mirror of
https://github.com/laurent22/joplin.git
synced 2024-12-24 10:27:10 +02:00
Co-authored-by: Helmut K. C. Tessarek <tessarek@evermeet.cx> Co-authored-by: Henry Heino <46334387+personalizedrefrigerator@users.noreply.github.com>
32 lines
2.2 KiB
Markdown
32 lines
2.2 KiB
Markdown
# Joplin 2.7 is available!
|
|
|
|
This new release is largely focused on bug fixing and optimising various parts of the apps. There's about 26 improvements and 25 bugs and security fixes included - as always many of these apply to both the mobile and desktop app (see the [desktop changelog](https://joplinapp.org/help/about/changelog/desktop) and [mobile changelog](https://joplinapp.org/help/about/changelog/android/)).
|
|
|
|
Many thanks to all the contributors who helped create this release!
|
|
|
|
Below are some of the more noticeable changes:
|
|
|
|
## Notebook custom icons
|
|
|
|
Since version 2.6 it was possible to assign an emoji icon to a notebook, and with this new version it's now possible to assign any custom icon. The icon may be a PNG or JPG file of any size. The app will then import the file and resize it to the correct size. To use a custom icon, follow these steps:
|
|
|
|
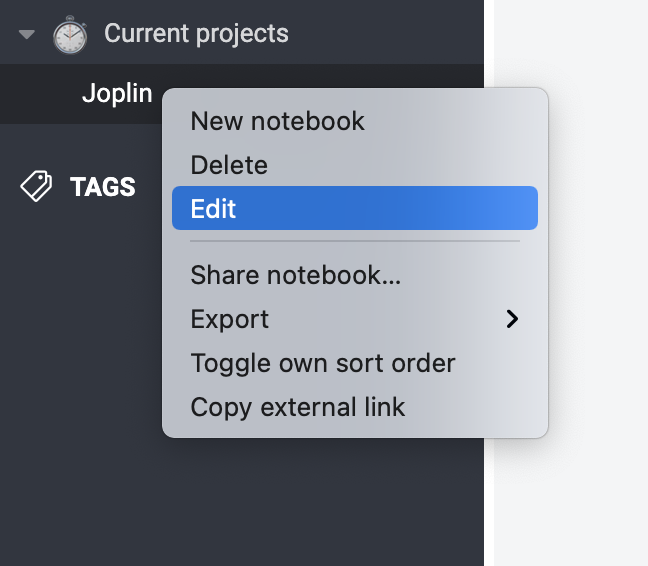
Right-click on a notebook, and select "Edit":
|
|
|
|

|
|
|
|
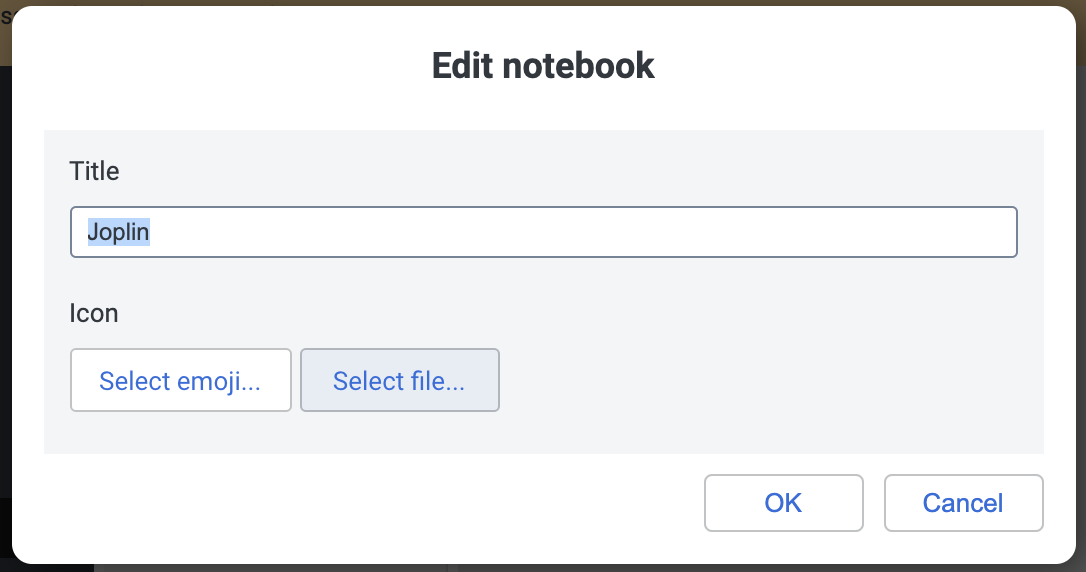
In the "Edit notebook" dialog, click "Select file..." and browse to your icon image:
|
|
|
|

|
|
|
|
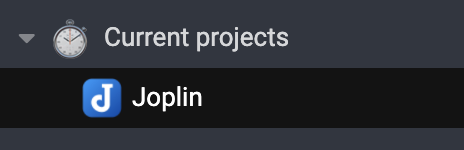
Click "OK" and the icon will now appear next to the notebook:
|
|
|
|

|
|
|
|
The icon can be changed only from the desktop application at the moment, but it will sync and be displayed correctly on the mobile app too.
|
|
|
|
## Plugin API improvements
|
|
|
|
This version also includes a number of improvements to the plugin API, in particular it is now easier to customise the editor context menu from a plugin and dynamically add items to it depending on the context. For example, with the Rich Markdown plugin it will be possible to right-click on an image and open it, or copy it to the clipboard.
|
|
|
|
A few additional functions have also been added to make plugin development simpler - in particular a command to open any item, whether it's a notebook, note, tag or attachment; and functions to work with attachments, in particular to reveal an attachment in the system file explorer, and to track changes to an attachment.
|