mirror of
https://github.com/laurent22/joplin.git
synced 2024-12-24 10:27:10 +02:00
16 lines
1.0 KiB
Markdown
16 lines
1.0 KiB
Markdown
---
|
|
created: 2019-06-13T19:26:13.000+00:00
|
|
source_url: https://www.patreon.com/posts/customising-your-27609047
|
|
---
|
|
|
|
# Customising your notes with the help of the development tools and CSS
|
|
|
|
In Joplin desktop, it has been possible [to customise the appearance of your notes](https://joplinapp.org/help/apps/custom_css) using CSS for quite some time.
|
|
|
|
An issue however is that it is difficult to know what CSS to write and how to select specific elements with CSS. The development tools that were just added allow figuring this out. They are available under the menu **Help > Toggle development tools.**
|
|
|
|

|
|
|
|
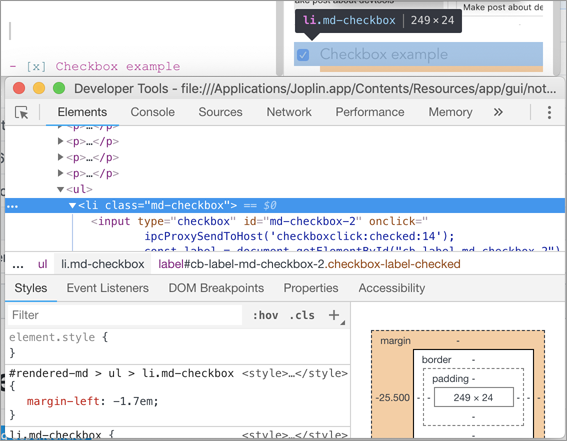
Then, from the "Elements" tab, it is possible to select an element and view the corresponding HTML as well as styles. It is also possible to modify the style in real time and view the changes before adding them to userstyle.css.
|
|
|
|
 |