9.0 KiB
Markdown Guide
Markdown is a simple way to format text that looks great on any device. It doesn't do anything fancy like change the font size, color, or type — just the essentials, using keyboard symbols you already know. Since it is plain text, it is an easy way to author notes and documents and when needed it can be converted to a rich text HTML document.
Joplin desktop and mobile applications can display both the Markdown text and the rendered rich text document.
Cheat Sheet
This is a quick summary of the Markdown syntax.
| Markdown | Rendered Output | |
|---|---|---|
| Heading 1 | # Heading 1 |
Heading 1 |
| Heading 2 | ## Heading 2 |
Heading 2 |
| Heading 3 | ### Heading 3 |
Heading 3 |
| Bold | This is some |
This is some bold text |
| Italic | This is some |
This is some italic text |
| Blockquotes | > Kent. |
Kent. |
| List | * Milk |
|
| Ordered list | 1. Introduction |
|
| Inline code | This is `someJavaScript()` |
This is someJavaScript() |
| Code block | Here's some JavaScript code: |
Here's some JavaScript code:function hello() {Language is normally auto-detected, but it can also be specified: SELECT * FROM users; |
| Unformatted text | Indent with a tab or 4 spaces |
Indent with a tab or 4 spaces for unformatted text.This text will not be formatted: |
| Link | This is detected as a link: |
This is detected as a link: https://joplinapp.org And this is a link with a title: Joplin |
| Images | |
|
| Horizontal Rule | One rule: |
One rule: Another rule: |
| Tables | See below |
Tables
Tables are created using pipes | and and hyphens -. This is a Markdown table:
| First Header | Second Header |
| ------------- | ------------- |
| Content Cell | Content Cell |
| Content Cell | Content Cell |
Which is rendered as:
| First Header | Second Header |
|---|---|
| Content Cell | Content Cell |
| Content Cell | Content Cell |
Note that there must be at least 3 dashes separating each header cell.
Colons can be used to align columns:
| Tables | Are | Cool |
| ------------- |:-------------:| -----:|
| col 3 is | right-aligned | $1600 |
| col 2 is | centered | $12 |
Which is rendered as:
| Tables | Are | Cool |
|---|---|---|
| col 3 is | right-aligned | $1600 |
| col 2 is | centered | $12 |
Joplin Extras
Besides the standard Mardkown syntax, Joplin supports several additional features.
Links to other notes
You can create a link to a note by specifying its ID in the URL. For example:
[Link to my note](:/0b0d62d15e60409dac34f354b6e9e839)
Since getting the ID of a note is not straightforward, each app provides a way to create such link. In the desktop app, right click on a note an select "Copy Markdown link". In the mobile app, open a note and, in the top right menu, select "Copy Markdown link". You can then paste this link anywhere in another note.
Math notation
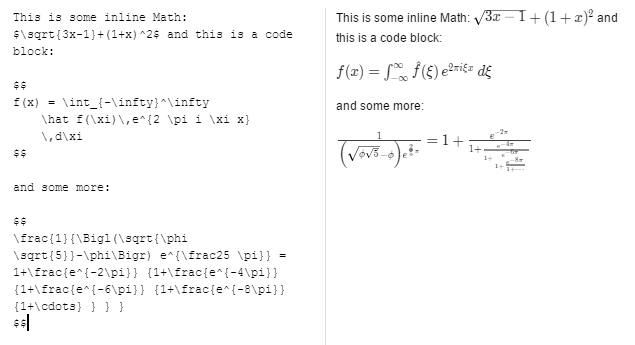
Math expressions can be added using the KaTeX notation. To add an inline equation, wrap the expression in $EXPRESSION$, eg. $\sqrt{3x-1}+(1+x)^2$. To create an expression block, wrap it as follow:
$$
EXPRESSION
$$
For example:
$$
f(x) = \int_{-\infty}^\infty
\hat f(\xi)\,e^{2 \pi i \xi x}
\,d\xi
$$
Here is an example with the Markdown and rendered result side by side:

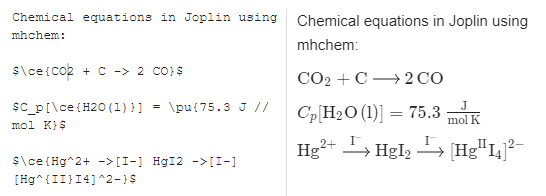
Chemical equations
Joplin supports chemical equations via the mhchem plugin for KaTeX. This plugin is automatically enabled if you enable math notation. See the mhchem documentation for the syntax.

Checkboxes
Checkboxes can be added like so:
- [ ] Milk
- [ ] Rice
- [ ] Eggs
The checkboxes can then be ticked in the mobile and desktop applications.
HTML support
It is generally recommended to enter the notes as Markdown as it makes the notes easier to edit. However for cases where certain features aren't supported (such as strikethrough or to highlight text), you can also use HTML code directly. For example this would be a valid note:
This is <s>strikethrough text</s> mixed with regular **Markdown**.
Plugins
Joplin supports a number of plugins that can be toggled on top the standard Markdown features you would expect. These toggle-able plugins are listed below. Note: not all of the plugins are enabled by default, if the enable field is 'no' below, then open the option screen to enable the plugin. Plugins can be disabled in the same manner.
| Plugin | Syntax | Description | Enabled |
|---|---|---|---|
| Typographer | See typographer markdown-it demo | Does typographic replacements, (c) -> © and so on | no |
| Katex | $$math expr$$ or $math$ |
See above | yes |
| Mark | ==marked== |
Transforms into <mark>marked</mark> (highlighted) |
yes |
| Footnote | Simples inline footnote ^[I'm inline!] |
See plugin page for full description | yes |
| TOC | Any of ${toc}, [[toc]], [toc], [[_toc_]] |
Adds a table of contents to the location of the toc page. Based on headings and sub-headings | no |
| Sub | X~1~ |
Transforms into X1 | no |
| Sup | X^2^ |
Transforms into X2 | no |
| Deflist | See pandoc page for syntax | Adds the html <dl> tag accessible through markdown |
no |
| Abbr | *[HTML]: Hyper Text Markup Language | Allows definition of abbreviations that can be hovered over later for a full expansion | no |
| Emoji | :smile: 😄 |
See this list for more emoji | no |
| Insert | ++inserted++ |
Transforms into <ins>inserted</ins> (inserted) |
no |
| Multitable | See MultiMarkdown page | Adds more power and customization to markdown tables | no |
| Fountain | ```fountainYour screenplay... ``` |
Adds support for the Fountain markup language, a plain text markup language for screenwriting | no |