 🗒️",
- "body": "# Welcome to Joplin! 🗒️\n\nJoplin is a free, open source note taking and to-do application, which helps you write and organise your notes, and synchronise them between your devices. The notes are searchable, can be copied, tagged and modified either from the applications directly or from your own text editor. The notes are in [Markdown format](https://joplinapp.org/#markdown). Joplin is available as a **💻 desktop**, **📱 mobile** and **🔡 terminal** application.\n\nThe notes in this notebook give an overview of what Joplin can do and how to use it. In general, the three applications share roughly the same functionalities; any differences will be clearly indicated.\n\n\n\n## Joplin is divided into three parts\n\nJoplin has three main columns:\n\n- **Sidebar** contains the list of your notebooks and tags, as well as the synchronisation status.\n- **Note List** contains the current list of notes - either the notes in the currently selected notebook, the notes in the currently selected tag, or search results.\n- **Note Editor** is the place where you write your notes in Markdown, with a viewer showing what the note will look like. You may also use an [external editor](https://joplinapp.org/#external-text-editor) to edit notes. For example, if you like WYSIWYG editors, you can use something like Typora as an external editor and it will display the note as well as any embedded images.\n\n## Writing notes in Markdown\n\nMarkdown is a lightweight markup language with plain text formatting syntax. Joplin supports a [Github-flavoured Markdown syntax](https://github.com/adam-p/markdown-here/wiki/Markdown-Cheatsheet) with a few variations and additions.\n\nIn general, while Markdown is a markup language, it is meant to be human readable, even without being rendered. This is a simple example (you can see how it looks in the viewer panel):\n\n* * *\n\n# Heading\n\n## Sub-heading\n\nParagraphs are separated by a blank line. Text attributes _italic_, **bold** and `monospace` are supported. You can create bullet lists:\n\n* apples\n* oranges\n* pears\n\nOr numbered lists:\n\n1. wash\n2. rinse\n3. repeat\n\nThis is a [link](https://joplinapp.org) and, finally, below is a horizontal rule:\n\n* * *\n\nA lot more is possible including adding code samples, math formulae or checkbox lists - see the [Markdown documentation](https://joplinapp.org/#markdown) for more information.\n\n## Organising your notes\n\n### With notebooks 📔\n\nJoplin notes are organised into a tree of notebooks and sub-notebooks.\n\n- On **desktop**, you can create a notebook by clicking on New Notebook, then you can drag and drop them into other notebooks to organise them as you wish.\n- On **mobile**, press the \"+\" icon and select \"New notebook\".\n- On **terminal**, press `:mn`\n\n\n\n### With tags 🏷️\n\nThe second way to organise your notes is using tags:\n\n- On **desktop**, right-click on any note in the Note List, and select \"Edit tags\". You can then add the tags, separating them by commas.\n- On **mobile**, open the note and press the \"⋮\" button and select \"Tags\".\n- On **terminal**, type `:help tag` for the available commands.\n",
+ "body": "# Welcome to Joplin! 🗒️\n\nJoplin is a free, open source note taking and to-do application, which helps you write and organise your notes, and synchronise them between your devices. The notes are searchable, can be copied, tagged and modified either from the applications directly or from your own text editor. The notes are in [Markdown format](https://joplinapp.org/#markdown). Joplin is available as a **💻 desktop**, **📱 mobile** and **🔡 terminal** application.\n\nThe notes in this notebook give an overview of what Joplin can do and how to use it. In general, the three applications share roughly the same functionalities; any differences will be clearly indicated.\n\n\n\n## Joplin is divided into three parts\n\nJoplin has three main columns:\n\n- **Sidebar** contains the list of your notebooks and tags, as well as the synchronisation status.\n- **Note List** contains the current list of notes - either the notes in the currently selected notebook, the notes in the currently selected tag, or search results.\n- **Note Editor** is the place where you write your notes in Markdown, with a viewer showing what the note will look like. You may also use an [external editor](https://joplinapp.org/#external-text-editor) to edit notes. For example, if you like WYSIWYG editors, you can use something like Typora as an external editor and it will display the note as well as any embedded images.\n\n## Writing notes in Markdown\n\nMarkdown is a lightweight markup language with plain text formatting syntax. Joplin supports a [Github-flavoured Markdown syntax](https://joplinapp.org/markdown/) with a few variations and additions.\n\nIn general, while Markdown is a markup language, it is meant to be human readable, even without being rendered. This is a simple example (you can see how it looks in the viewer panel):\n\n* * *\n\n# Heading\n\n## Sub-heading\n\nParagraphs are separated by a blank line. Text attributes _italic_, **bold** and `monospace` are supported. You can create bullet lists:\n\n* apples\n* oranges\n* pears\n\nOr numbered lists:\n\n1. wash\n2. rinse\n3. repeat\n\nThis is a [link](https://joplinapp.org) and, finally, below is a horizontal rule:\n\n* * *\n\nA lot more is possible including adding code samples, math formulae or checkbox lists - see the [Markdown documentation](https://joplinapp.org/#markdown) for more information.\n\n## Organising your notes\n\n### With notebooks 📔\n\nJoplin notes are organised into a tree of notebooks and sub-notebooks.\n\n- On **desktop**, you can create a notebook by clicking on New Notebook, then you can drag and drop them into other notebooks to organise them as you wish.\n- On **mobile**, press the \"+\" icon and select \"New notebook\".\n- On **terminal**, press `:mn`\n\n\n\n### With tags 🏷️\n\nThe second way to organise your notes is using tags:\n\n- On **desktop**, right-click on any note in the Note List, and select \"Edit tags\". You can then add the tags, separating them by commas.\n- On **mobile**, open the note and press the \"⋮\" button and select \"Tags\".\n- On **terminal**, type `:help tag` for the available commands.\n",
"tags": [],
"resources": {
"./AllClients.png": {
@@ -36,7 +36,7 @@ module.exports = {
{
"id": "2ee48f80889447429a3cccb04a466072",
"title": "4. Tips 💡",
- "body": "# Tips 💡\n\nThe first few notes should have given you an overview of the main functionalities of Joplin, but there's more it can do. See below for some of these features and how to get more help using the app:\n\n## Web clipper\n\n\n\nThe Web Clipper is a browser extension that allows you to save web pages and screenshots from your browser. To start using it, open the Joplin desktop application, go to the Web Clipper Options and follow the instructions.\n\nMore info on the official website: https://joplinapp.org/clipper/\n\n## Attachments\n\nAny kind of file can be attached to a note. In Markdown, links to these files are represented as an ID. In the note viewer, these files, if they are images, will be displayed or, if they are other files (PDF, text files, etc.) they will be displayed as links. Clicking on this link will open the file in the default application.\n\nImages can be attached either by clicking on \"Attach file\" or by pasting (with `Ctrl+V` or `Cmd+V`) an image directly in the editor, or by drag and dropping an image.\n\nMore info about attachments: https://joplinapp.org#attachments--resources\n\n## Search\n\nJoplin supports advanced search queries, which are fully documented on the official website: https://joplinapp.org#searching\n\n## Alarms\n\nAn alarm can be associated with any to-do. It will be triggered at the given time by displaying a notification. To use this feature, see the documentation: https://joplinapp.org#notifications\n\n## Markdown advanced tips\n\nJoplin uses and renders [Github-flavoured Markdown](https://github.com/adam-p/markdown-here/wiki/Markdown-Cheatsheet) with a few variations and additions.\n\nFor example, tables are supported:\n\n| Tables | Are | Cool |\n| ------------- |:-------------:| -----:|\n| col 3 is | right-aligned | $1600 |\n| col 2 is | centered | $12 |\n| zebra stripes | are neat | $1 |\n\nYou can also create lists of checkboxes. These checkboxes can be ticked directly in the viewer, or by adding an \"x\" inside:\n\n- [ ] Milk\n- [ ] Eggs\n- [x] Beer\n\nMath expressions can be added using the [KaTeX notation](https://khan.github.io/KaTeX/):\n\n$$\nf(x) = \\int_{-\\infty}^\\infty\n \\hat f(\\xi)\\,e^{2 \\pi i \\xi x}\n \\,d\\xi\n$$\n\nVarious other tricks are possible, such as using HTML, or customising the CSS. See the Markdown documentation for more info - https://joplinapp.org#markdown\n\n## Community and further help\n\n- For general discussion about Joplin, user support, software development questions, and to discuss new features, go to the [Joplin Forum](https://discourse.joplinapp.org/). It is possible to login with your GitHub account.\n- The latest news are posted [on the Patreon page](https://www.patreon.com/joplin).\n- For bug reports and feature requests, go to the [GitHub Issue Tracker](https://github.com/laurent22/joplin/issues).\n\n## Donations\n\nDonations to Joplin support the development of the project. Developing quality applications mostly takes time, but there are also some expenses, such as digital certificates to sign the applications, app store fees, hosting, etc. Most of all, your donation will make it possible to keep up the current development standard.\n\nPlease see the [donation page](https://joplinapp.org/donate/) for information on how to support the development of Joplin.",
+ "body": "# Tips 💡\n\nThe first few notes should have given you an overview of the main functionalities of Joplin, but there's more it can do. See below for some of these features and how to get more help using the app:\n\n## Web clipper\n\n\n\nThe Web Clipper is a browser extension that allows you to save web pages and screenshots from your browser. To start using it, open the Joplin desktop application, go to the Web Clipper Options and follow the instructions.\n\nMore info on the official website: https://joplinapp.org/clipper/\n\n## Attachments\n\nAny kind of file can be attached to a note. In Markdown, links to these files are represented as an ID. In the note viewer, these files, if they are images, will be displayed or, if they are other files (PDF, text files, etc.) they will be displayed as links. Clicking on this link will open the file in the default application.\n\nImages can be attached either by clicking on \"Attach file\" or by pasting (with `Ctrl+V` or `Cmd+V`) an image directly in the editor, or by drag and dropping an image.\n\nMore info about attachments: https://joplinapp.org#attachments--resources\n\n## Search\n\nJoplin supports advanced search queries, which are fully documented on the official website: https://joplinapp.org#searching\n\n## Alarms\n\nAn alarm can be associated with any to-do. It will be triggered at the given time by displaying a notification. To use this feature, see the documentation: https://joplinapp.org#notifications\n\n## Markdown advanced tips\n\nJoplin uses and renders [Github-flavoured Markdown](https://joplinapp.org/markdown/) with a few variations and additions.\n\nFor example, tables are supported:\n\n| Tables | Are | Cool |\n| ------------- |:-------------:| -----:|\n| col 3 is | right-aligned | $1600 |\n| col 2 is | centered | $12 |\n| zebra stripes | are neat | $1 |\n\nYou can also create lists of checkboxes. These checkboxes can be ticked directly in the viewer, or by adding an \"x\" inside:\n\n- [ ] Milk\n- [ ] Eggs\n- [x] Beer\n\nMath expressions can be added using the [KaTeX notation](https://khan.github.io/KaTeX/):\n\n$$\nf(x) = \\int_{-\\infty}^\\infty\n \\hat f(\\xi)\\,e^{2 \\pi i \\xi x}\n \\,d\\xi\n$$\n\nVarious other tricks are possible, such as using HTML, or customising the CSS. See the Markdown documentation for more info - https://joplinapp.org#markdown\n\n## Community and further help\n\n- For general discussion about Joplin, user support, software development questions, and to discuss new features, go to the [Joplin Forum](https://discourse.joplinapp.org/). It is possible to login with your GitHub account.\n- The latest news are posted [on the Patreon page](https://www.patreon.com/joplin).\n- For bug reports and feature requests, go to the [GitHub Issue Tracker](https://github.com/laurent22/joplin/issues).\n\n## Donations\n\nDonations to Joplin support the development of the project. Developing quality applications mostly takes time, but there are also some expenses, such as digital certificates to sign the applications, app store fees, hosting, etc. Most of all, your donation will make it possible to keep up the current development standard.\n\nPlease see the [donation page](https://joplinapp.org/donate/) for information on how to support the development of Joplin.",
"tags": [],
"resources": {
"./WebClipper.png": {
diff --git a/docs/api/index.html b/docs/api/index.html
index cb520cea9..031ef7714 100644
--- a/docs/api/index.html
+++ b/docs/api/index.html
@@ -287,6 +287,7 @@ https://github.com/laurent22/joplin/blob/master/readme/api.md
Support
- Joplin Forum
+- Markdown Guide
- How to enable end-to-end encryption
- End-to-end encryption spec
- How to enable debug mode
diff --git a/docs/changelog/index.html b/docs/changelog/index.html
index 180c591f8..fc57d4061 100644
--- a/docs/changelog/index.html
+++ b/docs/changelog/index.html
@@ -287,6 +287,7 @@ https://github.com/laurent22/joplin/blob/master/readme/changelog.md
Support
Joplin changelog🔗
+v1.0.170 - 2019-10-13T22:13:04Z🔗
+
+- New: Added support for chemical equations using mhchem for Katex
+- New: Add option to set page dimensions when printing (#1976)
+- New: Add checkmark to menu item, if Dev Tools are on (#1949)
+- New: Added Dracula theme (#1924) (#1863)
+- New: Added concept of sync version and client ID to allow upgrading sync targets
+- Improved: Truncate update changelog when it's too long (#1967) (#1222)
+- Improved: Support italic in span tags (#1966)
+- Improved: Allow a sync client to lock a sync target, so that migration operations can be performed on it
+- Improved: Give correct mime type to more file types
+- Improved: Api: Allow getting the resources of a note (#1956)
+- Improved: Set cancel as the default in dangerous operations (#1934) (#1662)
+- Improved: Hide some toolbar buttons when editor hidden (#1940) (#1896)
+- Improved: Larger search bar (#1933) (#917)
+- Improved: Use profile temp dir when exporting files (#1932)
+- Improved: Code button now detects multiline (#1915)
+- Fixed: Prevent note content from being deleted when using certain external editors (in particular Typora) (#1854)
+- Fixed: Display error message when notes cannot be exported (#1970)
+- Fixed: Note view was not reloaded after viewing revisions (#1819)
+- Fixed: Fixed alarms that would trigger immediately when they were set too far in future (#1829)
+- Fixed: Text input context menu was not working in Windows (#1703)
+- Fixed: App would crash if trying to index a note that has not been decrypted yet (#1938)
+
v1.0.169 - 2019-09-27T18:35:13Z🔗
- New: Add support for Deepin desktop environment in install script (#1884)
diff --git a/docs/changelog_cli/index.html b/docs/changelog_cli/index.html
index f01dcd3ab..cf5724d94 100644
--- a/docs/changelog_cli/index.html
+++ b/docs/changelog_cli/index.html
@@ -287,6 +287,7 @@ https://github.com/laurent22/joplin/blob/master/readme/changelog_cli.md
Support
- Joplin Forum
+- Markdown Guide
- How to enable end-to-end encryption
- End-to-end encryption spec
- How to enable debug mode
diff --git a/docs/clipper/index.html b/docs/clipper/index.html
index 178352ff1..4b9ff883e 100644
--- a/docs/clipper/index.html
+++ b/docs/clipper/index.html
@@ -287,6 +287,7 @@ https://github.com/laurent22/joplin/blob/master/readme/clipper.md
Support
- Joplin Forum
+- Markdown Guide
- How to enable end-to-end encryption
- End-to-end encryption spec
- How to enable debug mode
diff --git a/docs/debugging/index.html b/docs/debugging/index.html
index 4d36699d0..732b61386 100644
--- a/docs/debugging/index.html
+++ b/docs/debugging/index.html
@@ -287,6 +287,7 @@ https://github.com/laurent22/joplin/blob/master/readme/debugging.md
Support
- Joplin Forum
+- Markdown Guide
- How to enable end-to-end encryption
- End-to-end encryption spec
- How to enable debug mode
diff --git a/docs/desktop/index.html b/docs/desktop/index.html
index 67d544cb1..efbe40abb 100644
--- a/docs/desktop/index.html
+++ b/docs/desktop/index.html
@@ -287,6 +287,7 @@ https://github.com/laurent22/joplin/blob/master/readme/desktop.md
Support
- Joplin Forum
+- Markdown Guide
- How to enable end-to-end encryption
- End-to-end encryption spec
- How to enable debug mode
diff --git a/docs/donate/index.html b/docs/donate/index.html
index 9c4f50a7d..90117a95c 100644
--- a/docs/donate/index.html
+++ b/docs/donate/index.html
@@ -287,6 +287,7 @@ https://github.com/laurent22/joplin/blob/master/readme/donate.md
Support
- Joplin Forum
+- Markdown Guide
- How to enable end-to-end encryption
- End-to-end encryption spec
- How to enable debug mode
diff --git a/docs/e2ee/index.html b/docs/e2ee/index.html
index ea269f780..c48a5ff11 100644
--- a/docs/e2ee/index.html
+++ b/docs/e2ee/index.html
@@ -287,6 +287,7 @@ https://github.com/laurent22/joplin/blob/master/readme/e2ee.md
Support
- Joplin Forum
+- Markdown Guide
- How to enable end-to-end encryption
- End-to-end encryption spec
- How to enable debug mode
diff --git a/docs/faq/index.html b/docs/faq/index.html
index 2d26d15d0..dbb36246e 100644
--- a/docs/faq/index.html
+++ b/docs/faq/index.html
@@ -287,6 +287,7 @@ https://github.com/laurent22/joplin/blob/master/readme/faq.md
Support
- Joplin Forum
+- Markdown Guide
- How to enable end-to-end encryption
- End-to-end encryption spec
- How to enable debug mode
diff --git a/docs/index.html b/docs/index.html
index f10e08b40..530a08f6b 100644
--- a/docs/index.html
+++ b/docs/index.html
@@ -287,6 +287,7 @@ https://github.com/laurent22/joplin/blob/master/
Support
- Joplin Forum
+- Markdown Guide
- How to enable end-to-end encryption
- End-to-end encryption spec
- How to enable debug mode
@@ -332,17 +333,17 @@ https://github.com/laurent22/joplin/blob/master/
| Windows (32 and 64-bit) |
- |
-Or get the Portable version
The portable application allows installing the software on a portable device such as a USB key. Simply copy the file JoplinPortable.exe in any directory on that USB key ; the application will then create a directory called "JoplinProfile" next to the executable file. |
+ |
+Or get the Portable version
The portable application allows installing the software on a portable device such as a USB key. Simply copy the file JoplinPortable.exe in any directory on that USB key ; the application will then create a directory called "JoplinProfile" next to the executable file. |
| macOS |
- |
+ |
You can also use Homebrew: brew cask install joplin |
| Linux |
- |
+ |
An Arch Linux package is also available.
If it works with your distribution (it has been tested on Ubuntu, Fedora, Gnome and Mint), the recommended way is to use this script as it will handle the desktop icon too:
wget -O - https://raw.githubusercontent.com/laurent22/joplin/master/Joplin_install_and_update.sh | bash |
@@ -360,7 +361,7 @@ https://github.com/laurent22/joplin/blob/master/
| Android |
 |
-or download the APK file: 64-bit 32-bit |
+or download the APK file: 64-bit 32-bit |
| iOS |
@@ -388,7 +389,7 @@ https://github.com/laurent22/joplin/blob/master/
| Arch Linux |
-An Arch Linux package is available here. To install it, use an AUR wrapper such as yay: yay -S joplin. Both the CLI tool (type joplin) and desktop app (type joplin-desktop) are packaged. For support, please go to the GitHub repo. |
+An Arch Linux package is available here. To install it, use an AUR wrapper such as yay: yay -S joplin. Both the CLI tool (type joplin) and desktop app (type joplin-desktop) are packaged. You can also install a compiled version with the chaotic-aur repository. For support, please go to the GitHub repo. |
diff --git a/docs/markdown/index.html b/docs/markdown/index.html
index 3729311b6..3e457034f 100644
--- a/docs/markdown/index.html
+++ b/docs/markdown/index.html
@@ -287,6 +287,7 @@ https://github.com/laurent22/joplin/blob/master/readme/markdown.md
Support
| First Header | Second Header |
+| ------------- | ------------- |
+| Content Cell | Content Cell |
+| Content Cell | Content Cell |
+
+Which is rendered as:
+
+
+
+| First Header |
+Second Header |
+
+
+
+
+| Content Cell |
+Content Cell |
+
+
+| Content Cell |
+Content Cell |
+
+
+
+Note that there must be at least 3 dashes separating each header cell.
+Colons can be used to align columns:
+| Tables | Are | Cool |
+| ------------- |:-------------:| -----:|
+| col 3 is | right-aligned | $1600 |
+| col 2 is | centered | $12 |
+
+Which is rendered as:
+
+
+
+| Tables |
+Are |
+Cool |
+
+
+
+
+| col 3 is |
+right-aligned |
+$1600 |
+
+
+| col 2 is |
+centered |
+$12 |
+
Joplin Extras🔗
-Joplin uses and renders Github-flavoured Markdown with a few variations and additions. In particular:
+Besides the standard Mardkown syntax, Joplin supports several additional features.
Links to other notes🔗
You can create a link to a note by specifying its ID in the URL. For example:
[Link to my note](:/0b0d62d15e60409dac34f354b6e9e839)
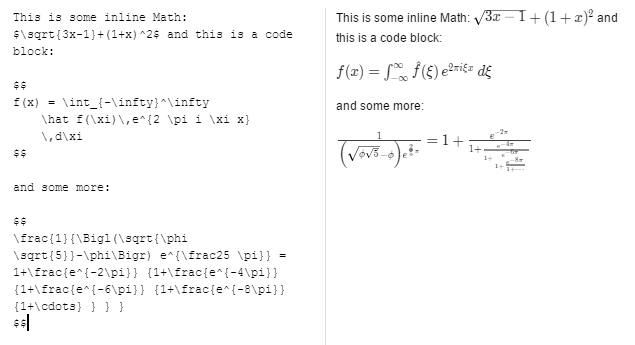
@@ -412,7 +473,10 @@ f(x) = \int_{-\infty}^\infty
$$
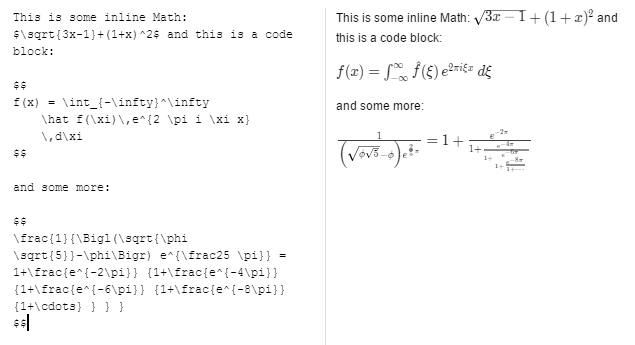
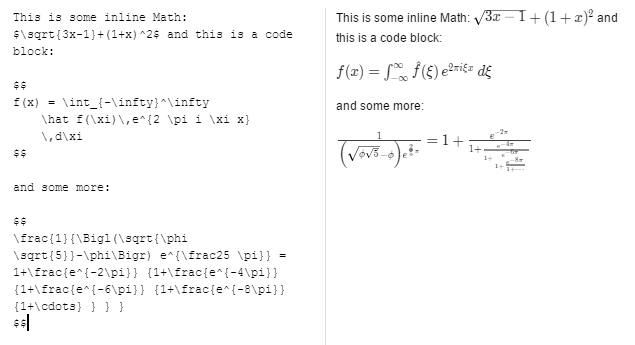
Here is an example with the Markdown and rendered result side by side:
- +
+ +
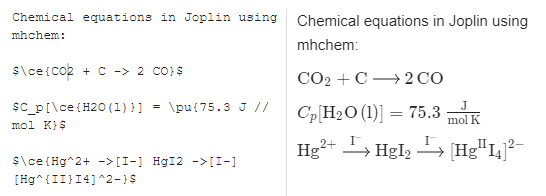
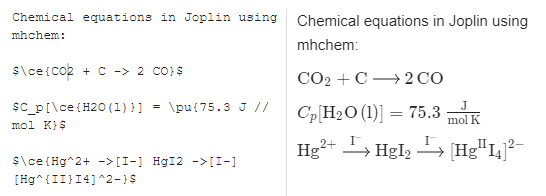
+Chemical equations🔗
+Joplin supports chemical equations via the mhchem plugin for KaTeX. This plugin is automatically enabled if you enable math notation. See the mhchem documentation for the syntax.
+
Checkboxes🔗
Checkboxes can be added like so:
- [ ] Milk
diff --git a/docs/mobile/index.html b/docs/mobile/index.html
index 10577890b..29d2eebae 100644
--- a/docs/mobile/index.html
+++ b/docs/mobile/index.html
@@ -287,6 +287,7 @@ https://github.com/laurent22/joplin/blob/master/readme/mobile.md
Support
- Joplin Forum
+- Markdown Guide
- How to enable end-to-end encryption
- End-to-end encryption spec
- How to enable debug mode
diff --git a/docs/prereleases/index.html b/docs/prereleases/index.html
index e676159e4..482c17bb8 100644
--- a/docs/prereleases/index.html
+++ b/docs/prereleases/index.html
@@ -287,6 +287,7 @@ https://github.com/laurent22/joplin/blob/master/readme/prereleases.md
Support
- Joplin Forum
+- Markdown Guide
- How to enable end-to-end encryption
- End-to-end encryption spec
- How to enable debug mode
diff --git a/docs/spec/index.html b/docs/spec/index.html
index 446311e91..03d49e359 100644
--- a/docs/spec/index.html
+++ b/docs/spec/index.html
@@ -287,6 +287,7 @@ https://github.com/laurent22/joplin/blob/master/readme/spec.md
Support
- Joplin Forum
+- Markdown Guide
- How to enable end-to-end encryption
- End-to-end encryption spec
- How to enable debug mode
diff --git a/docs/stats/index.html b/docs/stats/index.html
index 3d7e41977..439df9879 100644
--- a/docs/stats/index.html
+++ b/docs/stats/index.html
@@ -287,6 +287,7 @@ https://github.com/laurent22/joplin/blob/master/readme/stats.md
Support
- Joplin Forum
+- Markdown Guide
- How to enable end-to-end encryption
- End-to-end encryption spec
- How to enable debug mode
@@ -316,19 +317,19 @@ https://github.com/laurent22/joplin/blob/master/readme/stats.md
| Total Windows downloads |
-374,370 |
+391,433 |
| Total macOs downloads |
-149,349 |
+155,512 |
| Total Linux downloads |
-116,516 |
+120,248 |
| Windows % |
-58% |
+59% |
| macOS % |
@@ -353,76 +354,84 @@ https://github.com/laurent22/joplin/blob/master/readme/stats.md
+| v1.0.170 |
+2019-10-13T22:13:04Z |
+2,999 |
+1,261 |
+325 |
+4,585 |
+
+
| v1.0.169 |
2019-09-27T18:35:13Z |
-2,535 |
-957 |
-378 |
-3,870 |
+16,200 |
+5,761 |
+3,719 |
+25,680 |
| v1.0.168 |
2019-09-25T21:21:38Z |
-5,174 |
-2,183 |
+5,254 |
+2,219 |
691 |
-8,048 |
+8,164 |
| v1.0.167 |
2019-09-10T08:48:37Z |
-16,349 |
-5,589 |
-3,671 |
-25,609 |
+16,577 |
+5,610 |
+3,673 |
+25,860 |
| v1.0.166 |
2019-09-09T17:35:54Z |
-1,913 |
-523 |
+1,920 |
+527 |
214 |
-2,650 |
+2,661 |
| v1.0.165 |
2019-08-14T21:46:29Z |
-18,777 |
-6,873 |
-5,441 |
-31,091 |
+18,787 |
+6,877 |
+5,444 |
+31,108 |
| v1.0.161 |
2019-07-13T18:30:00Z |
-19,166 |
-6,269 |
+19,172 |
+6,276 |
4,101 |
-29,536 |
+29,549 |
| v1.0.160 |
2019-06-15T00:21:40Z |
-30,252 |
+30,254 |
7,687 |
-8,063 |
-46,002 |
+8,067 |
+46,008 |
| v1.0.159 |
2019-06-08T00:00:19Z |
-5,157 |
+5,161 |
2,147 |
1,080 |
-8,384 |
+8,388 |
| v1.0.158 |
2019-05-27T19:01:18Z |
-9,771 |
+9,776 |
3,498 |
1,920 |
-15,189 |
+15,194 |
| v1.0.157 |
@@ -443,10 +452,10 @@ https://github.com/laurent22/joplin/blob/master/readme/stats.md
| v1.0.152 |
2019-05-13T09:08:07Z |
-13,827 |
+13,828 |
4,392 |
4,051 |
-22,270 |
+22,271 |
| v1.0.151 |
@@ -475,34 +484,34 @@ https://github.com/laurent22/joplin/blob/master/readme/stats.md
| v1.0.145 |
2019-05-03T09:16:53Z |
-6,903 |
+6,911 |
2,838 |
1,426 |
-11,167 |
+11,175 |
| v1.0.143 |
2019-04-22T10:51:38Z |
-11,881 |
+11,884 |
3,521 |
2,768 |
-18,170 |
+18,173 |
| v1.0.142 |
2019-04-02T16:44:51Z |
-14,513 |
-4,518 |
+14,515 |
+4,519 |
4,712 |
-23,743 |
+23,746 |
| v1.0.140 |
2019-03-10T20:59:58Z |
-13,574 |
+13,577 |
4,123 |
-3,019 |
-20,716 |
+3,020 |
+20,720 |
| v1.0.139 |
@@ -531,10 +540,10 @@ https://github.com/laurent22/joplin/blob/master/readme/stats.md
| v1.0.135 |
2019-02-27T23:36:57Z |
-12,277 |
+12,284 |
3,919 |
4,045 |
-20,241 |
+20,248 |
| v1.0.134 |
@@ -555,10 +564,10 @@ https://github.com/laurent22/joplin/blob/master/readme/stats.md
| v1.0.127 |
2019-02-14T23:12:48Z |
-9,569 |
+9,583 |
3,128 |
2,907 |
-15,604 |
+15,618 |
| v1.0.126 |
@@ -580,17 +589,17 @@ https://github.com/laurent22/joplin/blob/master/readme/stats.md
v1.0.120 |
2019-01-10T21:42:53Z |
15,571 |
-5,165 |
+5,166 |
6,493 |
-27,229 |
+27,230 |
| v1.0.119 |
2018-12-18T12:40:22Z |
-8,866 |
+8,867 |
3,210 |
1,995 |
-14,071 |
+14,072 |
| v1.0.118 |
@@ -604,9 +613,9 @@ https://github.com/laurent22/joplin/blob/master/readme/stats.md
v1.0.117 |
2018-11-24T12:05:24Z |
16,214 |
-4,850 |
+4,852 |
6,360 |
-27,424 |
+27,426 |
| v1.0.116 |
@@ -635,10 +644,10 @@ https://github.com/laurent22/joplin/blob/master/readme/stats.md
| v1.0.111 |
2018-09-30T20:15:09Z |
-11,947 |
-3,160 |
+11,948 |
+3,161 |
3,653 |
-18,760 |
+18,762 |
| v1.0.110 |
@@ -676,25 +685,25 @@ https://github.com/laurent22/joplin/blob/master/readme/stats.md
v1.0.106 |
2018-09-08T15:23:40Z |
4,535 |
-1,440 |
+1,442 |
309 |
-6,284 |
+6,286 |
| v1.0.105 |
2018-09-05T11:29:36Z |
-4,601 |
+4,603 |
1,554 |
1,441 |
-7,596 |
+7,598 |
| v1.0.104 |
2018-06-28T20:25:36Z |
14,999 |
4,657 |
-7,200 |
-26,856 |
+7,210 |
+26,866 |
| v1.0.103 |
@@ -740,9 +749,9 @@ https://github.com/laurent22/joplin/blob/master/readme/stats.md
v1.0.96 |
2018-05-26T16:36:39Z |
2,688 |
-1,200 |
-1,324 |
-5,212 |
+1,204 |
+1,332 |
+5,224 |
| v1.0.95 |
@@ -764,9 +773,9 @@ https://github.com/laurent22/joplin/blob/master/readme/stats.md
v1.0.93 |
2018-05-14T11:36:01Z |
1,771 |
-957 |
+959 |
743 |
-3,471 |
+3,473 |
| v1.0.91 |
@@ -795,10 +804,10 @@ https://github.com/laurent22/joplin/blob/master/readme/stats.md
| v1.0.83 |
2018-04-04T19:43:58Z |
-4,626 |
-2,463 |
+4,634 |
+2,468 |
2,640 |
-9,729 |
+9,742 |
| v1.0.82 |
@@ -987,10 +996,10 @@ https://github.com/laurent22/joplin/blob/master/readme/stats.md
| v0.10.39 |
2017-12-11T21:19:44Z |
-5,615 |
-4,098 |
-3,008 |
-12,721 |
+5,622 |
+4,103 |
+3,013 |
+12,738 |
| v0.10.38 |
@@ -1013,8 +1022,8 @@ https://github.com/laurent22/joplin/blob/master/readme/stats.md
2017-12-05T09:34:40Z |
1,008 |
1,340 |
-431 |
-2,779 |
+432 |
+2,780 |
| v0.10.35 |
@@ -1028,9 +1037,9 @@ https://github.com/laurent22/joplin/blob/master/readme/stats.md
v0.10.34 |
2017-12-02T14:50:28Z |
80 |
-652 |
+653 |
53 |
-785 |
+786 |
| v0.10.33 |
@@ -1077,8 +1086,8 @@ https://github.com/laurent22/joplin/blob/master/readme/stats.md
2017-11-24T14:27:49Z |
139 |
679 |
-5,767 |
-6,585 |
+5,799 |
+6,617 |
| v0.10.23 |
@@ -1108,17 +1117,17 @@ https://github.com/laurent22/joplin/blob/master/readme/stats.md
v0.10.20 |
2017-11-17T17:18:25Z |
25 |
-630 |
+631 |
15 |
-670 |
+671 |
| v0.10.19 |
2017-11-20T18:59:48Z |
7 |
-622 |
+623 |
6 |
-635 |
+636 |
diff --git a/docs/terminal/index.html b/docs/terminal/index.html
index 91f02f75c..a48e126f8 100644
--- a/docs/terminal/index.html
+++ b/docs/terminal/index.html
@@ -287,6 +287,7 @@ https://github.com/laurent22/joplin/blob/master/readme/terminal.md
Support
- Joplin Forum
+- Markdown Guide
- How to enable end-to-end encryption
- End-to-end encryption spec
- How to enable debug mode
diff --git a/readme/api.md b/readme/api.md
index 361dd149b..6fcf9363d 100644
--- a/readme/api.md
+++ b/readme/api.md
@@ -119,10 +119,6 @@ Gets note with ID :id
Gets all the tags attached to this note.
-## GET /notes/:id/resources
-
-Gets all the resources attached to this note.
-
## POST /notes
Creates a new note
diff --git a/readme/changelog.md b/readme/changelog.md
index 0a5eb7975..440d7138f 100644
--- a/readme/changelog.md
+++ b/readme/changelog.md
@@ -1,5 +1,29 @@
# Joplin changelog
+## [v1.0.170](https://github.com/laurent22/joplin/releases/tag/v1.0.170) - 2019-10-13T22:13:04Z
+
+- New: Added support for chemical equations using mhchem for Katex
+- New: Add option to set page dimensions when printing ([#1976](https://github.com/laurent22/joplin/issues/1976))
+- New: Add checkmark to menu item, if Dev Tools are on ([#1949](https://github.com/laurent22/joplin/issues/1949))
+- New: Added Dracula theme ([#1924](https://github.com/laurent22/joplin/issues/1924)) ([#1863](https://github.com/laurent22/joplin/issues/1863))
+- New: Added concept of sync version and client ID to allow upgrading sync targets
+- Improved: Truncate update changelog when it's too long ([#1967](https://github.com/laurent22/joplin/issues/1967)) ([#1222](https://github.com/laurent22/joplin/issues/1222))
+- Improved: Support italic in span tags ([#1966](https://github.com/laurent22/joplin/issues/1966))
+- Improved: Allow a sync client to lock a sync target, so that migration operations can be performed on it
+- Improved: Give correct mime type to more file types
+- Improved: Api: Allow getting the resources of a note ([#1956](https://github.com/laurent22/joplin/issues/1956))
+- Improved: Set cancel as the default in dangerous operations ([#1934](https://github.com/laurent22/joplin/issues/1934)) ([#1662](https://github.com/laurent22/joplin/issues/1662))
+- Improved: Hide some toolbar buttons when editor hidden ([#1940](https://github.com/laurent22/joplin/issues/1940)) ([#1896](https://github.com/laurent22/joplin/issues/1896))
+- Improved: Larger search bar ([#1933](https://github.com/laurent22/joplin/issues/1933)) ([#917](https://github.com/laurent22/joplin/issues/917))
+- Improved: Use profile temp dir when exporting files ([#1932](https://github.com/laurent22/joplin/issues/1932))
+- Improved: Code button now detects multiline ([#1915](https://github.com/laurent22/joplin/issues/1915))
+- Fixed: Prevent note content from being deleted when using certain external editors (in particular Typora) ([#1854](https://github.com/laurent22/joplin/issues/1854))
+- Fixed: Display error message when notes cannot be exported ([#1970](https://github.com/laurent22/joplin/issues/1970))
+- Fixed: Note view was not reloaded after viewing revisions ([#1819](https://github.com/laurent22/joplin/issues/1819))
+- Fixed: Fixed alarms that would trigger immediately when they were set too far in future ([#1829](https://github.com/laurent22/joplin/issues/1829))
+- Fixed: Text input context menu was not working in Windows ([#1703](https://github.com/laurent22/joplin/issues/1703))
+- Fixed: App would crash if trying to index a note that has not been decrypted yet ([#1938](https://github.com/laurent22/joplin/issues/1938))
+
## [v1.0.169](https://github.com/laurent22/joplin/releases/tag/v1.0.169) - 2019-09-27T18:35:13Z
- New: Add support for Deepin desktop environment in install script ([#1884](https://github.com/laurent22/joplin/issues/1884))
diff --git a/readme/stats.md b/readme/stats.md
index 64439a179..bbb102627 100644
--- a/readme/stats.md
+++ b/readme/stats.md
@@ -2,71 +2,72 @@
Name | Value
--- | ---
-Total Windows downloads | 374,370
-Total macOs downloads | 149,349
-Total Linux downloads | 116,516
-Windows % | 58%
+Total Windows downloads | 391,433
+Total macOs downloads | 155,512
+Total Linux downloads | 120,248
+Windows % | 59%
macOS % | 23%
Linux % | 18%
Version | Date | Windows | macOS | Linux | Total
--- | --- | --- | --- | --- | ---
-[v1.0.169](https://github.com/laurent22/joplin/releases/tag/v1.0.169) | 2019-09-27T18:35:13Z | 2,535 | 957 | 378 | 3,870
-[v1.0.168](https://github.com/laurent22/joplin/releases/tag/v1.0.168) | 2019-09-25T21:21:38Z | 5,174 | 2,183 | 691 | 8,048
-[v1.0.167](https://github.com/laurent22/joplin/releases/tag/v1.0.167) | 2019-09-10T08:48:37Z | 16,349 | 5,589 | 3,671 | 25,609
-[v1.0.166](https://github.com/laurent22/joplin/releases/tag/v1.0.166) | 2019-09-09T17:35:54Z | 1,913 | 523 | 214 | 2,650
-[v1.0.165](https://github.com/laurent22/joplin/releases/tag/v1.0.165) | 2019-08-14T21:46:29Z | 18,777 | 6,873 | 5,441 | 31,091
-[v1.0.161](https://github.com/laurent22/joplin/releases/tag/v1.0.161) | 2019-07-13T18:30:00Z | 19,166 | 6,269 | 4,101 | 29,536
-[v1.0.160](https://github.com/laurent22/joplin/releases/tag/v1.0.160) | 2019-06-15T00:21:40Z | 30,252 | 7,687 | 8,063 | 46,002
-[v1.0.159](https://github.com/laurent22/joplin/releases/tag/v1.0.159) | 2019-06-08T00:00:19Z | 5,157 | 2,147 | 1,080 | 8,384
-[v1.0.158](https://github.com/laurent22/joplin/releases/tag/v1.0.158) | 2019-05-27T19:01:18Z | 9,771 | 3,498 | 1,920 | 15,189
+[v1.0.170](https://github.com/laurent22/joplin/releases/tag/v1.0.170) | 2019-10-13T22:13:04Z | 2,999 | 1,261 | 325 | 4,585
+[v1.0.169](https://github.com/laurent22/joplin/releases/tag/v1.0.169) | 2019-09-27T18:35:13Z | 16,200 | 5,761 | 3,719 | 25,680
+[v1.0.168](https://github.com/laurent22/joplin/releases/tag/v1.0.168) | 2019-09-25T21:21:38Z | 5,254 | 2,219 | 691 | 8,164
+[v1.0.167](https://github.com/laurent22/joplin/releases/tag/v1.0.167) | 2019-09-10T08:48:37Z | 16,577 | 5,610 | 3,673 | 25,860
+[v1.0.166](https://github.com/laurent22/joplin/releases/tag/v1.0.166) | 2019-09-09T17:35:54Z | 1,920 | 527 | 214 | 2,661
+[v1.0.165](https://github.com/laurent22/joplin/releases/tag/v1.0.165) | 2019-08-14T21:46:29Z | 18,787 | 6,877 | 5,444 | 31,108
+[v1.0.161](https://github.com/laurent22/joplin/releases/tag/v1.0.161) | 2019-07-13T18:30:00Z | 19,172 | 6,276 | 4,101 | 29,549
+[v1.0.160](https://github.com/laurent22/joplin/releases/tag/v1.0.160) | 2019-06-15T00:21:40Z | 30,254 | 7,687 | 8,067 | 46,008
+[v1.0.159](https://github.com/laurent22/joplin/releases/tag/v1.0.159) | 2019-06-08T00:00:19Z | 5,161 | 2,147 | 1,080 | 8,388
+[v1.0.158](https://github.com/laurent22/joplin/releases/tag/v1.0.158) | 2019-05-27T19:01:18Z | 9,776 | 3,498 | 1,920 | 15,194
[v1.0.157](https://github.com/laurent22/joplin/releases/tag/v1.0.157) | 2019-05-26T17:55:53Z | 2,140 | 813 | 275 | 3,228
[v1.0.153](https://github.com/laurent22/joplin/releases/tag/v1.0.153) | 2019-05-15T06:27:29Z | 826 | 77 | 96 | 999
-[v1.0.152](https://github.com/laurent22/joplin/releases/tag/v1.0.152) | 2019-05-13T09:08:07Z | 13,827 | 4,392 | 4,051 | 22,270
+[v1.0.152](https://github.com/laurent22/joplin/releases/tag/v1.0.152) | 2019-05-13T09:08:07Z | 13,828 | 4,392 | 4,051 | 22,271
[v1.0.151](https://github.com/laurent22/joplin/releases/tag/v1.0.151) | 2019-05-12T15:14:32Z | 1,932 | 515 | 949 | 3,396
[v1.0.150](https://github.com/laurent22/joplin/releases/tag/v1.0.150) | 2019-05-12T11:27:48Z | 401 | 114 | 58 | 573
[v1.0.148](https://github.com/laurent22/joplin/releases/tag/v1.0.148) | 2019-05-08T19:12:24Z | 113 | 40 | 84 | 237
-[v1.0.145](https://github.com/laurent22/joplin/releases/tag/v1.0.145) | 2019-05-03T09:16:53Z | 6,903 | 2,838 | 1,426 | 11,167
-[v1.0.143](https://github.com/laurent22/joplin/releases/tag/v1.0.143) | 2019-04-22T10:51:38Z | 11,881 | 3,521 | 2,768 | 18,170
-[v1.0.142](https://github.com/laurent22/joplin/releases/tag/v1.0.142) | 2019-04-02T16:44:51Z | 14,513 | 4,518 | 4,712 | 23,743
-[v1.0.140](https://github.com/laurent22/joplin/releases/tag/v1.0.140) | 2019-03-10T20:59:58Z | 13,574 | 4,123 | 3,019 | 20,716
+[v1.0.145](https://github.com/laurent22/joplin/releases/tag/v1.0.145) | 2019-05-03T09:16:53Z | 6,911 | 2,838 | 1,426 | 11,175
+[v1.0.143](https://github.com/laurent22/joplin/releases/tag/v1.0.143) | 2019-04-22T10:51:38Z | 11,884 | 3,521 | 2,768 | 18,173
+[v1.0.142](https://github.com/laurent22/joplin/releases/tag/v1.0.142) | 2019-04-02T16:44:51Z | 14,515 | 4,519 | 4,712 | 23,746
+[v1.0.140](https://github.com/laurent22/joplin/releases/tag/v1.0.140) | 2019-03-10T20:59:58Z | 13,577 | 4,123 | 3,020 | 20,720
[v1.0.139](https://github.com/laurent22/joplin/releases/tag/v1.0.139) | 2019-03-09T10:06:48Z | 86 | 31 | 25 | 142
[v1.0.138](https://github.com/laurent22/joplin/releases/tag/v1.0.138) | 2019-03-03T17:23:00Z | 116 | 54 | 68 | 238
[v1.0.137](https://github.com/laurent22/joplin/releases/tag/v1.0.137) | 2019-03-03T01:12:51Z | 547 | 26 | 68 | 641
-[v1.0.135](https://github.com/laurent22/joplin/releases/tag/v1.0.135) | 2019-02-27T23:36:57Z | 12,277 | 3,919 | 4,045 | 20,241
+[v1.0.135](https://github.com/laurent22/joplin/releases/tag/v1.0.135) | 2019-02-27T23:36:57Z | 12,284 | 3,919 | 4,045 | 20,248
[v1.0.134](https://github.com/laurent22/joplin/releases/tag/v1.0.134) | 2019-02-27T10:21:44Z | 1,431 | 533 | 201 | 2,165
[v1.0.132](https://github.com/laurent22/joplin/releases/tag/v1.0.132) | 2019-02-26T23:02:05Z | 1,052 | 412 | 79 | 1,543
-[v1.0.127](https://github.com/laurent22/joplin/releases/tag/v1.0.127) | 2019-02-14T23:12:48Z | 9,569 | 3,128 | 2,907 | 15,604
+[v1.0.127](https://github.com/laurent22/joplin/releases/tag/v1.0.127) | 2019-02-14T23:12:48Z | 9,583 | 3,128 | 2,907 | 15,618
[v1.0.126](https://github.com/laurent22/joplin/releases/tag/v1.0.126) | 2019-02-09T19:46:16Z | 914 | 53 | 109 | 1,076
[v1.0.125](https://github.com/laurent22/joplin/releases/tag/v1.0.125) | 2019-01-26T18:14:33Z | 10,230 | 3,530 | 1,693 | 15,453
-[v1.0.120](https://github.com/laurent22/joplin/releases/tag/v1.0.120) | 2019-01-10T21:42:53Z | 15,571 | 5,165 | 6,493 | 27,229
-[v1.0.119](https://github.com/laurent22/joplin/releases/tag/v1.0.119) | 2018-12-18T12:40:22Z | 8,866 | 3,210 | 1,995 | 14,071
+[v1.0.120](https://github.com/laurent22/joplin/releases/tag/v1.0.120) | 2019-01-10T21:42:53Z | 15,571 | 5,166 | 6,493 | 27,230
+[v1.0.119](https://github.com/laurent22/joplin/releases/tag/v1.0.119) | 2018-12-18T12:40:22Z | 8,867 | 3,210 | 1,995 | 14,072
[v1.0.118](https://github.com/laurent22/joplin/releases/tag/v1.0.118) | 2019-01-11T08:34:13Z | 682 | 215 | 75 | 972
-[v1.0.117](https://github.com/laurent22/joplin/releases/tag/v1.0.117) | 2018-11-24T12:05:24Z | 16,214 | 4,850 | 6,360 | 27,424
+[v1.0.117](https://github.com/laurent22/joplin/releases/tag/v1.0.117) | 2018-11-24T12:05:24Z | 16,214 | 4,852 | 6,360 | 27,426
[v1.0.116](https://github.com/laurent22/joplin/releases/tag/v1.0.116) | 2018-11-20T19:09:24Z | 3,458 | 1,087 | 704 | 5,249
[v1.0.115](https://github.com/laurent22/joplin/releases/tag/v1.0.115) | 2018-11-16T16:52:02Z | 3,632 | 1,280 | 785 | 5,697
[v1.0.114](https://github.com/laurent22/joplin/releases/tag/v1.0.114) | 2018-10-24T20:14:10Z | 11,371 | 3,475 | 3,822 | 18,668
-[v1.0.111](https://github.com/laurent22/joplin/releases/tag/v1.0.111) | 2018-09-30T20:15:09Z | 11,947 | 3,160 | 3,653 | 18,760
+[v1.0.111](https://github.com/laurent22/joplin/releases/tag/v1.0.111) | 2018-09-30T20:15:09Z | 11,948 | 3,161 | 3,653 | 18,762
[v1.0.110](https://github.com/laurent22/joplin/releases/tag/v1.0.110) | 2018-09-29T12:29:21Z | 926 | 376 | 103 | 1,405
[v1.0.109](https://github.com/laurent22/joplin/releases/tag/v1.0.109) | 2018-09-27T18:01:41Z | 2,074 | 681 | 314 | 3,069
[v1.0.108](https://github.com/laurent22/joplin/releases/tag/v1.0.108) | 2018-09-29T18:49:29Z | 13 | 6 | 6 | 25
[v1.0.107](https://github.com/laurent22/joplin/releases/tag/v1.0.107) | 2018-09-16T19:51:07Z | 7,133 | 2,119 | 1,699 | 10,951
-[v1.0.106](https://github.com/laurent22/joplin/releases/tag/v1.0.106) | 2018-09-08T15:23:40Z | 4,535 | 1,440 | 309 | 6,284
-[v1.0.105](https://github.com/laurent22/joplin/releases/tag/v1.0.105) | 2018-09-05T11:29:36Z | 4,601 | 1,554 | 1,441 | 7,596
-[v1.0.104](https://github.com/laurent22/joplin/releases/tag/v1.0.104) | 2018-06-28T20:25:36Z | 14,999 | 4,657 | 7,200 | 26,856
+[v1.0.106](https://github.com/laurent22/joplin/releases/tag/v1.0.106) | 2018-09-08T15:23:40Z | 4,535 | 1,442 | 309 | 6,286
+[v1.0.105](https://github.com/laurent22/joplin/releases/tag/v1.0.105) | 2018-09-05T11:29:36Z | 4,603 | 1,554 | 1,441 | 7,598
+[v1.0.104](https://github.com/laurent22/joplin/releases/tag/v1.0.104) | 2018-06-28T20:25:36Z | 14,999 | 4,657 | 7,210 | 26,866
[v1.0.103](https://github.com/laurent22/joplin/releases/tag/v1.0.103) | 2018-06-21T19:38:13Z | 2,026 | 861 | 668 | 3,555
[v1.0.101](https://github.com/laurent22/joplin/releases/tag/v1.0.101) | 2018-06-17T18:35:11Z | 1,290 | 581 | 401 | 2,272
[v1.0.100](https://github.com/laurent22/joplin/releases/tag/v1.0.100) | 2018-06-14T17:41:43Z | 858 | 411 | 228 | 1,497
[v1.0.99](https://github.com/laurent22/joplin/releases/tag/v1.0.99) | 2018-06-10T13:18:23Z | 1,240 | 582 | 372 | 2,194
[v1.0.97](https://github.com/laurent22/joplin/releases/tag/v1.0.97) | 2018-06-09T19:23:34Z | 298 | 138 | 54 | 490
-[v1.0.96](https://github.com/laurent22/joplin/releases/tag/v1.0.96) | 2018-05-26T16:36:39Z | 2,688 | 1,200 | 1,324 | 5,212
+[v1.0.96](https://github.com/laurent22/joplin/releases/tag/v1.0.96) | 2018-05-26T16:36:39Z | 2,688 | 1,204 | 1,332 | 5,224
[v1.0.95](https://github.com/laurent22/joplin/releases/tag/v1.0.95) | 2018-05-25T13:04:30Z | 387 | 190 | 87 | 664
[v1.0.94](https://github.com/laurent22/joplin/releases/tag/v1.0.94) | 2018-05-21T20:52:59Z | 1,100 | 557 | 362 | 2,019
-[v1.0.93](https://github.com/laurent22/joplin/releases/tag/v1.0.93) | 2018-05-14T11:36:01Z | 1,771 | 957 | 743 | 3,471
+[v1.0.93](https://github.com/laurent22/joplin/releases/tag/v1.0.93) | 2018-05-14T11:36:01Z | 1,771 | 959 | 743 | 3,473
[v1.0.91](https://github.com/laurent22/joplin/releases/tag/v1.0.91) | 2018-05-10T14:48:04Z | 816 | 536 | 291 | 1,643
[v1.0.89](https://github.com/laurent22/joplin/releases/tag/v1.0.89) | 2018-05-09T13:05:05Z | 476 | 212 | 97 | 785
[v1.0.85](https://github.com/laurent22/joplin/releases/tag/v1.0.85) | 2018-05-01T21:08:24Z | 1,641 | 934 | 617 | 3,192
-[v1.0.83](https://github.com/laurent22/joplin/releases/tag/v1.0.83) | 2018-04-04T19:43:58Z | 4,626 | 2,463 | 2,640 | 9,729
+[v1.0.83](https://github.com/laurent22/joplin/releases/tag/v1.0.83) | 2018-04-04T19:43:58Z | 4,634 | 2,468 | 2,640 | 9,742
[v1.0.82](https://github.com/laurent22/joplin/releases/tag/v1.0.82) | 2018-03-31T19:16:31Z | 686 | 388 | 106 | 1,180
[v1.0.81](https://github.com/laurent22/joplin/releases/tag/v1.0.81) | 2018-03-28T08:13:58Z | 986 | 572 | 754 | 2,312
[v1.0.79](https://github.com/laurent22/joplin/releases/tag/v1.0.79) | 2018-03-23T18:00:11Z | 920 | 518 | 361 | 1,799
@@ -90,20 +91,20 @@ Version | Date | Windows | macOS | Linux | Total
[v0.10.43](https://github.com/laurent22/joplin/releases/tag/v0.10.43) | 2018-01-08T10:12:10Z | 3,428 | 2,332 | 1,200 | 6,960
[v0.10.41](https://github.com/laurent22/joplin/releases/tag/v0.10.41) | 2018-01-05T20:38:12Z | 1,030 | 1,534 | 231 | 2,795
[v0.10.40](https://github.com/laurent22/joplin/releases/tag/v0.10.40) | 2018-01-02T23:16:57Z | 1,587 | 1,758 | 331 | 3,676
-[v0.10.39](https://github.com/laurent22/joplin/releases/tag/v0.10.39) | 2017-12-11T21:19:44Z | 5,615 | 4,098 | 3,008 | 12,721
+[v0.10.39](https://github.com/laurent22/joplin/releases/tag/v0.10.39) | 2017-12-11T21:19:44Z | 5,622 | 4,103 | 3,013 | 12,738
[v0.10.38](https://github.com/laurent22/joplin/releases/tag/v0.10.38) | 2017-12-08T10:12:06Z | 1,041 | 1,213 | 299 | 2,553
[v0.10.37](https://github.com/laurent22/joplin/releases/tag/v0.10.37) | 2017-12-07T19:38:05Z | 256 | 829 | 74 | 1,159
-[v0.10.36](https://github.com/laurent22/joplin/releases/tag/v0.10.36) | 2017-12-05T09:34:40Z | 1,008 | 1,340 | 431 | 2,779
+[v0.10.36](https://github.com/laurent22/joplin/releases/tag/v0.10.36) | 2017-12-05T09:34:40Z | 1,008 | 1,340 | 432 | 2,780
[v0.10.35](https://github.com/laurent22/joplin/releases/tag/v0.10.35) | 2017-12-02T15:56:08Z | 1,570 | 1,532 | 739 | 3,841
-[v0.10.34](https://github.com/laurent22/joplin/releases/tag/v0.10.34) | 2017-12-02T14:50:28Z | 80 | 652 | 53 | 785
+[v0.10.34](https://github.com/laurent22/joplin/releases/tag/v0.10.34) | 2017-12-02T14:50:28Z | 80 | 653 | 53 | 786
[v0.10.33](https://github.com/laurent22/joplin/releases/tag/v0.10.33) | 2017-12-02T13:20:39Z | 52 | 641 | 13 | 706
[v0.10.31](https://github.com/laurent22/joplin/releases/tag/v0.10.31) | 2017-12-01T09:56:44Z | 884 | 1,436 | 401 | 2,721
[v0.10.30](https://github.com/laurent22/joplin/releases/tag/v0.10.30) | 2017-11-30T20:28:16Z | 711 | 1,352 | 410 | 2,473
[v0.10.28](https://github.com/laurent22/joplin/releases/tag/v0.10.28) | 2017-11-30T01:07:46Z | 1,293 | 1,683 | 864 | 3,840
[v0.10.26](https://github.com/laurent22/joplin/releases/tag/v0.10.26) | 2017-11-29T16:02:17Z | 180 | 685 | 255 | 1,120
-[v0.10.25](https://github.com/laurent22/joplin/releases/tag/v0.10.25) | 2017-11-24T14:27:49Z | 139 | 679 | 5,767 | 6,585
+[v0.10.25](https://github.com/laurent22/joplin/releases/tag/v0.10.25) | 2017-11-24T14:27:49Z | 139 | 679 | 5,799 | 6,617
[v0.10.23](https://github.com/laurent22/joplin/releases/tag/v0.10.23) | 2017-11-21T19:38:41Z | 126 | 630 | 21 | 777
[v0.10.22](https://github.com/laurent22/joplin/releases/tag/v0.10.22) | 2017-11-20T21:45:57Z | 78 | 629 | 13 | 720
[v0.10.21](https://github.com/laurent22/joplin/releases/tag/v0.10.21) | 2017-11-18T00:53:15Z | 45 | 622 | 5 | 672
-[v0.10.20](https://github.com/laurent22/joplin/releases/tag/v0.10.20) | 2017-11-17T17:18:25Z | 25 | 630 | 15 | 670
-[v0.10.19](https://github.com/laurent22/joplin/releases/tag/v0.10.19) | 2017-11-20T18:59:48Z | 7 | 622 | 6 | 635
\ No newline at end of file
+[v0.10.20](https://github.com/laurent22/joplin/releases/tag/v0.10.20) | 2017-11-17T17:18:25Z | 25 | 631 | 15 | 671
+[v0.10.19](https://github.com/laurent22/joplin/releases/tag/v0.10.19) | 2017-11-20T18:59:48Z | 7 | 623 | 6 | 636
\ No newline at end of file







 +
+