| .github/ISSUE_TEMPLATE | ||
| benchmark | ||
| demo/images | ||
| docker | ||
| docs | ||
| src | ||
| test | ||
| .dockerignore | ||
| .editorconfig | ||
| .gitignore | ||
| .npmignore | ||
| .travis.yml | ||
| angular.json | ||
| gulpfile.ts | ||
| karma.conf.js | ||
| LICENSE | ||
| package-lock.json | ||
| package.json | ||
| Procfile | ||
| protractor.conf.js | ||
| README.md | ||
| tsconfig.json | ||
| tslint.json | ||
| USERRIGHTS.md | ||
PiGallery2
Homepage: http://bpatrik.github.io/pigallery2/
This is a directory-first photo gallery website, optimised for running on low resource servers (especially on raspberry pi)
Live Demo
Live Demo @ heroku: https://pigallery2.herokuapp.com/
- the demo page first load might take up 30s: the time while the free webservice boots up
Table of contents
- Getting started
- Translate the page to your own language
- Feature list
- Suggest/endorse new features
- Known errors
- Credits
1. Getting started (on Raspberry Pi)
1.1 Direct Install
1.1.0 Install NodeJs
Download and extract
curl -sL https://deb.nodesource.com/setup_10.x | sudo -E bash -
sudo apt-get install -y nodejs
Full node install on raspberry pi description: https://www.w3schools.com/nodejs/nodejs_raspberrypi.asp
1.1.1 Install PiGallery2
1.1.1-a Install from release
cd ~
wget https://github.com/bpatrik/pigallery2/releases/download/1.7.0/pigallery2.zip
unzip pigallery2.zip -d pigallery2
cd pigallery2
npm install
1.1.1-b Install from source
cd ~
wget https://github.com/bpatrik/pigallery2/archive/master.zip
unzip master.zip
cd pigallery2-master # enter the unzipped directory
npm install
npm build
Note: if you run npm run create-release, it creates a clean, minified, production ready version from the app in the release folder, that is ready to deploy.
Note2: you can use npm run create-release -- --languages=fr,ro to restrict building to the listed languages (english is added by default)
1.1.2 Run PiGallery2
npm start
To configure it, run PiGallery2 first to create config.json file, then edit it and restart.
The app has a nice UI for settings, you may use that too.
Default user: admin pass: admin
1.2 Run with Docker
If you have docker and don't want to install all the dependencies, you can use one of our docker build.
For configuration read more here or check all builds: https://hub.docker.com/r/bpatrik/pigallery2/tags/
Note: You dont need to do the installation steps if you are using docker.
1.3 Advanced configuration
You can set up the app the following ways:
- Using the UI
- Manually editing the
config.json - Through switches
- Like:
node start -- --Server-port=3000 --Client-authenticationRequired=false - You can check the generated
config.jsonfor the config hierarchy - Note: you can run the app to generate the config file only, by running
npm start -- --config-only
- Like:
- Through environmental variable
- like set env. variable
Server-portto3000
- like set env. variable
1.4 Useful links/tips:
using nginx
It is recommended to use a reverse proxy like nginx before node https://stackoverflow.com/questions/5009324/node-js-nginx-what-now
making https
With cerbot & nginx it is simple to set up secure connection. You have no excuse not doing so. https://certbot.eff.org/
node install error:
If you get error during module installation, make sure you have everything to build node modules from source
apt-get install build-essential libkrb5-dev gcc g++
2. Translate the page to your own language
- Install Pigallery2 from source (with the release it won't work)
- add your language e.g: fr
it creates a newnpm run add-translation -- --frmessages.fr.xlsfile atsrc/frontend/translatefolder, it will already contain dummy translation with google translate. - 'fix' the dummy translation
- test if it works:
build and start the app
npm install npm start - (optional) create a pull request at github to add your translation to the project.
Note: you can also build your own release with as described in 1.1.1-b Install from source;
3. Feature list
- supported formats:
- images: jpg, jpeg, jpe, webp, png, gif, svg
- videos: mp4, ogg, ogv, webm
- Rendering directories as it is
- Listing subdirectories recursively
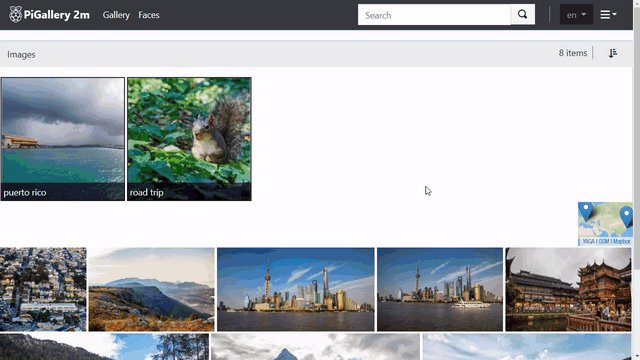
- Listing photos in a nice grid layout
- supporting most common image formats
- showing tag/keywords, locations, GPS coordinates for photos
- rendering photos on demand (on scroll)
- On the fly thumbnail generation in several sizes
- Custom lightbox for full screen photo and video viewing
- keyboard support for navigation
- showing low-res thumbnail while full image loads
- Information panel for showing Exif info
- Automatic playing
- gesture support (swipe left, right, up)
- shortcut support
- Client side caching (directories and search results)
- Rendering photos with GPS coordinates on open street maps
- Two modes: SQL database and no-database mode
- both modes supports
- user management
- password protection can be disabled/enabled
- database mode supports:
- faster directory listing
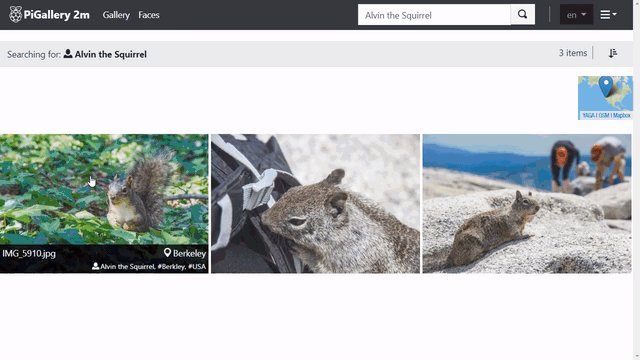
- searching
- instant search, auto complete
- sharing
- setting link expiration time
- both modes supports
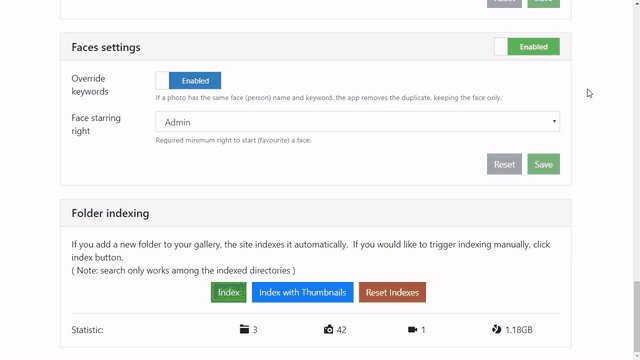
- Faces (persons) support
- reads Adobe's XMP Face region metadata. (It is defined by the Metadata Working Group (MWG).)
- shows face bounding box over images
- internalization / translation support
- currently supported languages: eng, hun
- Nice design
- responsive design (phone, tablet desktop support)
- Setup page
- Random photo url
- You can generate an url that returns a random photo from your gallery. You can use this feature to develop 3rd party applications, like: changing desktop background
- video support
- fully supports *.mp4 files and partially (might have errors with safari and IE) supports *.ogg, *.ogv, *.webm files
- uses ffmpeg and ffprobe to generate video thumbnails
- Dockerized
- Markdown based blogging support -
future plan- you can write some note in the blog.md for every directory
- bug free :) -
In progress
4. Suggest/endorse new features
You are welcome to suggest new features to the application via github issues.
I cannot garantie any dealine with the development of a new feature. (I usually fix bugs within week/weeks.)
I will give a higher priority to a feature that has more 'likes' (i.e.: +1-s or thumbs ups) on it.
5. Known errors
- EXIF orientation tag:
- There is no nice way to handle EXIF orientation tag properly. The page handles these photos, but might cause same error in the user experience (e.g.: the pages loads those photos slower. See issue #11)
- Video support on weak servers (like raspberry pi) with low upload rate
- video playback may use up too much resources and the server might not response for a while. A solution might be to down scale / convert the video files to lower bitrate.
6. Credits
Crossbrowser testing sponsored by Browser Stack