mirror of
https://github.com/woodpecker-ci/woodpecker.git
synced 2025-02-10 18:31:20 +02:00
Revert to previous red colors but do not use red color for text (#2786)
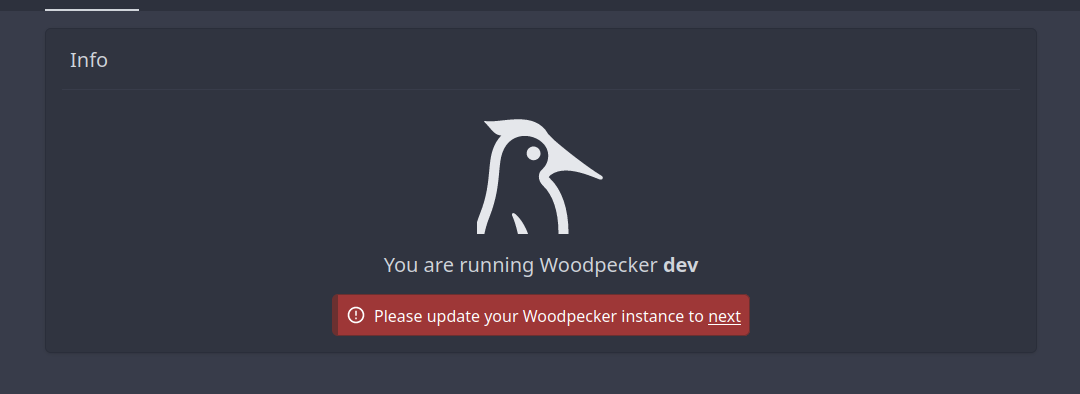
Revert red colors back introduced by #2778 But do not use red color for text on dark background anywhere example: 
This commit is contained in:
parent
f3df6f8873
commit
9f9127b093
6
web/components.d.ts
vendored
6
web/components.d.ts
vendored
@ -26,17 +26,16 @@ declare module 'vue' {
|
||||
CronTab: typeof import('./src/components/repo/settings/CronTab.vue')['default']
|
||||
DeployPipelinePopup: typeof import('./src/components/layout/popups/DeployPipelinePopup.vue')['default']
|
||||
DocsLink: typeof import('./src/components/atomic/DocsLink.vue')['default']
|
||||
Error: typeof import('./src/components/atomic/Error.vue')['default']
|
||||
GeneralTab: typeof import('./src/components/repo/settings/GeneralTab.vue')['default']
|
||||
Header: typeof import('./src/components/layout/scaffold/Header.vue')['default']
|
||||
IBiCheckCircleFill: typeof import('~icons/bi/check-circle-fill')['default']
|
||||
IBiCircle: typeof import('~icons/bi/circle')['default']
|
||||
IBiExclamationCircleFill: typeof import('~icons/bi/exclamation-circle-fill')['default']
|
||||
IBiExclamationTriangle: typeof import('~icons/bi/exclamation-triangle')['default']
|
||||
IBiExclamationTriangleFill: typeof import('~icons/bi/exclamation-triangle-fill')['default']
|
||||
IBiPlayCircleFill: typeof import('~icons/bi/play-circle-fill')['default']
|
||||
IBiSlashCircleFill: typeof import('~icons/bi/slash-circle-fill')['default']
|
||||
IBiStopCircleFill: typeof import('~icons/bi/stop-circle-fill')['default']
|
||||
IBiX: typeof import('~icons/bi/x')['default']
|
||||
IBiXCircleFill: typeof import('~icons/bi/x-circle-fill')['default']
|
||||
IBxBxPowerOff: typeof import('~icons/bx/bx-power-off')['default']
|
||||
ICarbonCloseOutline: typeof import('~icons/carbon/close-outline')['default']
|
||||
@ -63,14 +62,15 @@ declare module 'vue' {
|
||||
IMdiBitbucket: typeof import('~icons/mdi/bitbucket')['default']
|
||||
IMdiChevronRight: typeof import('~icons/mdi/chevron-right')['default']
|
||||
IMdiClockTimeEightOutline: typeof import('~icons/mdi/clock-time-eight-outline')['default']
|
||||
IMdiErrorOutline: typeof import('~icons/mdi/error-outline')['default']
|
||||
IMdiFormatListBulleted: typeof import('~icons/mdi/format-list-bulleted')['default']
|
||||
IMdiGestureTap: typeof import('~icons/mdi/gesture-tap')['default']
|
||||
IMdiGithub: typeof import('~icons/mdi/github')['default']
|
||||
IMdiLoading: typeof import('~icons/mdi/loading')['default']
|
||||
IMdiSync: typeof import('~icons/mdi/sync')['default']
|
||||
IMdiSourceBranch: typeof import('~icons/mdi/source-branch')['default']
|
||||
IMdisourceCommit: typeof import('~icons/mdi/source-commit')['default']
|
||||
IMdiSourcePull: typeof import('~icons/mdi/source-pull')['default']
|
||||
IMdiSync: typeof import('~icons/mdi/sync')['default']
|
||||
IMdiTagOutline: typeof import('~icons/mdi/tag-outline')['default']
|
||||
InputField: typeof import('./src/components/form/InputField.vue')['default']
|
||||
IPhGitlabLogoSimpleFill: typeof import('~icons/ph/gitlab-logo-simple-fill')['default']
|
||||
|
||||
@ -7,15 +7,17 @@
|
||||
<span class="font-bold">{{ version?.current }}</span>
|
||||
</i18n-t>
|
||||
|
||||
<i18n-t v-if="version?.needsUpdate" keypath="update_woodpecker" tag="span" class="text-int-wp-state-error-100">
|
||||
<a
|
||||
:href="`https://github.com/woodpecker-ci/woodpecker/releases/tag/${version.latest}`"
|
||||
target="_blank"
|
||||
rel="noopener noreferrer"
|
||||
class="underline"
|
||||
>{{ version.latest }}</a
|
||||
>
|
||||
</i18n-t>
|
||||
<Error v-if="version?.needsUpdate">
|
||||
<i18n-t keypath="update_woodpecker" tag="span">
|
||||
<a
|
||||
:href="`https://github.com/woodpecker-ci/woodpecker/releases/tag/${version.latest}`"
|
||||
target="_blank"
|
||||
rel="noopener noreferrer"
|
||||
class="underline"
|
||||
>{{ version.latest }}</a
|
||||
>
|
||||
</i18n-t>
|
||||
</Error>
|
||||
</div>
|
||||
</Settings>
|
||||
</template>
|
||||
|
||||
@ -8,8 +8,7 @@
|
||||
color === 'gray',
|
||||
'bg-wp-control-ok-100 hover:bg-wp-control-ok-200 border-wp-control-ok-300 text-white': color === 'green',
|
||||
'bg-wp-control-info-100 hover:bg-wp-control-info-200 border-wp-control-info-300 text-white': color === 'blue',
|
||||
'bg-wp-control-error-100 hover:bg-wp-control-error-200 border-wp-control-error-300 text-white dark:text-dark-300':
|
||||
color === 'red',
|
||||
'bg-wp-control-error-100 hover:bg-wp-control-error-200 border-wp-control-error-300 text-white': color === 'red',
|
||||
...passedClasses,
|
||||
}"
|
||||
:title="title"
|
||||
|
||||
17
web/src/components/atomic/Error.vue
Normal file
17
web/src/components/atomic/Error.vue
Normal file
@ -0,0 +1,17 @@
|
||||
<template>
|
||||
<div
|
||||
class="flex gap-2 items-center bg-wp-control-error-100 border-l-6 border border-solid border-wp-control-error-300 text-white p-2 rounded-md"
|
||||
>
|
||||
<Icon v-if="!textOnly" name="error" />
|
||||
<slot>
|
||||
<span>{{ text }}</span>
|
||||
</slot>
|
||||
</div>
|
||||
</template>
|
||||
|
||||
<script lang="ts" setup>
|
||||
defineProps<{
|
||||
textOnly?: boolean;
|
||||
text: string;
|
||||
}>();
|
||||
</script>
|
||||
@ -24,6 +24,7 @@
|
||||
<i-bi-check-circle-fill v-else-if="name === 'status-success'" class="h-6 w-6" />
|
||||
<i-bi-exclamation-triangle-fill v-else-if="name === 'attention'" class="h-5 w-5" />
|
||||
<i-bi-exclamation-triangle v-else-if="name === 'warning'" class="h-5 w-5" />
|
||||
<i-mdi-error-outline v-else-if="name === 'error'" class="h-5 w-5" />
|
||||
<i-simple-icons-gitea v-else-if="name === 'gitea'" class="h-8 w-8" />
|
||||
<i-ph-gitlab-logo-simple-fill v-else-if="name === 'gitlab'" class="h-8 w-8" />
|
||||
<i-mdi-bitbucket v-else-if="name === 'bitbucket'" class="h-8 w-8" />
|
||||
@ -98,7 +99,8 @@ export type IconNames =
|
||||
| 'play'
|
||||
| 'pause'
|
||||
| 'warning'
|
||||
| 'attention';
|
||||
| 'attention'
|
||||
| 'error';
|
||||
|
||||
defineProps<{
|
||||
name: IconNames;
|
||||
|
||||
@ -1,14 +1,17 @@
|
||||
<template>
|
||||
<div
|
||||
class="flex gap-2 items-center text-sm text-gray-700 font-bold rounded-md border border-solid p-2 border-wp-hint-warn-200 bg-wp-hint-warn-100"
|
||||
class="flex gap-2 items-center text-gray-700 font-bold rounded-md p-2 border border-solid border-l-6 border-wp-hint-warn-200 bg-wp-hint-warn-100"
|
||||
>
|
||||
<Icon name="warning" />
|
||||
<span>{{ text }}</span>
|
||||
<Icon v-if="!textOnly" name="warning" />
|
||||
<slot>
|
||||
<span>{{ text }}</span>
|
||||
</slot>
|
||||
</div>
|
||||
</template>
|
||||
|
||||
<script lang="ts" setup>
|
||||
defineProps<{
|
||||
textOnly?: boolean;
|
||||
text: string;
|
||||
}>();
|
||||
</script>
|
||||
|
||||
@ -1,5 +1,5 @@
|
||||
<template>
|
||||
<div class="w-full p-4 mx-auto" :class="{ 'max-w-5xl': !fullWidth, 'md:px-0': fullWidth }">
|
||||
<div class="w-full p-4 mx-auto" :class="{ 'max-w-5xl': !fullWidth && !fillWidth, 'md:px-0': fullWidth }">
|
||||
<slot />
|
||||
</div>
|
||||
</template>
|
||||
@ -7,5 +7,6 @@
|
||||
<script setup lang="ts">
|
||||
defineProps<{
|
||||
fullWidth?: boolean;
|
||||
fillWidth?: boolean;
|
||||
}>();
|
||||
</script>
|
||||
|
||||
@ -7,7 +7,7 @@
|
||||
{{ desc }}
|
||||
<DocsLink v-if="docsUrl" :topic="title" :url="docsUrl" />
|
||||
</p>
|
||||
<Warning v-if="warning" class="mt-1" :text="warning" />
|
||||
<Warning v-if="warning" class="text-sm mt-1" :text="warning" />
|
||||
</div>
|
||||
|
||||
<div class="ml-auto">
|
||||
|
||||
@ -3,6 +3,7 @@
|
||||
<div class="flex flex-wrap items-center">
|
||||
<Button
|
||||
class="mr-4 my-1"
|
||||
color="blue"
|
||||
start-icon="heal"
|
||||
:is-loading="isRepairingRepo"
|
||||
:text="$t('repo.settings.actions.repair.repair')"
|
||||
@ -11,6 +12,7 @@
|
||||
|
||||
<Button
|
||||
v-if="isActive"
|
||||
color="blue"
|
||||
class="mr-4 my-1"
|
||||
start-icon="turn-off"
|
||||
:is-loading="isDeactivatingRepo"
|
||||
|
||||
@ -1,12 +1,7 @@
|
||||
<template>
|
||||
<main class="flex flex-col w-full h-full justify-center items-center">
|
||||
<!-- TODO: Should use vue notifications. -->
|
||||
<div
|
||||
v-if="errorMessage"
|
||||
class="bg-wp-control-error-100 border-l-6 border-l-wp-control-error-300 text-white dark:text-dark-300 p-4 rounded-md"
|
||||
>
|
||||
{{ errorMessage }}
|
||||
</div>
|
||||
<Error v-if="errorMessage" text-only :text="errorMessage" class="w-full md:w-3xl" />
|
||||
|
||||
<div
|
||||
class="flex flex-col w-full overflow-hidden bg-wp-background-100 shadow border border-wp-background-400 dark:bg-wp-background-200 md:m-8 md:rounded-md md:flex-row md:w-3xl md:h-sm"
|
||||
|
||||
@ -9,7 +9,7 @@
|
||||
/>
|
||||
|
||||
<div class="flex items-start justify-center flex-grow relative">
|
||||
<Container v-if="selectedStep?.error" class="py-0">
|
||||
<Container v-if="selectedStep?.error" fill-width class="py-0">
|
||||
<Panel>
|
||||
<div class="flex flex-col items-center gap-4">
|
||||
<Icon name="status-error" class="w-16 h-16 text-wp-state-error-100" />
|
||||
@ -19,7 +19,7 @@
|
||||
</Panel>
|
||||
</Container>
|
||||
|
||||
<Container v-else-if="pipeline.errors?.some((e) => !e.is_warning)" class="py-0">
|
||||
<Container v-else-if="pipeline.errors?.some((e) => !e.is_warning)" fill-width class="py-0">
|
||||
<Panel>
|
||||
<div class="flex flex-col items-center gap-4">
|
||||
<Icon name="status-error" class="w-16 h-16 text-wp-state-error-100" />
|
||||
@ -29,7 +29,7 @@
|
||||
</Panel>
|
||||
</Container>
|
||||
|
||||
<Container v-else-if="pipeline.status === 'blocked'" class="py-0">
|
||||
<Container v-else-if="pipeline.status === 'blocked'" fill-width class="py-0">
|
||||
<Panel>
|
||||
<div class="flex flex-col items-center gap-4">
|
||||
<Icon name="status-blocked" class="w-16 h-16" />
|
||||
@ -59,7 +59,7 @@
|
||||
</Panel>
|
||||
</Container>
|
||||
|
||||
<Container v-else-if="pipeline.status === 'declined'" class="py-0">
|
||||
<Container v-else-if="pipeline.status === 'declined'" fill-width class="py-0">
|
||||
<Panel>
|
||||
<div class="flex flex-col items-center gap-4">
|
||||
<Icon name="status-declined" class="w-16 h-16 text-wp-state-error-100" />
|
||||
|
||||
@ -79,16 +79,16 @@ export default defineConfig({
|
||||
300: colors.red[900],
|
||||
},
|
||||
'int-wp-control-error-dark': {
|
||||
100: tinycolor(colors.red[700]).saturate(100).brighten(40).toString(),
|
||||
200: tinycolor(colors.red[800]).saturate(80).brighten(30).toString(),
|
||||
300: tinycolor(colors.red[900]).saturate(80).brighten(30).toString(),
|
||||
100: tinycolor(colors.red[700]).desaturate(25).toString(),
|
||||
200: tinycolor(colors.red[800]).desaturate(25).toString(),
|
||||
300: tinycolor(colors.red[900]).desaturate(25).toString(),
|
||||
},
|
||||
|
||||
'int-wp-state-error': {
|
||||
100: colors.red[700],
|
||||
},
|
||||
'int-wp-state-error-dark': {
|
||||
100: tinycolor(colors.red[700]).saturate(100).brighten(40).toString(),
|
||||
100: tinycolor(colors.red[700]).desaturate(25).toString(),
|
||||
},
|
||||
'int-wp-state-neutral': {
|
||||
100: colors.gray[600],
|
||||
|
||||
Loading…
x
Reference in New Issue
Block a user